您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下html中使用select标签的案例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
html select标签用于创建单选或多选菜单,select元素是一种表单控件,可用于在表单中接受用户输入。
html select标签怎么用?
作用:创建单选或多选菜单。
说明:<select&> 元素中的 <option> 标签用于定义列表中的可用选项。
注释:select 元素是一种表单控件,可用于在表单中接受用户输入。
html select标签 示例1
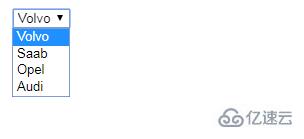
<!DOCTYPE html> <html> <body> <select> <option value="volvo">Volvo</option> <option value="saab">Saab</option> <option value="opel">Opel</option> <option value="audi">Audi</option> </select> </body> </html>
运行结果:

html select标签 示例2
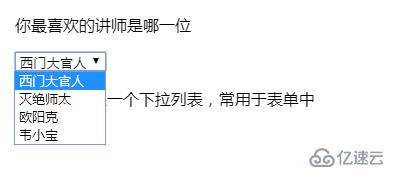
<!DOCTYPE html> <html> <body> <p>你最喜欢的讲师是哪一位</p> <select> <option value="西门大官人">西门大官人</option> <option value="灭绝师太">灭绝师太</option> <option value="欧阳克">欧阳克</option> <option value="韦小宝">韦小宝</option> </select> <p>select标签是一个下拉列表,常用于表单中</p> </body> </html>
运行结果:

以上是html中使用select标签的案例的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。