您好,登录后才能下订单哦!
小编给大家分享一下CSS的background背景属性有哪些,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
文档树中的每个元素只是一个矩形盒子,这些盒子都有一个背景层,背景层可以是完全透明或者其它颜色,也可以是一张图片。此背景层由8个CSS属性(加上1个简写的属性)控制。
background-color
background-color属性设置元素的背景颜色。它的值可以是任意合法的颜色值或者是transparent关键字。
.left { background-color: #ffdb3a; }
.middle { background-color: #67b3dd; }
.right { background-color: transparent; }相关教程:CSS视频教程
背景颜色绘制在由[background-clip](#backgroundclip)属性指定的盒模型的区域内。如果还设置了任何背景图像,则在它们后面绘制颜色层。与可以有多个的图像层不同,对于一个元素,我们只能有一个颜色层。
background-image
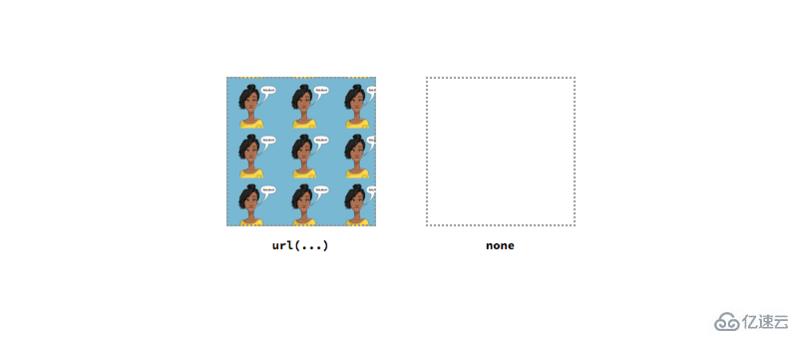
background-image属性定义元素的一个或多个背景图像。它的值通常是用url()符号定义的图像的url。也可以使用none作为它的值,但这样会生成一个空的背景层
.left { background-image: url('ire.png'); }
.right { background-image: none; }
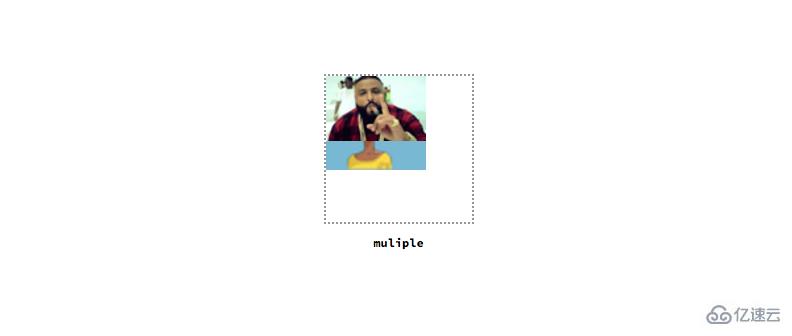
我们也可以指定多张背景图片并通过逗号分隔。后面的图片都会绘制在Z轴方向上前一个图片的后面。
.middle {
background-image: url('khaled.png'), url('ire.png');
/* Other styles */
background-repeat: no-repeat;
background-size: 100px;
}
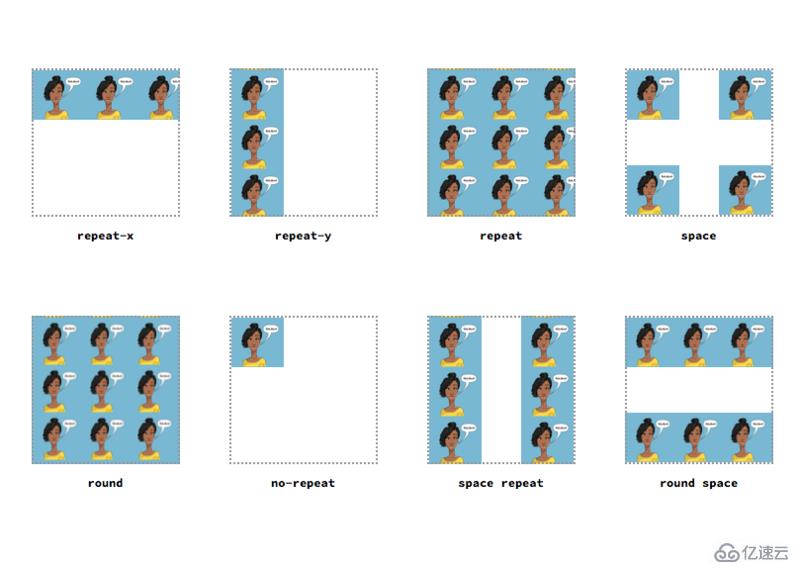
background-repeat
background-repeat属性控制背景图片在被[background-size](#backgroundsize)属性改变了大小及被[background-position](#backgroundposition )属性定位后如何平铺。
该属性的值可以是 repeat-x, repeat-y, repeat, space, round, no-repeat关键字,除了repeat-x和repeat-y,其他值可以为x轴和y轴定义一次,也可以单独定义每个维。
.top-outer-left { background-repeat: repeat-x; }
.top-inner-left { background-repeat: repeat-y; }
.top-inner-right { background-repeat: repeat; }
.top-outer-right { background-repeat: space; }
.bottom-outer-left { background-repeat: round; }
.bottom-inner-left { background-repeat: no-repeat; }
.bottom-inner-right { background-repeat: space repeat; }
.bottom-outer-right { background-repeat: round space; }
background-size
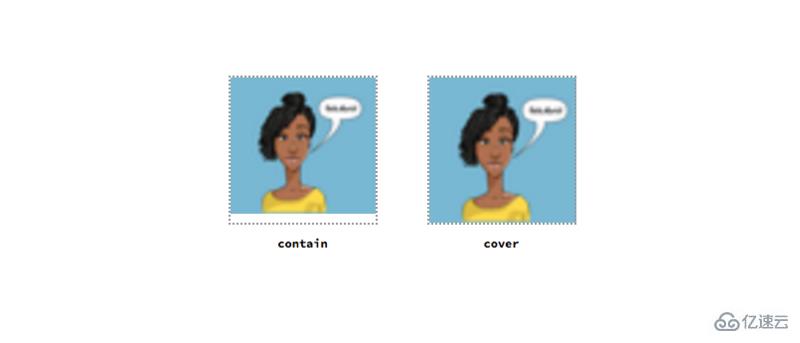
background-size属性定义背景图片的大小,它的值可以是关键字,长度或者百分比。
可用于此属性的关键字为“contains”和“cover”。contain将等比缩放图像到最大的大小。另一方面,cover将把图像缩放到尽可能小的尺寸,其中整个背景区域仍然被覆盖。
.left {
background-size: contain;
background-image: url('ire.png');
background-repeat: no-repeat;
}
.right { background-size: cover; /* Other styles same as .left */ }
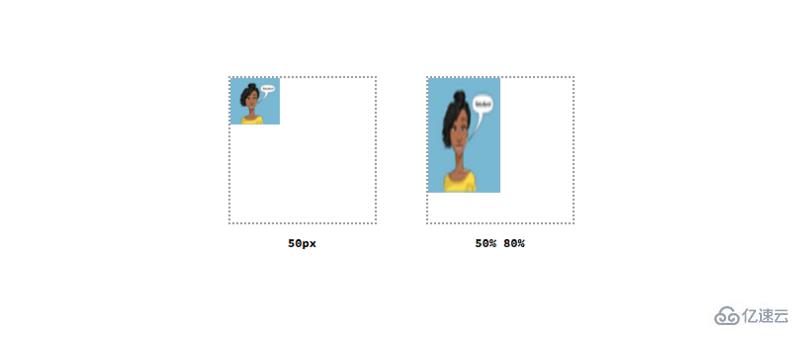
对于长度和百分比,我们可以同时指定背景图片的宽高,百分比值是根据元素的大小计算的。
.left { background-size: 50px; /* Other styles same as .left */ }
.right { background-size: 50% 80%; /* Other styles same as .left */ }
background-attachment
background-attachment属性控制控制背景图像相对于视口和元素的滚动方式 。它有三个潜在的值。
fixed意味着背景图片固定在视口并且不会移动,即使用户正沿着视口滚动。local意味着背景图片固定在它在元素中的位置。如果这个元素可以滚动并且背景图片定位在顶部,那么当用户向下滚动这个元素,背景图片将会从视图中滚出去。最后scroll意味着背景图片是固定的且不会随着元素内容的滚动而滚动。
.left {
background-attachment: fixed;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
overflow: scroll;
}
.middle { background-attachment: local; /* Other styles same as .left */ }
.right { background-attachment: scroll; /* Other styles same as .left */ }background-position
这个属性结合background-origin属性定义背景图片的起始位置应在何处。它的值可以是关键字,长度或者百分比,我们可以指定沿x轴和y轴的位置。
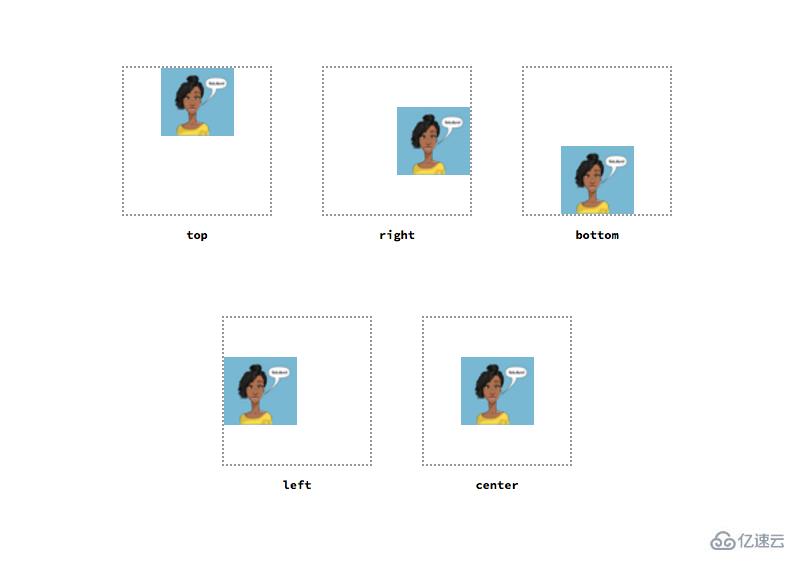
可用于此属性的关键字为top, right, bottom, left, 和center,我们可以任意组合这些关键字,如果只明确指定了一个关键字,那么另外一个默认就是center。
.top-left {
background-position: top;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
}
.top-middle { background-position: right; /* Other styles same as .top-left */ }
.top-right { background-position: bottom; /* Other styles same as .top-left */ }
.bottom-left { background-position: left; /* Other styles same as .top-left */ }
.bottom-right { background-position: center; /* Other styles same as .top-left */ }
对于长度和百分比,我们也可以指定沿x轴和y轴的位置。百分比值是按元素的大小计算的。
.left { background-position: 20px 70px; /* Others same as .top-left */ }
.right { background-position: 50%; /* Others same as .top-left */ }
background-origin
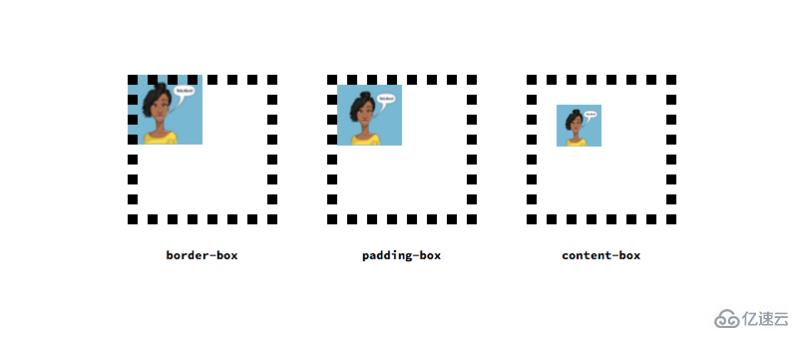
background-origin属性指定背景图片应根据盒模型的哪个区域进行定位。
当值为border-box时,背景图片的位置根据边框区域定位,为padding-box时其位置根据边距区域定位,为content-box时其位置根据内容区域定位。
.left {
background-origin: border-box;
background-size: 50%;
background-image: url('ire.png');
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;
}
.middle { background-origin: padding-box; /* Other styles same as .left*/ }
.right { background-origin: content-box; /* Other styles same as .left*/ }
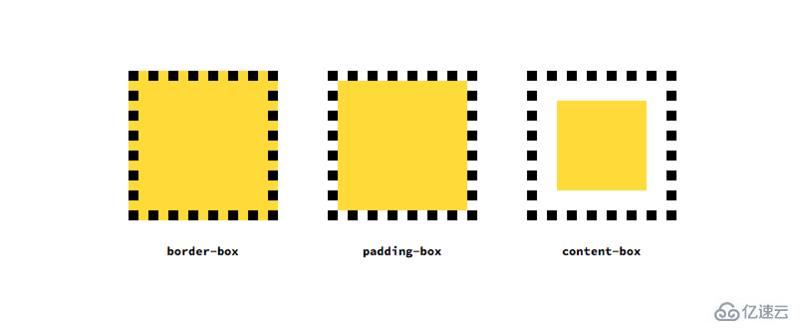
background-clip
background-clip属性确定背景绘制区域,这是背景可以被绘制的区域。和background-origin属性一样,它也 基于盒子模型的区域。
.left{
background-clip: border-box;
background-size: 50%;
background-color: #ffdb3a;
background-repeat: no-repeat;
background-position: top left;
border: 10px dotted black;
padding: 20px;
}
.middle { background-clip: padding-box; /* Other styles same as .left*/ }
.right { background-clip: content-box; /* Other styles same as .left*/ }
background
最后,background属性是其他背景相关属性的简写。子属性的顺序无关紧要,因为每个属性的数据类型不同。然而对于background-origin 和 background-clip,如果只指定了一个盒模型区域,那么这两个属性都会应用这个值。如果指定了两个,那么第一个值将用于background-origin属性。
以上是“CSS的background背景属性有哪些”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。