您好,登录后才能下订单哦!
今天小编给大家分享一下 css的背景background怎么设置的相关知识点,内容详细,逻辑清晰,相信大部分人都还太了解这方面的知识,所以分享这篇文章给大家参考一下,希望大家阅读完这篇文章后有所收获,下面我们一起来了解一下吧。
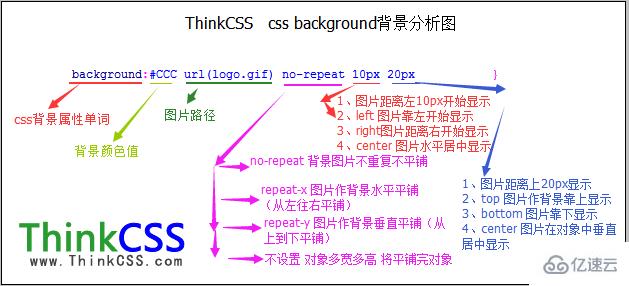
1、语法:
background : bac公斤round-color || bac千克round-image || bac公斤round-repeat || background-attachment || background-position
2、bac千克round参数注明:
bac千克round属性是复合属性。通俗说bac公斤round后值可以设置为多值,比方 同时配置布景色彩、布景图片 布景图片重复平铺情况等具体靠山细节控制。
1、径自布景色调
background-color:#000
配置后援色调为黑色。
但引荐简写:
background:#000
去掉background-color中-color,成果不异挥霍代码
2、背景图片
background-image:url(布景图片所在);bac公斤round-repeat:no-repeat;bac千克round-position:10px 20px
设置装备摆设靠山图片(引入图片做靠山),图片不几回再三不屈铺(background-repeat:no-repeat;),图片作为后盾后图片距离对象右侧10px初阶表示,图片距离对象上边20px透露表现(bac千克round-position:10px 20px)。
引荐简写:
bac公斤round:url(靠山图片所在) no-repeat 10px 20px;
配景CSS值空格离隔即可,糜掷代码同时成果沟通,对比零丁属性设置装备摆设与缩写简写bac千克round看看能否糜费CSS代码。

以上CSS设置装备摆设背景颜色为#CCC,引入图片logo.gif(路子定然精确 否则无奈表示引入后盾图片),后台图片中对象中不一再闪现,图片靠左隔断10px和靠上间隔20px开始体现。
后援色调或是新手会想到应用bac公斤round-color来配置,但推荐简写法子撙节代码缩写直接用bac千克round属性即可。
下列示例为了便于窥察布景花式在DIV内各种名目,以是均设置CSS宽度、CSS高度花样。
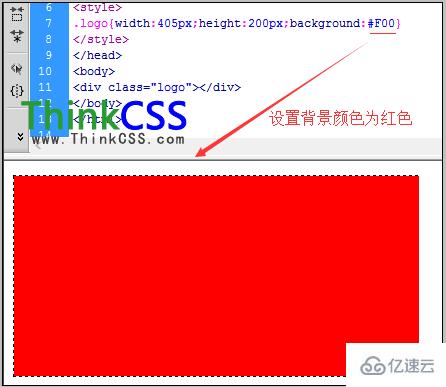
1、后援色彩设置实例CSS代码
.logo{width:405px;height:200px;background:#F00}bac千克round:#F00设置装备摆设背景色调为赤色
2、html代码:
<div class="logo"></div>
3、实例功效截图

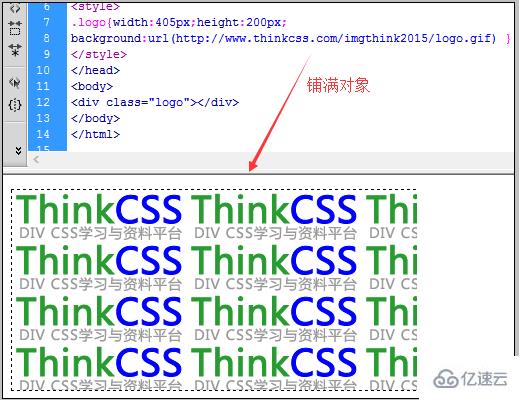
1、不设置平铺方式对象铺满后援图片
1)、实例CSS代码:
.logo{width:405px;height:200px;
background:url(//www.css5.com.cn/imgthink2015/logo.gif) }说明:直接设置装备摆设background背景名堂引入图片,不配置重复repeat属性值。
2)、html实例代码
<div class="logo"></div>
3)、background靠山图片成效截图

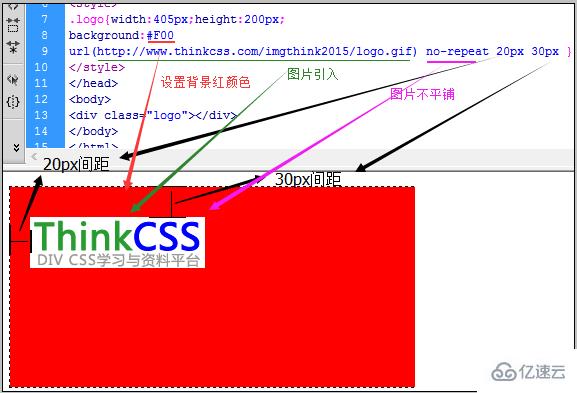
2、不一再后盾图片
1)、实例CSS代码
.logo{width:405px;height:200px;
background:#F00
url(//www.css5.com.cn/imgthink2015/logo.gif) no-repeat 20px 30px }这里同时配置配景色调与后盾图片,并配置no-repeat 20px 30px图片作为布景不频频不平铺透露表现,间隔左20px,间隔上30px
2)、实例html代码:
<div class="logo"></div>
3)、css bac千克round成效截图

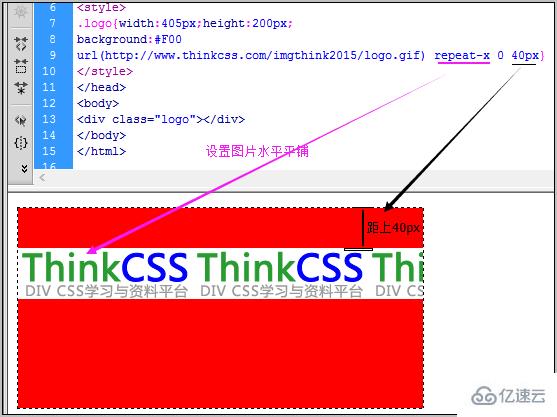
2、配置后援图片程度平铺(从左到右)
1)、后台图片程度平铺实例CSS代码
.logo{width:405px;height:200px;
background:#F00
url(//www.css5.com.cn/imgthink2015/logo.gif) repeat-x 0 40px}阐明:配置repeat-x图片作为布景水油大铺,0 40px,设置图片靠上距离40px劈脸程度平铺
2)、HTML代码:
<div class="logo"></div>
3)、实例截图

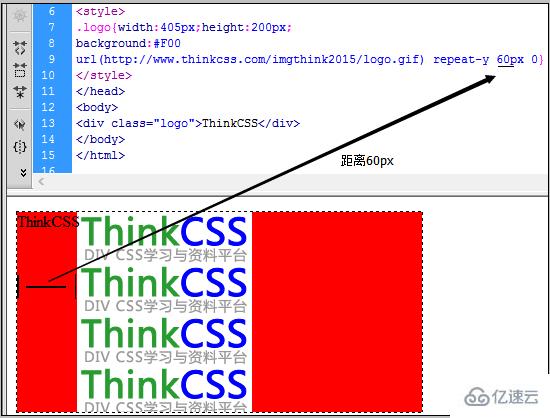
3、设置图片后援垂直平铺(从上到下)
1)、div css设置bac公斤round配景图片垂直平铺实例CSS代码
.logo{width:405px;height:200px;
bac千克round:#F00
url(//www.css5.com.cn/imgthink2015/logo.gif) repeat-y 60px 0}阐明:repeat-y 设置后盾图片从上到下平铺,图片距离左60px
2)、实例html代码
<div class="logo">CSS5</div>
3)、bac公斤round实例截图

以上就是“ css的背景background怎么设置”这篇文章的所有内容,感谢各位的阅读!相信大家阅读完这篇文章都有很大的收获,小编每天都会为大家更新不同的知识,如果还想学习更多的知识,请关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。