жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢдҪҝз”ЁtransformеұһжҖ§зҡ„ж–№жі•пјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жүҖ收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»жҺўи®Ёеҗ§пјҒ
йҖҡиҝҮtransformеұһжҖ§еҸҜд»Ҙе®һзҺ°е…ғзҙ зҡ„ж—ӢиҪ¬гҖҒзј©ж”ҫгҖҒеҖҫж–ңгҖҒ移еҠЁеӣӣз§Қзұ»еһӢзҡ„иҪ¬жҚўгҖӮ
еңЁCSS3дёӯпјҢеҸҜд»ҘеҲ©з”ЁtransformеҠҹиғҪжқҘе®һзҺ°ж–Үеӯ—жҲ–еӣҫеғҸзҡ„ж—ӢиҪ¬гҖҒзј©ж”ҫгҖҒеҖҫж–ңгҖҒ移еҠЁиҝҷеӣӣз§Қзұ»еһӢзҡ„еҸҳеҪўеӨ„зҗҶгҖӮжҺҘдёӢжқҘеңЁж–Үз« дёӯе°ҶдёәеӨ§е®¶е…·дҪ“д»Ӣз»ҚеҰӮдҪ•дҪҝз”ЁtransformеұһжҖ§

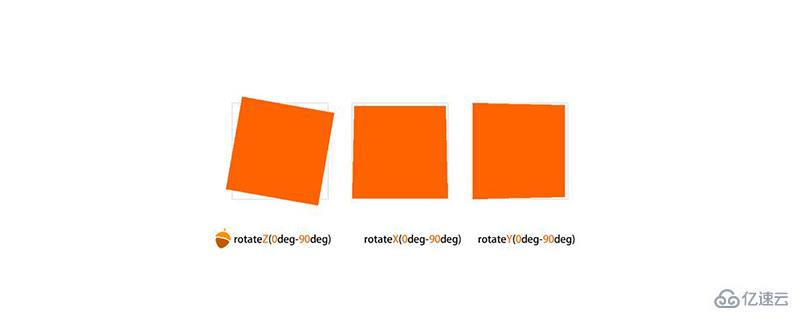
ж—ӢиҪ¬ rotate
з”Ёжі•пјҡ
transform: rotate(45deg);
дёҖдёӘеҸӮж•°и§’еәҰпјҢеҚ•дҪҚdegдёәеәҰзҡ„ж„ҸжҖқпјҢжӯЈж•°дёәйЎәж—¶й’Ҳж—ӢиҪ¬пјҢиҙҹж•°дёәйҖҶж—¶й’Ҳж—ӢиҪ¬пјҢдёҠиҝ°д»Јз ҒдҪңз”ЁжҳҜйЎәж—¶й’Ҳж—ӢиҪ¬45еәҰ
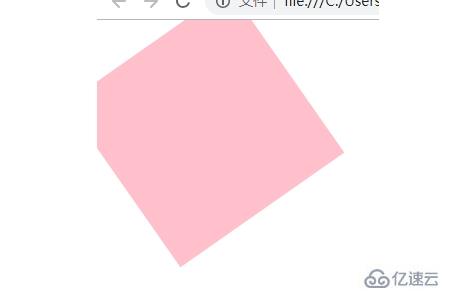
div{
width:200px;
height: 200px;
background-color: pink;
transform: rotate(55deg);
}ж•Ҳжһңеӣҫпјҡ

зј©ж”ҫ scale
з”Ёжі•пјҡ
transform: scale(0.5) жҲ–иҖ… transform: scale(0.5, 2);
еҸӮж•°иЎЁзӨәзј©ж”ҫеҖҚж•°пјӣ
дёҖдёӘеҸӮж•°ж—¶пјҡиЎЁзӨәж°ҙе№іе’ҢеһӮзӣҙеҗҢж—¶зј©ж”ҫиҜҘеҖҚзҺҮ
дёӨдёӘеҸӮж•°ж—¶пјҡ第дёҖдёӘеҸӮж•°жҢҮе®ҡж°ҙе№іж–№еҗ‘зҡ„зј©ж”ҫеҖҚзҺҮпјҢ第дәҢдёӘеҸӮж•°жҢҮе®ҡеһӮзӣҙж–№еҗ‘зҡ„зј©ж”ҫеҖҚзҺҮгҖӮ
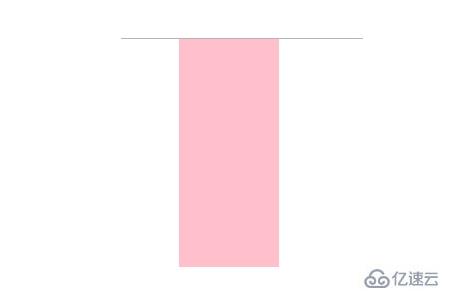
div{
width:200px;
height: 200px;
background-color: pink;
transform: scale(0.5,1.2)
}ж•Ҳжһңеӣҫпјҡ

еҖҫж–ң skew
з”Ёжі•пјҡ
transform: skew(30deg) жҲ–иҖ… transform: skew(30deg, 30deg);
еҸӮж•°иЎЁзӨәеҖҫж–ңи§’еәҰпјҢеҚ•дҪҚdeg
дёҖдёӘеҸӮж•°ж—¶пјҡиЎЁзӨәж°ҙе№іж–№еҗ‘зҡ„еҖҫж–ңи§’еәҰпјӣ
дёӨдёӘеҸӮж•°ж—¶пјҡ第дёҖдёӘеҸӮж•°иЎЁзӨәж°ҙе№іж–№еҗ‘зҡ„еҖҫж–ңи§’еәҰпјҢ第дәҢдёӘеҸӮж•°иЎЁзӨәеһӮзӣҙж–№еҗ‘зҡ„еҖҫж–ңи§’еәҰгҖӮ
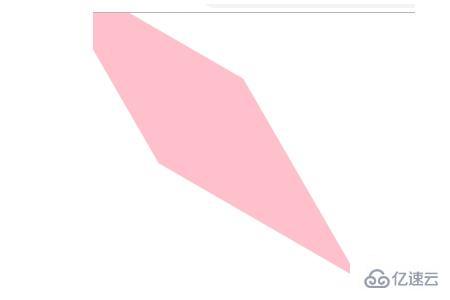
div{
width:200px;
height: 200px;
background-color: pink;
transform: skew(30deg, 30deg)
}ж•Ҳжһңеӣҫпјҡ

移еҠЁ translate
з”Ёжі•пјҡ
transform: translate(45px) жҲ–иҖ… transform: translate(45px, 150px);
еҸӮж•°иЎЁзӨә移еҠЁи·қзҰ»пјҢеҚ•дҪҚpxпјҢ
дёҖдёӘеҸӮж•°ж—¶пјҡиЎЁзӨәж°ҙе№іж–№еҗ‘зҡ„移еҠЁи·қзҰ»пјӣ
дёӨдёӘеҸӮж•°ж—¶пјҡ第дёҖдёӘеҸӮж•°иЎЁзӨәж°ҙе№іж–№еҗ‘зҡ„移еҠЁи·қзҰ»пјҢ第дәҢдёӘеҸӮж•°иЎЁзӨәеһӮзӣҙж–№еҗ‘зҡ„移еҠЁи·қзҰ»
div{
width:200px;
height: 200px;
background-color: pink;
transform:translate(45px, 150px);
}ж•Ҳжһңеӣҫпјҡ

зңӢе®ҢдәҶиҝҷзҜҮж–Үз« пјҢзӣёдҝЎдҪ еҜ№дҪҝз”ЁtransformеұһжҖ§зҡ„ж–№жі•жңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢжғідәҶи§ЈжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ