您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关使用CSS解决浮动元素父元素高度塌陷问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
众所周知,像div,段落,文本等HTML元素会逐渐适应他们子元素的内容。但如果这些元素的子元素设置浮动,例:向右或向左漂浮,那么这些元素可能会崩溃,出现高度塌陷问题(如下示例)。

什么是浮动元素父级的高度塌陷问题?
下面通过简单代码示例来了解浮动元素父级的高度塌陷问题。
html代码:
<div class="demo">
<div>HTML5</div>
<div>CSS3</div>
<div>JavaScript</div>
<div>PHP</div>
<div>Python</div>
<div>MySQL</div>
</div>CSS代码:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
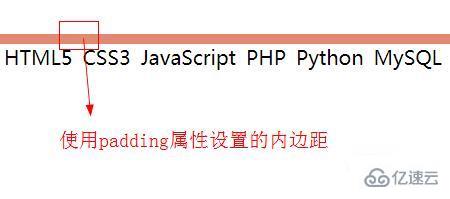
.demo *{
padding: 5px;
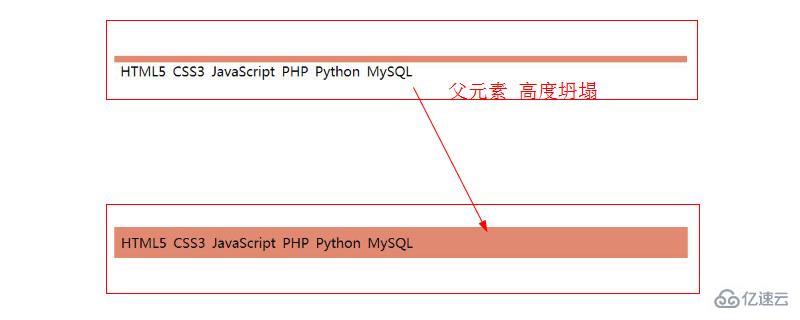
}父元素.demo没有设置高度,当没有给子元素设置浮动时,父元素的高度会被子元素撑开。效果图:

当给子元素设置了浮动后:
.demo *{
padding: 5px;
float: left;
}父元素就会出现高度塌陷问题,效果图:

如何解决父元素的高度塌陷问题?
有许多方法解决浮动元素父级的高度塌陷问题,下面我们就来介绍几种方法。
方法一:明确指定高度
.demo{
height: 36px;
background-color: #e28a71;
padding: 5px;
font-size: 20px;
}
方法二:使用overflow属性
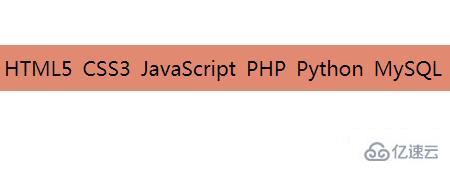
我们可以使用CSS的overflow属性来防止父元素的崩溃。在父元素中将overflow属性的值设置为“auto”,就可以解决父元素的高度塌陷问题。例:
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
verflow: auto
}效果图:

方法三:根据子元素使父元素浮动
这有助于防止父元素崩溃,但缺点是你必须让所有的父元素浮动,即当前受影响的父元素,当前受影响的父元素的父元素等等。
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
float: left;
}方法四:使用display属性和clear属性
.demo{
background-color: #e28a71;
padding: 5px;
font-size: 20px;
display: table;
clear: both;
}关于使用CSS解决浮动元素父元素高度塌陷问题就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。