您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关如何解决css高度塌陷问题,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
1. 高度塌陷
在文档流中,父元素的高度默认被子元素撑开,也就是说子元素多高,父元素就多高。但是, 当为子元素设置浮动后,子元素会完全脱离文档流。此时,将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷。
由于父元素的高度塌陷了,则父元素下的所有元素都会向上移动,这样将会导致页面布局混乱。
所以在开发中一定要避免出现高度塌陷的问题。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box1{
border: 10px solid red;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">a</div>
</div>
</body>
</html>结果:父元素box1的高度被子元素box2的a内容撑开。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box1{
border: 10px solid red;
}
.box2{
width: 100px;
height: 100px;
background-color: greenyellow;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2">a</div>
</div>
</body>
</html>结果:父元素的高度被子元素的高度100撑开。

若为子元素设置浮动:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box1{
border: 10px solid red;
}
.box2{
width: 100px;
height: 100px;
background-color: greenyellow;
float: left;
}
.footer{
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="footer"></div>
</body>
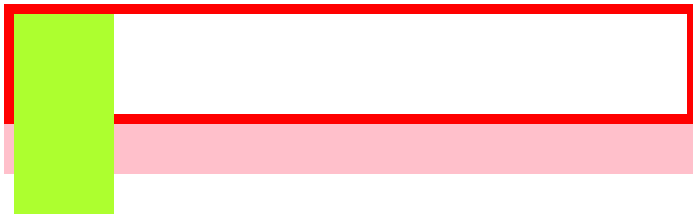
</html>结果:子元素浮动,父元素没有了高度。footer向上移动。

为父元素设置高度,避免塌陷:
.box1{
border: 10px solid red;
height: 100px;/* 设置父元素的高度*/
}结果:

但是当子元素的高度较高时,又会产生溢出的问题。父元素的高度一旦固定,父元素的高度将不能自动适应子元素的高度,所以这种方案不推荐使用:
.box2{
width: 100px;
height: 200px;
background-color: greenyellow;
float: left;
}结果:

2. 解决塌陷问题
根据w3c的标准,在页面中的元素都有一个隐含的属性叫做Block Formatting Context, 简称BFC。该属性可以设置打开或者关闭,默认是关闭的。
当开启元素的BFC以后,元素将会具有如下的特征:
(1) 父元素的垂直外边距不会和子元素重叠
(2) 开启BFC的元素不会被浮动元素所覆盖
(3) 开启BFC的元素可以包含浮动的子元素
如何开启元素的BFC:
设置元素浮动
使用这种方式,虽然可以撑开父元素,但是会导致父元素的宽度丢失,而且使用这种方式也会导致下边的元素上移,不能解决问题
设置元素绝对定位
也有上面的问题
设置元素为inline-block
可以解决问题,但是会导致宽度丢失,不推荐使用这种方式
将元素的overflow 设置为一个非visible的值
推荐方式: 将父元素overflow设置为hidden,是副作用最小的开启BFC的方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.box1{
border: 10px solid red;
overflow: hidden;
}
.box2{
width: 100px;
height: 100px;
background-color: greenyellow;
float: left;
}
.footer{
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="box1">
<div class="box2"></div>
</div>
<div class="footer"></div>
</body>
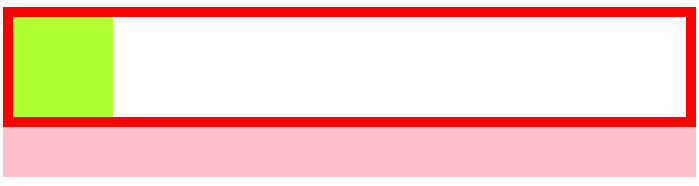
</html>结果:

注意: 但是在IE6中是不支持BFC的。所以引入hasLayout。
在IE6中有另一个隐含的属性叫做hasLayout,该属性的作用和BFC类似,所以IE6浏览器可以通过开hasLayout来解决问题。开启方式有很多,但是副作用最小的方式是: 直接将元素的zoom设置为1即可。
zoom表示放大的意思,后边跟一个数值,写几就是将元素放大几倍。
zoom:1 表示不放大元素,但是通过该样式可以开启hasLayout。
zoom这个样式,只在IE中支持,其他浏览器都不支持。
zoom: 1;/* 兼容ie6*/ overflow: hidden;/* 兼容非ie6*/
关于“如何解决css高度塌陷问题”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,使各位可以学到更多知识,如果觉得文章不错,请把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。