您好,登录后才能下订单哦!
这篇文章给大家分享的是有关在CSS3中使用box-shadow制作边框效果的方法是什么的内容。小编觉得挺实用的,因此分享给大家做个参考。一起跟随小编过来看看吧。
在CSS3中可以通过设置box-shadow属性中的各个值来制作边框效果,比如想做一个1px粉色的边框就可以设置为box-shadow:0 0 0 1px pink。
border属性制作边框
在平时我们写代码的过程中,使用border属性去添加边框非常简单,例给div添加一个粉色的边框
div{
width:100px;
height: 100px;
border:3px solid pink;
}效果如下:

比如当我们鼠标移上边框时会发生边框效果增强的视觉效果
div:hover{
border:6px solid pink;
}效果如下:
但是这样情况下可以发现文本内容也发生了变化,这样的渲染效果不是很好,因此我们可以使用CSS3中新增了box-shadow属性来解决这个问题
box-shadow制作边框
box-shadow 属性
向框添加一个或多个阴影
它有6个属性值,分别为:
h-shadow:指的是水平阴影的位置,可以允许为负值,必须要填写的
v-shadow:指的是垂直阴影的位置,可以允许为负值,必须要写的
blur :指的是模糊距离,可写可不写
spread:阴影的尺寸,可写可不写
color:阴影的颜色,可写可不写
inset:将外部阴影 (outset) 改为内部阴影,可写可不写
例:
div{
width:100px;
height: 100px;
border:3px solid pink;
box-shadow:2px 2px 6px 6px #ccc;
}效果如下:

接下来就将和大家介绍用box-shadow的方法来制作边框
div{
box-shadow:0 0 0 3px pink;
}效果图:

这个方框是不是与我们在前面用border写的方法的效果一样,而且它的渲染效果更好。
div:hover{
box-shadow:0 0 0 6px pink;
}效果图如下

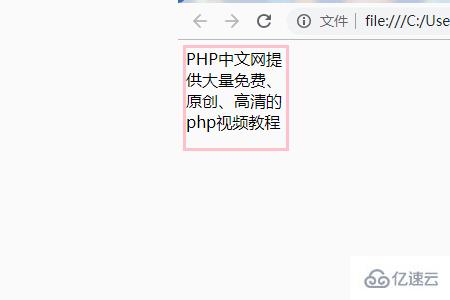
可以看出用box-shadow实现的边框在给元素添加hover属性时,文本内容并未移动,而在使用border时,文本内容有向前移动的效果。
感谢各位的阅读!关于在CSS3中使用box-shadow制作边框效果的方法是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。