您好,登录后才能下订单哦!
小编给大家分享一下CSS3中box-shadow属性如何制作边框阴影效果,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
效果演示:
box-shadow向框添加一个或多个阴影。IE9+、Firefox 4、Chrome、Opera 以及 Safari 5.1.1 支持 box-shadow 属性。
语法:
代码如下:
box-shadow: h-shadow v-shadow blur spread color inset;
h-shadow,v-shadow必须。水平,垂直阴影的位置。允许赋值。blur可选,模糊距离。spread可选,阴影的尺寸。color可选,阴影的颜色。inset可选,将外部阴影(outset)改为内部阴影。
来看几个简单的范例:
<body> <div class="box"> <span class="caption">A</span> </div> <div class="box"> <span class="caption">B</span> </div> <div class="box"> <span class="caption">C</span> </div> <div class="box"> <span class="caption">D</span> </div> <div class="box"> <span class="caption">E</span> </div> <div class="box"> <span class="caption">F</span> </div> <div class="box"> <span class="caption">G</span> </div> <div class="box"> <span class="caption">H</span> </div> </body>
先将它们简单的设定一下样式:
.box {
background-color: #fff;
border: 3px solid #ccc;
float: left;
margin: 20px 40px 0 0;
height: 65px;
width: 160px;
text-align: center;
}
.caption {
font-size: 20px;
position: relative;
top: 20px;
}接着就一一来练习一下各种参数的使用方式。基本上使用 box-shadow 时最少得要提供 h-shadow 及 v-shadow 两个参数:
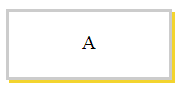
.box:nth-child(1) {
-webkit-box-shadow: 3px 3px #f3d42e;
-moz-box-shadow: 3px 3px #f3d42e;
box-shadow: 3px 3px #f3d42e;
}若位移距离为正值时就是往右或往下偏移;反之则往左或往上
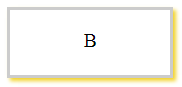
再加上 5px 的模糊半径:
.box:nth-child(2) {
-webkit-box-shadow: 3px 3px 5px #f3d42e;
-moz-box-shadow: 3px 3px 5px #f3d42e;
box-shadow: 3px 3px 5px #f3d42e;
}
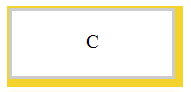
扩散距离会加强实际的阴影的范围:
.box:nth-child(3) {
-webkit-box-shadow: 3px 3px 0 5px #f3d42e;
-moz-box-shadow: 3px 3px 0 5px #f3d42e;
box-shadow: 3px 3px 0 5px #f3d42e;
}位移的距离会在加上扩散距离,所以若值为负的会减少阴影的范围
扩散出来的部份也会套上模糊的效果:
.box:nth-child(4) {
-webkit-box-shadow: 3px 3px 5px 5px #f3d42e;
-moz-box-shadow: 3px 3px 5px 5px #f3d42e;
box-shadow: 3px 3px 5px 5px #f3d42e;
}
如果没有设定位移距离的话,那么模糊的效果就会直接从区块周围露出:
.box:nth-child(5) {
-webkit-box-shadow: 0 0 15px #f3d42e;
-moz-box-shadow: 0 0 15px #f3d42e;
box-shadow: 0 0 15px #f3d42e;
}
再加上扩散距离:
.box:nth-child(6) {
-webkit-box-shadow: 0 0 15px 5px #f3d42e;
-moz-box-shadow: 0 0 15px 5px #f3d42e;
box-shadow: 0 0 15px 5px #f3d42e;
}
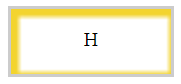
另外,若在使用时加上 inset 参数的话,则原本显示在区块外的阴影效果就会变成是内阴影的效果了:
.box:nth-child(7) {
-webkit-box-shadow: 3px 3px #f3d42e inset;
-moz-box-shadow: 3px 3px #f3d42e inset;
box-shadow: 3px 3px #f3d42e inset;
}有仔细注意到吗?本来位移距离为正值时就是往右或往下偏移,但因为加上 inset 参数,所以效果就反过来了:
加上模糊半径及扩散距离:
.box:nth-child(8) {
-webkit-box-shadow: 3px 3px 5px 5px #f3d42e inset;
-moz-box-shadow: 3px 3px 5px 5px #f3d42e inset;
box-shadow: 3px 3px 5px 5px #f3d42e inset;
}
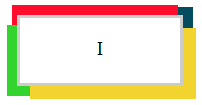
在元素上加了多组阴影设定的话:
.box:nth-child(9) {
-webkit-box-shadow: 13px 13px #f3d42e, -10px 10px #33d42e, -5px -10px #ff0d2d, 10px -8px #034d5e;
-moz-box-shadow: 13px 13px #f3d42e, -10px 10px #33d42e, -5px -10px #ff0d2d, 10px -8px #034d5e;
box-shadow: 13px 13px #f3d42e, -10px 10px #33d42e, -5px -10px #ff0d2d, 10px -8px #034d5e;
}阴影的阶层关系是越先设定的阶层会越高~
以上是“CSS3中box-shadow属性如何制作边框阴影效果”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。