您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了实现一个特殊单面css框效果的方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
这是html部分:
<div id="beauty-boxes">Some example text</div>
CSS代码
#beauty-boxes{
transition: all 0.5s ease;
position:relative;
float:left;
width:45%;
padding:2px;
margin:3px;
background:#fff;
-webkit-box-shadow:0 1px 4px rgba(0, 0, 0, 0), 0 0 40px rgba(0, 0, 0, 0) inset;
-moz-box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0) inset;
box-shadow:0 1px 4px rgba(0, 0, 0, 0.3), 0 0 40px rgba(0, 0, 0, 0) inset;
-moz-border-radius:4px;
border-radius:4px;
}
#beauty-boxes:before,
#beauty-boxes:after {
content:"";
position:absolute;
z-index:-3;
bottom:15px;
left:12px;
width:50%;
height:20%;
max-width:350px;
max-height:90px;
-webkit-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-moz-box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
box-shadow:0 15px 10px rgba(0, 0, 0, 0.7);
-webkit-transform:rotate(-3deg);
-moz-transform:rotate(-3deg);
-ms-transform:rotate(-3deg);
-o-transform:rotate(-3deg);
transform:rotate(-3deg);
}
#beauty-boxes:after {
right:10px;
left:auto;
-webkit-transform:rotate(3deg);
-moz-transform:rotate(3deg);
-ms-transform:rotate(3deg);
-o-transform:rotate(3deg);
transform:rotate(3deg);
}.beauty-boxes p {
font-size:16px;
font-weight:bold;
}
#beauty-boxes:hover{
background-color:#161616;
color:#fff;
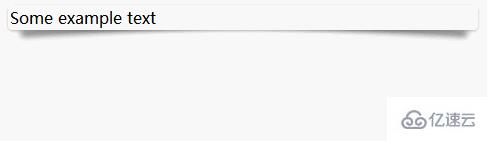
}效果如下:

感谢你能够认真阅读完这篇文章,希望小编分享实现一个特殊单面css框效果的方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。