жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
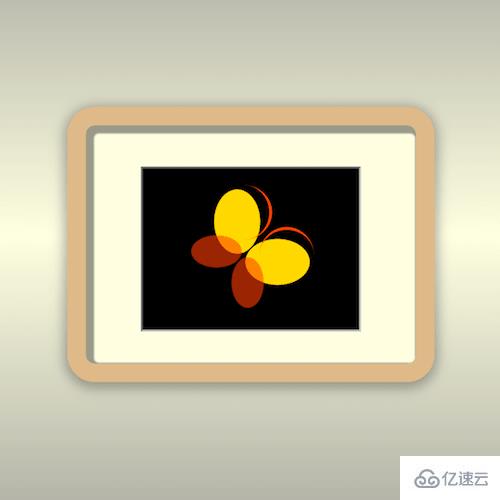
дҪҝз”ЁзәҜCSSе®һзҺ°иқҙиқ¶ж Үжң¬еұ•зӨәжЎҶж•ҲжһңпјҹиҝҷдёӘй—®йўҳеҸҜиғҪжҳҜжҲ‘们ж—ҘеёёеӯҰд№ жҲ–е·ҘдҪңз»Ҹеёёи§ҒеҲ°зҡ„гҖӮеёҢжңӣйҖҡиҝҮиҝҷдёӘй—®йўҳиғҪи®©дҪ 收иҺ·йўҮж·ұгҖӮдёӢйқўжҳҜе°Ҹзј–з»ҷеӨ§е®¶еёҰжқҘзҡ„еҸӮиҖғеҶ…е®№пјҢи®©жҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§пјҒ

жҜҸж—ҘеүҚз«Ҝе®һжҲҳзі»еҲ—зҡ„е…ЁйғЁжәҗд»Јз ҒиҜ·д»Һ github дёӢиҪҪпјҡ
https://github.com/comehope/front-end-daily-challenges
е®ҡд№ү domпјҢе®№еҷЁиЎЁзӨәж•ҙеҸӘиқҙиқ¶пјҢеӣ дёәиқҙиқ¶жҳҜеҜ№з§°зҡ„пјҢжүҖд»ҘеҲҶдёәе·ҰеҸідёӨиҫ№пјҢжҜҸиҫ№жңү 3 дёӘеӯҗе…ғзҙ пјҡ
<div class="butterfly">
<div class="left">
<span></span>
<span></span>
<span></span>
</div>
<div class="right">
<span></span>
<span></span>
<span></span>
</div>
</div>еұ…дёӯжҳҫзӨәпјҡ
body {
margin: 0;
height: 100vh;
display: flex;
align-items: center;
justify-content: center;
background: linear-gradient(gray, lightyellow, gray);
}е®ҡд№үиқҙиқ¶зҡ„е°әеҜёпјҡ
.butterfly {
position: relative;
width: 10em;
height: 10em;
}е…Ҳз”»е·ҰеҚҠиҫ№пјҡ
.butterfly .left {
position: absolute;
width: inherit;
height: inherit;
}用第 1 дёӘеӯҗе…ғзҙ з”»еҮәзҝ…иҶҖзҡ„дёҠеҚҠйғЁеҲҶпјҡ
.butterfly span {
position: absolute;
border-radius: 50%;
}
.butterfly span:nth-child(1) {
width: 5em;
height: 7em;
background-color: gold;
}用第 2 дёӘеӯҗе…ғзҙ з”»еҮәзҝ…иҶҖзҡ„дёӢеҚҠйғЁеҲҶпјҡ
.butterfly span:nth-child(2) {
width: 5.5em;
height: 3.5em;
background-color: orangered;
top: 5em;
left: -2.5em;
filter: opacity(0.6);
}用第 3 дёӘеӯҗе…ғзҙ з”»еҮәи§Ұи§’пјҡ
.butterfly span:nth-child(3) {
width: 6em;
height: 6em;
border-right: 0.3em solid orangered;
top: -0.5em;
}жҠҠе·ҰеҚҠиҫ№еӨҚеҲ¶дёҖд»ҪеҲ°еҸіеҚҠиҫ№пјҡ
.butterfly .right {
position: absolute;
width: inherit;
height: inherit;
}
.butterfly .right {
transform: rotateY(180deg) rotate(-90deg);
top: 0.4em;
left: 0.4em;
}жҠҠж Үжң¬иЈ…еҲ°еұ•зӨәжЎҶйҮҢпјҡ
.butterfly::before {
content: '';
position: absolute;
box-sizing: border-box;
top: -2.5em;
left: -8em;
width: 24em;
height: 18em;
background-color: black;
border: 0.2em inset silver;
}
.butterfly::after {
content: '';
position: absolute;
box-sizing: border-box;
width: 40em;
height: 30em;
background-color: lightyellow;
top: -9em;
left: -16em;
border: 2em solid burlywood;
border-radius: 3em;
box-shadow:
0 0.3em 2em 0.4em rgba(0, 0, 0, 0.3),
inset 0.4em 0.4em 0.1em 0.5em rgba(0, 0, 0, .4);
z-index: -1;
}жңҖеҗҺпјҢи°ғж•ҙдёҖдёӢеӣ еӣҫжЎҲеҖҫж–ңеј•иө·зҡ„дҪҚ移пјҡ
.butterfly {
transform: translateX(1em);
}ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№дҪҝз”ЁзәҜCSSе®һзҺ°иқҙиқ¶ж Үжң¬еұ•зӨәжЎҶж•ҲжһңеӨ§жҰӮдәҶи§ЈдәҶеҗ—пјҹеёҢжңӣж–Үз« еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іж–Үз« еҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ