您好,登录后才能下订单哦!
小编给大家分享一下css中百分比宽度布局的使用示例,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
百分比是什么?如何设置?
百分比是一种相对于包含块的计量单位。
百分比宽度的计算: 目标元素宽度/父级元素宽度=百分比宽度
它对图片很有用:如下我们实现了图片宽度始终是容器宽度的50%。大家可以运行后,改变页面大小看看效果!

你还可以同时使用 min-width 和 max-width 来限制图片的最大或最小宽度比!
百分比宽度布局
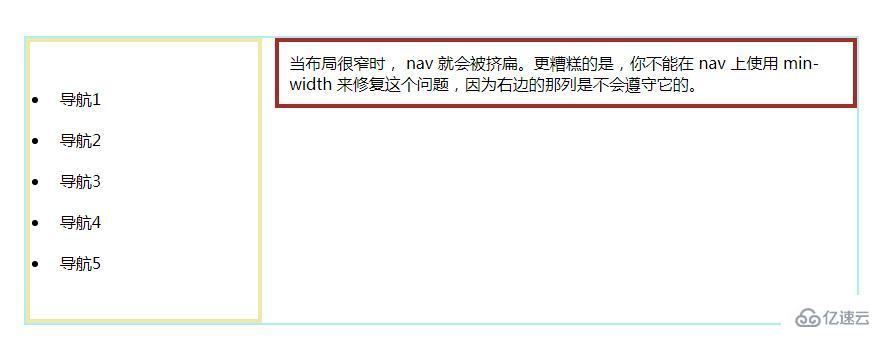
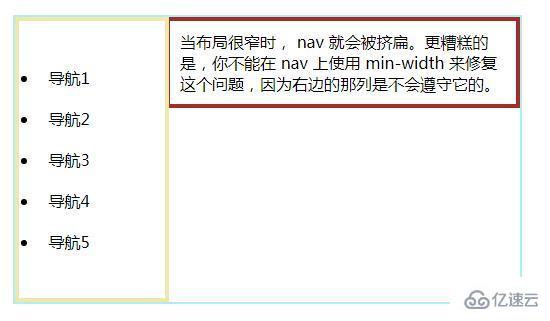
我们来看看一个百分比宽度布局的例子:
nav {
float: left;
width: 25%;
}
section {
margin-left: 25%;
}当父容器的宽度为:800px时

当父容器的宽度为:500px时

宽度设置百分比后,nav 和section 标签会随着父容器宽度的改变而改变。
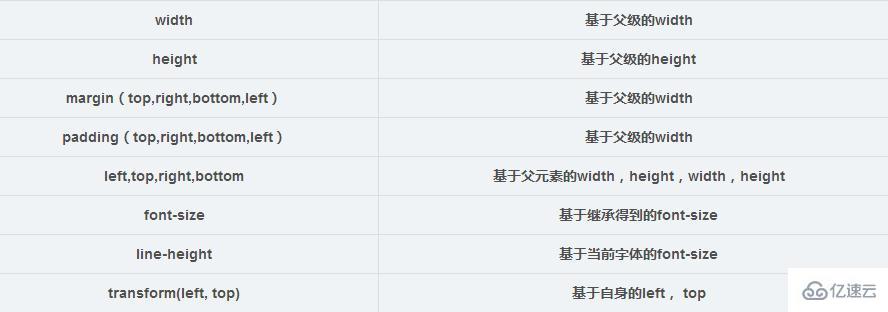
下面我们来看看css布局中常用属性的百分比设置

说明:进行百分比布局需要
1、 首先对整个页面进行块分区,每个模块的宽度都采取相对应的百分比。
2、当你定义内容区域的宽度,区域之间的距离时,也就是各盒模型只见的间距,都需要采用百分比,绝对不能用固定宽度。哪怕是margin-left margin-right 也要用百分比!
3、在进行百分比布局中,尽可能的从大块到小快,抛开具体内容实体,这些块都要用百分比。(内容实体,也就是会展示的内容文字图像图标等等。块,没有内容。)
百分比宽度布局要面临的问题:
百分比布局,窗口比例缩小到百分之五十,页面必乱。在百分比布局中,往往放大是不会出问题的,而缩小会出问题。建议选择比较小的电脑屏幕进行开发。屏幕过大,可以根据情况将窗口缩放到15寸左右。
以上是“css中百分比宽度布局的使用示例”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。