您好,登录后才能下订单哦!
这篇文章主要介绍“CSS中怎么固定宽度布局”,在日常操作中,相信很多人在CSS中怎么固定宽度布局问题上存在疑惑,小编查阅了各式资料,整理出简单好用的操作方法,希望对大家解答”CSS中怎么固定宽度布局”的疑惑有所帮助!接下来,请跟着小编一起来学习吧!
.布局前的认知
1.1 三种基本方案
多栏布局有三种基本的实现方案:固定宽度、流动、弹性。
固定宽度。布局的大小不会随用户调整浏览器窗口大小而变化,一般是 900 到 1100 像素宽(最常见的是 960 像素)。
流动。布局的大小会随用户调整浏览器窗口大小而变化。(结合 CSS 媒体查询,能够适应最大和最小的屏幕,业界称之为 响应式设计。)
弹性。在浏览器窗口变宽时,不仅布局变宽,而且所有内容元素的大小也会变化。(实现太过复杂,不多介绍。)
1.2 布局高度
多数情况下,布局中结构化元素(乃至任何元素)的高度是 不必或者不应该设定的。因为保持元素 height 属性的默认值 auto 不变,才能使元素根据自己包含内容的增加而在垂直方向上扩展。这样扩展的元素会把下方的元素向下推,而布局也能随内容数量的增减而垂直伸缩。
1.3 布局宽度
为了使浏览器窗口宽度合理变化,布局能作出适当的调整,我们 需要精细地控制 布局宽度。
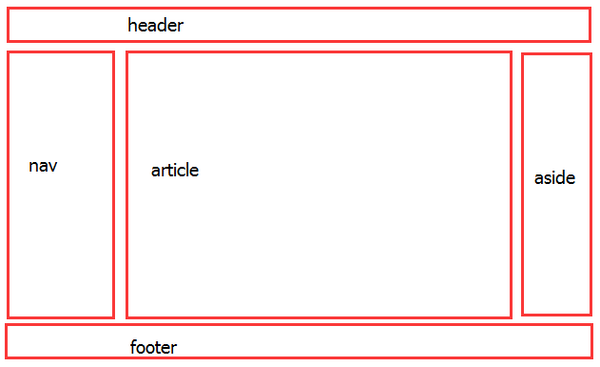
2.三栏-固定宽度布局
结构如下:
上代码:
XML/HTML Code复制内容到剪贴板
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>三栏-固定宽度布局</title>
<style>
* {
margin: 0;
padding: 0;
}
#wrapper{
width: 960px;
margin: 0 auto;
border:1px solid;
}
header{
background: #f00;
}
nav{
background: #dcd9c0;
width: 150px;
float:left;
}
article{
background: #ffed53;
width: 600px;
float: left;
}
aside{
background: #6a6b6c;
width: 210px;
float: left;
}
footer{
clear:both;
background: #6a6b6c;
}
</style>
</head>
<body>
<div id="wrapper">
<header>
This is header.
</header>
<nav>
This is nav<br>
This is nav<br>
This is nav<br>
</nav>
<article>
This is article.<br>
This is article.<br>
This is article.<br>
This is article.<br>
This is article.<br>
This is article.<br>
This is article.<br>
This is article.<br>
This is article.<br>
</article>
<aside>
This is aside.
</aside>
<footer>
This is footer.
</footer>
</div>
</body>
</html>
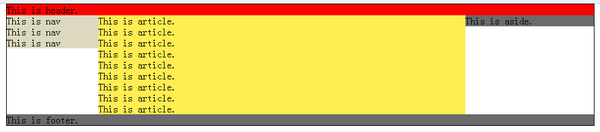
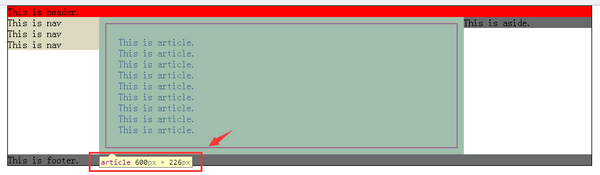
结果如图:
说明几点:
通过给整个外包装(#wrapper)设定宽度值(960px),并将其水平外边距设定为 auto,就能实现居中。随着向里面添加内容,相关的栏的高度会增加。
设置宽度并浮动中间三栏(nav、article 和 aside),让它们并排显示。使用属性:width 和 float。
三栏的总宽度加起来要等于外包装的宽度(150 + 600 + 210 = 960)。同样使用该方法就可以加任意多栏,只要它们的总宽度等于外包装的宽度即可。
页脚(footer)位于浮动元素后面,所以就会尽量往上移动。解决这个问题的方法就是使用 清除浮动(clear:both;或者使用clear:left;也可以,因为这里只有左浮动元素)。
3.为栏设定内边距和边框
在上面的布局中,只要一调整各栏中的内容,布局就可能超过容器宽度,而右边的栏就可能滑到左边的栏下方。例如为了让内容与栏边界空开距离,为栏添加水平外边距和内边距,或者为了增加爱栏间距,为栏添加外边距,导致布局宽度增大,进而浮动栏下滑;又或者在栏中添加大图片,或者没有空格的长字符串(如长URL),也会导致栏宽大超过布局宽度。
示例:
CSS Code复制内容到剪贴板
article{
background: #ffed53;
width: 600px;
float: left;
padding: 10px 20px; /* 添加这一行CSS规则 */
}
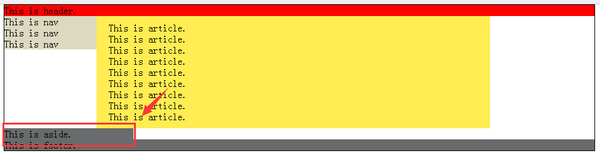
结果就会变成这样:
我们把这种现象称为 浮动滑移,可以使用三种方法来预防发生:
从设定的元素宽度中减去添加的水平外边距、边框和内边距的宽度和。
在容器内部的元素上添加内边距或外边距。
使用 CSS3 的 box-sizing 属性切换盒子缩放方式。应该该属性后,给元素添加边框和内边距都不会增大盒子,相反会导致内容变窄。
下面来讨论这三种方法:
3.1 重设宽度以抵消内边距和边框
由于上面给 article 栏添加了左右 20px 的水平边距,故将该栏宽度从 600px 减至 560px,故修改后的 article 栏 css 样式规则如下:
CSS Code复制内容到剪贴板
article{
background: #ffed53;
width: 560px; /* 这里 */
float: left;
padding: 10px 20px; /* 别忘了这里 */
}
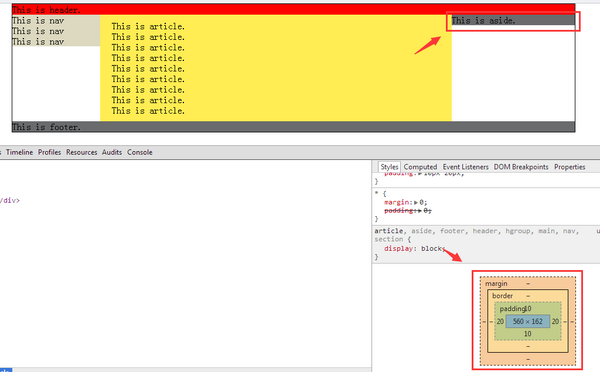
效果如下:
虽然能实现,但每次只要调整内、外边距就要重设布局宽度,非常烦人,而且还可能导致页面错乱。
3.2 给容器内部的元素应用内边距和边框
把外边距和内边距应用到内容元素上确实有效,前提是这些元素没有明确地设定宽度,这样它们的内容才会随着内、外边距的增加而缩小。
根据盒模型定义,没有宽度的元素在水平方向上会适应其父元素,其内容会随着外边距、边框和内边距的增加而减少。
考虑到将来修改的时候,一栏中可能包含大量不同内容的元素,如果想重新调整内容与容器边界的距离,就必须每个元素都要进行调整,这样不仅麻烦,而且容易出错。况且,给栏添加边框同样会增大栏宽,不可能通过为其包含的内容元素逐个添加应用样式来做到。
所以说,与其为容器中的元素添加外边距,不如 在栏中再添加一个没有宽度的 div,让它包含所有内容元素,然后再给这个 div 应用边框和内边距。如此一来,只要为内部 div 设定一次样式,就可以把让所有内容元素与栏边界保持一致的距离。而且,将来再需要调整时也会很方便。任何新增内容元素的宽度都由这个内部 div 决定。
还是拿 article 栏来开刀:
XML/HTML Code复制内容到剪贴板
<article>
<div class="inner"> <!-- 添加一个div -->
This is article.<br>
This is article.<br>
This is article.<br>
This is article.<br>
This is article.<br>
This is article.<br>
This is article.<br>
This is article.<br>
This is article.<br>
</div>
</article>
增改样式如下:
CSS Code复制内容到剪贴板
article{
background: #ffed53;
width: 600px;
float: left;
}
article .inner{
margin: 10px;
border:2px solid red;
padding: 20px;
}
效果如下:
从结果可以看出,中间栏的宽度并未因此有多少变化,因为内容区减少的宽度抵消了应用到内部 div 上的外边距、边框和内边距的总宽度。于是,我们可以这样结论:如果布局中的栏是浮动的,而且都设定了宽度,你就不要去动它!要动,就把内容放在内部 div 里,动这个 div。
3.3 使用 box-sizing:border-box
这是最简单的一个方法。只要在三个浮动的栏的 CSS 规则中分别 加上 box-sizing:border-box 声明,再给栏添加内边距(和边框)就不会导致盒子的宽度变化。此时,既不用调整栏宽去抵消增加的内边距,也不用使用内部 div。添加内边距的结果就是内容收缩。
示例:
以下是简介清晰的没有内部 div 的标记:
XML/HTML Code复制内容到剪贴板
<div id="wrapper">
<header>
<!-- 标题 -->
</header>
<nav>
<ul>
<!-- 链接 -->
</ul>
</nav>
<article>
<!-- 文本 -->
</article>
<aside>
<!-- 文本 -->
</aside>
<footer>
<!-- 文本 -->
</footer>
</div>
相应的,CSS 规则如下:
CSS Code复制内容到剪贴板
* {
margin: 0;
padding: 0;
}
#wrapper{
width: 960px;
margin: 0 auto;
border:1px solid;
}
header{
background: #f00;
}
nav{
box-sizing:border-box; /* 这里! */
background: #dcd9c0;
width: 150px;
float:left;
padding: 10px 20px; /* 添加内边距 */
}
article{
box-sizing:border-box; /* 这里! */
background: #ffed53;
width: 600px;
float: left;
padding: 10px 20px; /* 添加内边距 */
}
aside{
box-sizing:border-box; /* 还有这里!! */
background: #6a6b6c;
width: 210px;
float: left;
padding: 10px 20px; /* 添加内边距 */
}
footer{
clear:both; /* 清除浮动,防止页脚往上移动 */
background: #6a6b6c;
}
结果如下:
box-sizing:border-box 确实起作用了。
多么好用的一个属性啊!当然也就少不了 但是 —— IE6 和 IE7 不支持该属性。
废话少说,解决方案 如下:
使用一个专门解决这个问题的腻子脚本(polyfill),名叫 borderBoxModel.js.
可以使用 条件注释 把它添加到 HTML 标记之后、结束的 </body> 标签之前,以保证在加载 DOM 之后再执行该脚本:
XML/HTML Code复制内容到剪贴板
<body>
<!-- HTML 标记 -->
<!-- 只让 IE8 之前的 IE 加载它 -->
<!-- [if It IE 8] -->
<script src="helpers/borderBoxModel.js"></script>
<![endif]-->
</body>
到此,关于“CSS中怎么固定宽度布局”的学习就结束了,希望能够解决大家的疑惑。理论与实践的搭配能更好的帮助大家学习,快去试试吧!若想继续学习更多相关知识,请继续关注亿速云网站,小编会继续努力为大家带来更多实用的文章!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。