您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关css字母间距的设置方法是什么,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
其实在css中设置字母间距的方法很简单,只需要使用一个属性就行,这个就是 letter-spacing 属性。
letter-spacing属性可以控制给定元素或文本块中每个字母(单个字符)之间的空间量。支持letter-spacing的值包括字体相对长度值(em,rem),父相对值(百分比),绝对值(px,像素)和normal属性,这些属性将重置字体的默认值。
建议使用字体相对值,以便当字体大小改变时,通过设计或用户行为,适当地增加或减少字母间距。
我们来看看letter-spacing属性的使用:
p {
/* 16 * 0.0625 = 1px */
letter-spacing: 0.0625em;
}在使用 letter-spacing 属性时要注意的最重要的一点是,指定的值不会改变浏览器的默认值,而是添加浏览器应用的默认间距(基于字体度量)。letter-spacing 属性还支持负值,这会缩小文本的外观,而不是松动文本。
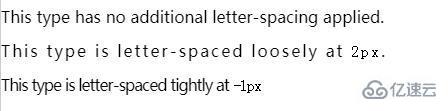
我们来看看设置letter-spacing 属性后的效果:

说明:
1、子像素值:在大多数浏览器中,指定小于1px的值将导致letter-spacing属性不被应用。目前Firefox 14+和IE 10都支持亚像素布局;Opera和WebKit 没有。
2、letter-spacing属性可通过设置CSS Transitions来进行动画处理。
3、消除内联块元素之间空白的一种方法是:在内联块元素的父容器上设置letter-spacing: -4px;。然后,在子元素上重新设置letter-spacing: normal;就可以了。
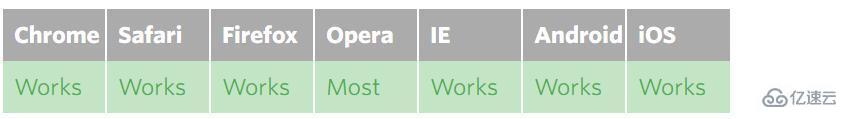
我们来看看letter-spacing属性的兼容性

有关移动浏览器支持度的说明:某些版本的Opera Mobile,非标准的WebKit内核和NetFront浏览器都不支持letter-spacing属性。
关于css字母间距的设置方法是什么就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。