жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
bootstrapи§ЈеҶіжөҸи§ҲеҷЁе…је®№жҖ§зҡ„ж–№жі•пјҹиҝҷдёӘй—®йўҳеҸҜиғҪжҳҜжҲ‘们ж—ҘеёёеӯҰд№ жҲ–е·ҘдҪңз»Ҹеёёи§ҒеҲ°зҡ„гҖӮеёҢжңӣйҖҡиҝҮиҝҷдёӘй—®йўҳиғҪи®©дҪ 收иҺ·йўҮж·ұгҖӮдёӢйқўжҳҜе°Ҹзј–з»ҷеӨ§е®¶еёҰжқҘзҡ„еҸӮиҖғеҶ…е®№пјҢи®©жҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§пјҒ
Bootstrap жқҘиҮӘ TwitterпјҢжҳҜзӣ®еүҚжңҖеҸ—ж¬ўиҝҺзҡ„еүҚз«ҜжЎҶжһ¶гҖӮBootstrap жҳҜеҹәдәҺ HTMLгҖҒCSSгҖҒJavaScriptзҡ„пјҢе®ғз®ҖжҙҒзҒөжҙ»гҖӮејҖеҸ‘иҝҮзЁӢдёӯпјҢжҲ‘们еҸӘйңҖйҖҡиҝҮз»ҷDOMе…ғзҙ ж·»еҠ зӣёеә”зҡ„classеҚіеҸҜи°ғз”ЁпјҢдҪҝеҫ— Web ејҖеҸ‘жӣҙеҠ еҝ«жҚ·гҖӮ
bootstrapи§ЈеҶіжөҸи§ҲеҷЁе…је®№жҖ§пјҡеңЁHTMLж–Ү件<head></head>ж Үзӯҫеә•йғЁж·»еҠ д»Јз Ғеј•е…Ҙhtml5shiv.min.jsе’Ңrespond.min.jsиҝҷдёӨдёӘж–Ү件гҖӮ
е…·дҪ“е®һзҺ°ж–№жі•пјҡ
1гҖҒ移еҠЁи®ҫеӨҮж”ҜжҢҒжғ…еҶө
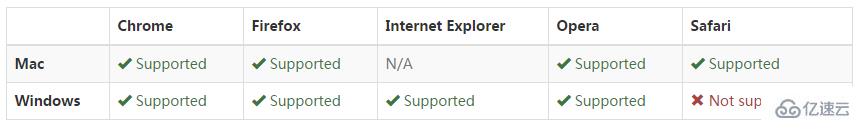
 2гҖҒPCз«Ҝж”ҜжҢҒжғ…еҶө
2гҖҒPCз«Ҝж”ҜжҢҒжғ…еҶө
 жіЁпјҡWindows ж”ҜжҢҒ IE 8-11гҖӮ
жіЁпјҡWindows ж”ҜжҢҒ IE 8-11гҖӮ
IE8жҳҜиў«ж”ҜжҢҒзҡ„гҖӮ然иҖҢпјҢеҫҲеӨҡ CSS3 еұһжҖ§е’Ң HTML5 е…ғзҙ жҳҜдёҚиў«ж”ҜжҢҒзҡ„гҖӮдҫӢеҰӮпјҢBootstrap зҡ„е“Қеә”ејҸеёғеұҖжҳҜйҖҡиҝҮCSS3зҡ„еӘ’дҪ“жҹҘиҜўпјҲMedia QueryпјүеҠҹиғҪе®һзҺ°зҡ„пјҢж №жҚ®дёҚеҗҢзҡ„еҲҶиҫЁзҺҮжқҘеҢ№й…ҚдёҚеҗҢзҡ„ж ·ејҸпјҢIE8жөҸи§ҲеҷЁе№¶дёҚж”ҜжҢҒиҝҷдёҖдјҳз§Җзҡ„CSS3зү№жҖ§гҖӮBootstrapеңЁејҖеҸ‘ж–ҮжЎЈдёӯе·Із»ҸжҳҺзЎ®жҢҮеҮәпјҢ IE8 йңҖиҰҒ Respond.js й…ҚеҗҲжүҚиғҪе®һзҺ°еҜ№еӘ’дҪ“жҹҘиҜўпјҲmedia queryпјүзҡ„ж”ҜжҢҒгҖӮжҢүз…§е®ҳж–№ж–ҮжЎЈпјҢеңЁHTMLж–Ү件<head></head>ж Үзӯҫеә•йғЁж·»еҠ дәҶеҰӮдёӢзҡ„д»Јз Ғпјҡ
<!--[if lt IE 9]> гҖҖ <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]-->
жіЁпјҡе…¶дёӯ html5shiv.min.js ж–Ү件жҳҜи®©дёҚпјҲе®Ңе…Ёпјүж”ҜжҢҒhtml5зҡ„жөҸи§ҲеҷЁж”ҜжҢҒ html5 ж Үзӯҫпјӣrespond.js ж–Ү件жҳҜи®©IE8е®һзҺ°еҜ№еӘ’дҪ“жҹҘиҜўпјҲmedia queryпјүзҡ„ж”ҜжҢҒгҖӮ
дҪҶжҳҜпјҢеңЁIE8жөҸи§ҲеҷЁдёӯжү“ејҖйЎөйқўеҸ‘зҺ°пјҢе…је®№жҖ§й—®йўҳ并没жңүеҫ—еҲ°и§ЈеҶіпјҢйҖҡиҝҮжҹҘйҳ…зӣёе…іиө„ж–ҷпјҢжҖ»з»“еҮ зӮ№жіЁж„ҸдәӢйЎ№пјҲж•Ҳжһңе®һзҺ°зҡ„е…ій”®пјүпјҡ
жң¬ең°и°ғиҜ•йңҖиҰҒWeb ServerпјҲеҰӮIISгҖҒApacheпјҢNginxпјүпјҢеҚ•зәҜең°жң¬ең°жү“ејҖж–Ү件дёҚиғҪзңӢеҲ°е…је®№ж•Ҳжһңпјӣ
еҰӮжһңдҪ еҸ‘зҺ°е·Із»Ҹеј•з”ЁдәҶ respond.js е’Ң BootstrapпјҢд»Қж— ж•ҲжһңпјҢиҜ·жҹҘзңӢдҪ зҡ„BootstrapжҳҜеҗҰдҪҝз”ЁдәҶCDNж–Ү件пјӣ
Bootstrap3 йңҖиҰҒHtml5ж–ҮжЎЈеЈ°жҳҺпјӣ
Jquery зүҲжң¬йңҖиҰҒеңЁ2.0д»ҘдёӢгҖӮ
жЁЎжқҝд»Јз ҒеҰӮдёӢпјҡ
<!DOCTYPE html> <html lang="en"> <head> <!-- зј–з Ғж јејҸ --> <meta charset="UTF-8"> <title></title> <!-- дҪңиҖ… --> <meta name="author" content="author"> <!-- зҪ‘йЎөжҸҸиҝ° --> <meta name="description" content="hello"> <!-- е…ій”®еӯ—дҪҝз”Ё","еҲҶйҡ” --> <meta name="keywords" content="a,b,c"> <!-- зҰҒжӯўжөҸи§ҲеҷЁд»Һжң¬ең°жңәзҡ„зј“еӯҳдёӯи°ғйҳ…йЎөйқўеҶ…е®№ --> <meta http-equiv="Pragma" content="no-cache"> <!-- з”ЁжқҘйҳІжӯўеҲ«дәәеңЁжЎҶжһ¶йҮҢи°ғз”ЁдҪ зҡ„йЎөйқў --> <meta http-equiv="Window-target" content="_top"> <!-- contentзҡ„еҸӮж•°жңүallпјҢnoneпјҢindexпјҢnoindexпјҢfollowпјҢnofollowпјҢй»ҳи®ӨжҳҜall --> <meta name="robots" content="none"> <!-- 收и—Ҹеӣҫж Ү --> <link rel="Shortcut Icon" href="favicon.ico" rel="external nofollow" > <!-- зҪ‘йЎөдёҚдјҡиў«зј“еӯҳ --> <meta http-equiv="Cache-Control" content="no-cache, must-revalidate"> <!-- и§ЈеҶійғЁеҲҶе…је®№жҖ§й—®йўҳпјҢеҰӮжһңе®үиЈ…дәҶGCFпјҢеҲҷдҪҝз”ЁGCFжқҘжёІжҹ“йЎөйқўпјҢеҰӮжһңжңӘе®үиЈ…GCFпјҢеҲҷдҪҝз”ЁжңҖй«ҳзүҲжң¬зҡ„IEеҶ…ж ёиҝӣиЎҢжёІжҹ“гҖӮ --> <meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"> <!-- йЎөйқўжҢүеҺҹжҜ”дҫӢжҳҫзӨә --> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="plugin/bootstrap-3.3.0/css/bootstrap.min.css" rel="external nofollow" > <!--[if lt IE 9]> <script src="https://cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script> <script src="https://cdn.bootcss.com/respond.js/1.4.2/respond.js"></script> <![endif]--> </head> <body> <script src="plugin/jquery/jquery-1.11.2.min.js"></script> </body> </html>
ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№bootstrapи§ЈеҶіжөҸи§ҲеҷЁе…је®№жҖ§зҡ„ж–№жі•еӨ§жҰӮдәҶи§ЈдәҶеҗ—пјҹеёҢжңӣж–Үз« еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іж–Үз« еҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ