жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
дҪҝз”ЁbootstrapдёӯдёӢжӢүеӨҡйҖүжЎҶзҡ„ж–№жі•пјҹиҝҷдёӘй—®йўҳеҸҜиғҪжҳҜжҲ‘们ж—ҘеёёеӯҰд№ жҲ–е·ҘдҪңз»Ҹеёёи§ҒеҲ°зҡ„гҖӮеёҢжңӣйҖҡиҝҮиҝҷдёӘй—®йўҳиғҪи®©дҪ 收иҺ·йўҮж·ұгҖӮдёӢйқўжҳҜе°Ҹзј–з»ҷеӨ§е®¶еёҰжқҘзҡ„еҸӮиҖғеҶ…е®№пјҢи®©жҲ‘们дёҖиө·жқҘзңӢзңӢеҗ§пјҒ
дҪҝз”Ёbootstrap-select组件时пјҢе…Ҳеј•з”ЁдёӢеҲ—ж–Ү件
жңҖеҗҺдёҖдёӘж–Ү件 defaults-zh_CN.min.js йқһеҝ…йңҖпјҢжҳҜ组件дёӯж–ҮеҢ–зҡ„ж—¶еҖҷжүҚйңҖиҰҒеј•з”ЁгҖӮ
<!-- Latest compiled and minified CSS --> <link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/css/bootstrap-select. min.css"> <!-- Latest compiled and minified JavaScript --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/bootstrap-select.min.js"></script> <!-- (Optional) Latest compiled and minified JavaScript translation files --> <script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap-select/1.10.0/js/i18n/defaults-zh_CN.min.js"></script>
дҪҝз”Ёе°ұжӣҙеҠ з®ҖеҚ•дәҶпјҢдёҚз”Ёд»»дҪ•е·Із»ҸjsпјҢзӣҙжҺҘдҪҝз”Ёclassе°ұеҸҜд»ҘеҲқе§ӢеҢ–гҖӮ
SelectеҚ•йҖүпјҡ
еҰӮжһңжІЎжңүи®ҫзҪ®йҖүдёӯйЎ№пјҢй»ҳи®ӨйҖүдёӯ第дёҖдёӘoptionгҖӮеҰӮи®ҫзҪ®дәҶtiltleеұһжҖ§пјҢеҲҷжҳҫзӨәtitleеұһжҖ§еҶ…е®№пјҢдёҚдјҡй»ҳи®ӨйҖүдёӯгҖӮ
<select class="selectpicker" title="иҜ·йҖүжӢ©">
<option value="1">е№ҝдёңзңҒ</option>
<option value="2">е№ҝиҘҝзңҒ</option>
<option value="3">зҰҸе»әзңҒ</option>
<option value="4">ж№–еҚ—зңҒ</option>
<option value="5">еұұдёңзңҒ</option>
</select>
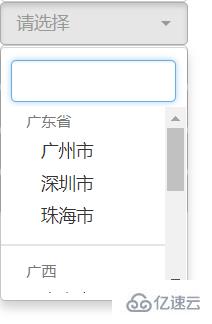
йҖүйЎ№еҲҶз»„
<select class="form-control selectpicker" data-live-search="true" multiple>
<optgroup label="е№ҝдёңзңҒ">
<option value="1">е№ҝе·һеёӮ</option>
<option value="2">ж·ұеңіеёӮ</option>
<option value="3">зҸ жө·еёӮ</option>
</optgroup>
<optgroup label="е№ҝиҘҝ">
<option value="1">еҚ—е®ҒеёӮ</option>
<option value="2">жҹіе·һ</option>
<option value="3">жЎӮжһ—еёӮ</option>
</optgroup>
<optgroup label="еұұдёң">
<option value="1">зғҹеҸ°</option>
<option value="2">йқ’еІӣ</option>
<option value="3">жөҺеҚ—</option>
</optgroup>
</select>
й»ҳи®Өж ·ејҸпјҢж·»еҠ ж ·ејҸпјҡdata-style="classеҗҚ"
<select class="selectpicker" data-style="btn-primary"> ... </select> <select class="selectpicker" data-style="btn-info"> ... </select> <select class="selectpicker" data-style="btn-success"> ... </select> <select class="selectpicker" data-style="btn-warning"> ... </select> <select class="selectpicker" data-style="btn-danger"> ... </select>

ж·»еҠ жЈҖзҙўпјҡdata-live-search="true"
<select class="selectpicker" data-live-search="true">....</select>

SelectеӨҡйҖүпјҡ
ж·»еҠ вҖңmultiple вҖқ и®ҫзҪ®дёәеӨҡйҖүпјҢ并且и®ҫзҪ®жңҖеӨҡиғҪйҖүжӢ©2йЎ№ data-max-options="2"
<select class="selectpicker form-control" multiple data-max-options="2">...</select>
ж•Ҳжһңпјҡ
ж·»еҠ жЈҖзҙўпјҡdata-live-search="true"
и®ҫзҪ®жЈҖзҙўplaceholderеұһжҖ§пјҡdata-live-search-placeholder="жҗңзҙў"
ж·»еҠ вҖңе…ЁйҖү/еҸҚйҖүвҖқ еҠҹиғҪжҢүй’® data-actions-box="true"
<select class="selectpicker" multiple data-live-search="true" data-live-search-placeholder="жҗңзҙў" data-actions-box="true"> гҖҖгҖҖ<optgroup label="filter1"> гҖҖгҖҖгҖҖгҖҖ<option>option1</option> гҖҖгҖҖгҖҖгҖҖ<option selected>option2</option> гҖҖгҖҖгҖҖгҖҖ<option>option3</option> гҖҖгҖҖгҖҖгҖҖ<option>option4</option> гҖҖгҖҖ</optgroup> гҖҖгҖҖ<optgroup label="filter2"> гҖҖгҖҖгҖҖгҖҖ<option>option1</option> гҖҖгҖҖгҖҖгҖҖ<option>option2</option> гҖҖгҖҖгҖҖгҖҖ<option>option3</option> гҖҖгҖҖгҖҖгҖҖ<option>option4</option> гҖҖгҖҖ</optgroup> гҖҖгҖҖ<optgroup label="filter3"> гҖҖгҖҖгҖҖгҖҖ<option>option1</option> гҖҖгҖҖгҖҖгҖҖ<option>option2</option> гҖҖгҖҖгҖҖгҖҖ<option>option3</option> гҖҖгҖҖгҖҖгҖҖ<option>option4</option> гҖҖгҖҖ</optgroup> </select>
ж•Ҳжһңпјҡ
jsеҲқе§ӢеҢ–,и®ҫзҪ®йҖүе®ҡзҡ„еҖј
$('.selectpicker').selectpicker('val','mustard');
$('.selectpicker').selectpicker('val',['mustard','relish']);жӣҙж–°UI
$('.selectpicker').selectpicker('refresh');йҖүдёӯдәӢ件
$('.selectpicker').on('changed.bs.select',function(e){
});ж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзңӢе®ҢдёҠиҝ°еҶ…е®№пјҢдҪ 们еҜ№дҪҝз”ЁbootstrapдёӯдёӢжӢүеӨҡйҖүжЎҶзҡ„ж–№жі•еӨ§жҰӮдәҶи§ЈдәҶеҗ—пјҹеёҢжңӣж–Үз« еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©гҖӮеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іж–Үз« еҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ