您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
本文实例讲述了jQuery模拟html下拉多选框的原生实现方法。分享给大家供大家参考,具体如下:
用js, html, css 简单的实现一个HTML 下拉多选框,不试用其他框架的情况下,可以借鉴一下,如果用jqueryUI, BOOTSTRAP, 就没必要参考了。毕竟那些现成的东西更好用。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>www.jb51.net jQuery模拟select</title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
<style>
body {
font: normal 14px/100% "Andale Mono", AndaleMono, monospace;
color: #fff;
padding: 50px;
width: 300px;
margin: 0 auto;
background-color: #374954;
}
.dropdown {
position: absolute;
top:50%;
transform: translateY(-50%);
}
a {
color: #fff;
}
.dropdown dd,
.dropdown dt {
margin: 0px;
padding: 0px;
}
.dropdown ul {
margin: -1px 0 0 0;
}
.dropdown dd {
position: relative;
}
.dropdown a,
.dropdown a:visited {
color: #fff;
text-decoration: none;
outline: none;
font-size: 12px;
}
.dropdown dt a {
background-color: #4F6877;
display: block;
padding: 8px 20px 5px 10px;
min-height: 25px;
line-height: 24px;
overflow: hidden;
border: 0;
width: 272px;
}
.dropdown dt a span,
.multiSel span {
cursor: pointer;
display: inline-block;
padding: 0 5px 2px 0;
}
.dropdown dd ul {
background-color: #4F6877;
border: 0;
color: #fff;
display: none;
left: 0px;
padding: 2px 15px 2px 5px;
position: absolute;
top: 2px;
width: 240px;
list-style: none;
height: auto;
overflow: auto;
margin-top:30px;
}
.dropdown span.value {
display: none;
}
.dropdown dd ul li a {
padding: 5px;
display: block;
}
.dropdown dd ul li a:hover {
background-color: #fff;
}
button {
background-color: #6BBE92;
width: 302px;
border: 0;
padding: 10px 0;
margin: 5px 0;
text-align: center;
color: #fff;
font-weight: bold;
}
</style>
</head>
<body>
<dl class="dropdown">
<dt>
<div >
<div class="multiSel" ></div>
<div class="mydropdown" >sss</div>
</div>
</dt>
<dd>
<div class="mutliSelect">
<ul>
<li>
<input type="checkbox" value="Apple" />Apple</li>
<li>
<input type="checkbox" value="Blackberry" />Blackberry</li>
<li>
<input type="checkbox" value="HTC" />HTC</li>
<li>
<input type="checkbox" value="Sony Ericson" />Sony Ericson</li>
<li>
<input type="checkbox" value="Motorola" />Motorola</li>
<li>
<input type="checkbox" value="Nokia" />Nokia</li>
</ul>
</div>
</dd>
</dl>
<script>
$(".dropdown dt .mydropdown").on('click', function() {
$(".dropdown dd ul").slideToggle('fast');
});
$(".dropdown dd ul li a").on('click', function() {
$(".dropdown dd ul").hide();
});
function getSelectedValue(id) {
return $("#" + id).find("dt a span.value").html();
}
$(document).bind('click', function(e) {
var $clicked = $(e.target);
if (!$clicked.parents().hasClass("dropdown")) $(".dropdown dd ul").hide();
});
$('.mutliSelect input[type="checkbox"]').on('click', function() {
var title = $(this).closest('.mutliSelect').find('input[type="checkbox"]').val(),
title = $(this).val() + ",";
if ($(this).is(':checked')) {
var html = '<span title="' + title + '">' + title + '</span>';
$('.multiSel').append(html);
} else {
$('span[title="' + title + '"]').remove();
}
});
</script>
</body>
</html>
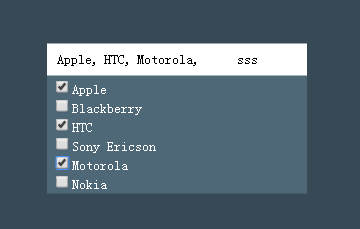
运行效果:

感兴趣的朋友可以使用在线HTML/CSS/JavaScript代码运行工具:http://tools.jb51.net/code/HtmlJsRun测试上述代码运行效果。
更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery页面元素操作技巧汇总》、《jQuery常见事件用法与技巧总结》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。