您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍了fillstyle属性的使用方法,具有一定借鉴价值,需要的朋友可以参考下。希望大家阅读完这篇文章后大有收获。下面让小编带着大家一起了解一下。
我们先来看一下fillstyle属性的基本用法
context.fillStyle=color|gradient|pattern;
color表示绘图填充色的 CSS 颜色值。默认值是黑色
gradient表示填充绘图的渐变对象(线性或放射性)
pattern表示填充绘图的模式对象
下面我们来看具体的示例
填充颜色
代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
<script>
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.fillStyle="pink";
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>效果如下

颜色渐变
代码如下
<!DOCTYPE html>
<html>
<body>
<canvas id="myCanvas" width="300" height="150" style="border:1px solid #d3d3d3;"></canvas>
<script type="text/javascript">
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
var my_gradient=ctx.createLinearGradient(0,0,0,170);
my_gradient.addColorStop(0,"lightgreen");
my_gradient.addColorStop(1,"yellow");
ctx.fillStyle=my_gradient;
ctx.fillRect(20,20,150,100);
</script>
</body>
</html>效果如下

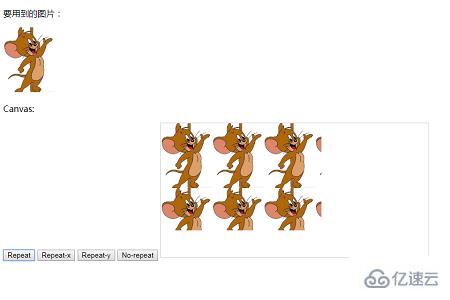
填充图像
代码如下
<!DOCTYPE html>
<html>
<body>
<p>要用到的图片:</p>
<img src="img/mouse.png" id="lamp" />
<p>Canvas:</p>
<button onclick="draw('repeat')">Repeat</button>
<button onclick="draw('repeat-x')">Repeat-x</button>
<button onclick="draw('repeat-y')">Repeat-y</button>
<button onclick="draw('no-repeat')">No-repeat</button>
<canvas id="myCanvas" width="500" height="250" style="border:1px solid #d3d3d3;"></canvas>
<script type="text/javascript">
function draw(direction)
{
var c=document.getElementById("myCanvas");
var ctx=c.getContext("2d");
ctx.clearRect(0,0,c.width,c.height);
var img=document.getElementById("lamp")
var pat=ctx.createPattern(img,direction);
ctx.rect(0,0,300,200);
ctx.fillStyle=pat;
ctx.fill();
}
</script>
</body>
</html>运行效果如下

感谢你能够认真阅读完这篇文章,希望小编分享fillstyle属性的使用方法内容对大家有帮助,同时也希望大家多多支持亿速云,关注亿速云行业资讯频道,遇到问题就找亿速云,详细的解决方法等着你来学习!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。