жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§Јжңүе…іcssи®ҫзҪ®йҖҸжҳҺеәҰзҡ„ж–№жі•пјҢж–Үз« еҶ…е®№иҙЁйҮҸиҫғй«ҳпјҢеӣ жӯӨеҲҶдә«з»ҷеӨ§е®¶еҒҡдёӘеҸӮиҖғпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеҸҜд»ҘжңүжүҖ收иҺ·гҖӮ
дёҖгҖҒcss rgba()и®ҫзҪ®йўңиүІйҖҸжҳҺеәҰ
иҜӯжі•пјҡ
rgbaпјҲR,G,B,Aпјү;
RGBA жҳҜд»ЈиЎЁRedпјҲзәўиүІпјү GreenпјҲз»ҝиүІпјү BlueпјҲи“қиүІпјүе’Ң AlphaпјҲдёҚйҖҸжҳҺеәҰпјүдёүдёӘеҚ•иҜҚзҡ„зј©еҶҷгҖӮRGBA йўңиүІеҖјжҳҜ RGB йўңиүІеҖјзҡ„жү©еұ•пјҢеёҰжңүдёҖдёӘ alpha йҖҡйҒ“ - е®ғ规е®ҡдәҶеҜ№иұЎзҡ„дёҚйҖҸжҳҺеәҰгҖӮ
rgbaпјҲ)йҮҢзҡ„еҖјзҡ„д»Ӣз»Қпјҡ
RпјҡзәўиүІеҖјгҖӮжӯЈж•ҙж•° пјҲ0~255пјү
Gпјҡз»ҝиүІеҖјгҖӮжӯЈж•ҙж•° пјҲ0~255пјү
Bпјҡи“қиүІеҖјгҖӮжӯЈж•ҙж•°пјҲ0~255пјү
AпјҡйҖҸжҳҺеәҰгҖӮеҸ–еҖј0~1д№Ӣй—ҙ
rgba()еҸӘжҳҜеҚ•зәҜзҡ„еҸҜд»Ҙи®ҫзҪ®йўңиүІйҖҸжҳҺеәҰпјҢиҝҷж ·еңЁйЎөйқўзҡ„еёғеұҖдёӯжңүеҫҲеӨҡеә”з”ЁгҖӮжҜ”еҰӮиҜҙпјҡи®©иғҢжҷҜеҮәзҺ°йҖҸжҳҺж•ҲжһңпјҢдҪҶдёҠйқўзҡ„ж–Үеӯ—дёҚйҖҸжҳҺгҖӮ
д»Јз Ғе®һдҫӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>rgba()</title>
<style>
.demo{
width: 350px;
height: 300px;
margin: 50px auto;
}
.demo *{
width: 120px;
height: 120px;
margin: 10px;
float: left;
}
.demo1{
background:rgba(255,0,0,1);
}
.demo2{
background:rgba(255,0,0,0.5);
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">иғҢжҷҜиүІдёҚйҖҸжҳҺпјҢж–Үеӯ—дёҚйҖҸжҳҺпјҒ</div>
<div class="demo2">иғҢжҷҜиүІеҚҠйҖҸжҳҺпјҢж–Үеӯ—дёҚйҖҸжҳҺпјҒ</div>
</div>
</body>
</html>ж•Ҳжһңеӣҫпјҡ

дёҠдҫӢдёӯпјҢи®ҫзҪ®зҡ„йўңиүІеҖјжҳҜдёҖж ·зҡ„пјҢеҸӘжҳҜйҖҸжҳҺеәҰдёҚеҗҢгҖӮиҝҷж ·зңӢдёҚеҮәжқҘжңүйҷӨдәҶйўңиүІд№ӢеӨ–зҡ„дёҚеҗҢпјҢжҲ‘们еңЁзҲ¶е®№еҷЁdemoдёҠд№ҹи®ҫзҪ®дёҖдёӘиғҢжҷҜиүІпјҢиҝҷж ·зҡ„ж•Ҳжһңеӣҫпјҡ

иҝҷж ·е°ұеҸҜд»ҘзңӢеҮәпјҡ第дёҖдёӘзӣ’еӯҗпјҲdemo1пјүжІЎжңүи®ҫзҪ®йҖҸжҳҺеәҰпјҢзәўиүІе®Ңе…ЁжҠҠдёӢйқўзӣ’еӯҗпјҲdemoпјүзҡ„йўңиүІз»ҷиҰҶзӣ–дҪҸдәҶпјӣ第дәҢдёӘзӣ’еӯҗпјҲdemo2пјүи®ҫзҪ®дәҶйҖҸжҳҺеәҰпјҢдҪҝеҫ—йўңиүІеҚҠйҖҸжҳҺпјҢжІЎжңүжҠҠдёӢйқўзӣ’еӯҗпјҲdemoпјүзҡ„йўңиүІз»ҷе®Ңе…ЁиҰҶзӣ–пјҢиҖҢжҳҜж··еҗҲжҳҫзӨәдәҶгҖӮ
дәҢгҖҒcss opacityеұһжҖ§и®ҫзҪ®иғҢжҷҜйҖҸжҳҺеәҰ
иҜӯжі•пјҡ
opacity: value ;
value пјҡжҢҮе®ҡдёҚйҖҸжҳҺеәҰпјҢд»Һ0.0пјҲе®Ңе…ЁйҖҸжҳҺпјүеҲ°1.0пјҲе®Ңе…ЁдёҚйҖҸжҳҺпјүгҖӮ
opacityеұһжҖ§е…·жңү继жүҝжҖ§пјҢдјҡдҪҝе®№еҷЁдёӯзҡ„жүҖжңүе…ғзҙ йғҪе…·жңүйҖҸжҳҺеәҰпјӣ
д»Јз Ғе®һдҫӢпјҡ
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>opacityеұһжҖ§</title>
<style>
.demo{
width: 280px;
height: 140px;
margin: 50px auto;
}
.demo1,.demo2{
width: 120px;
height: 120px;
margin: 10px;
float: left;
background:#2DC4CB;
}
.demo1{
opacity:1;
}
.demo2{
opacity:0.5;
}
</style>
</head>
<body>
<div class="demo">
<div class="demo1">
<p>иғҢжҷҜиүІдёҚйҖҸжҳҺпјҢж–Үеӯ—дёҚйҖҸжҳҺпјҒ</p>
</div>
<div class="demo2">
<p>иғҢжҷҜиүІйҖҸжҳҺпјҢж–Үеӯ—д№ҹйҖҸжҳҺпјҒ</p>
</div>
</div>
</body>
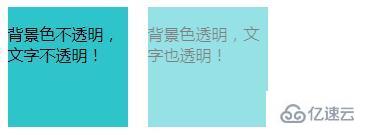
</html>ж•Ҳжһңеӣҫпјҡ

opacity:0.5;дҪҝеҫ—demo2е®№еҷЁзҡ„жүҖд»Ҙе…ғзҙ йғҪе‘ҲзҺ°еҚҠйҖҸжҳҺгҖӮ
жҖ»з»“пјҡ
rgba()ж–№жі•дёҺopacityж–№жі•иҷҪ然йғҪеҸҜд»Ҙе®һзҺ°йҖҸжҳҺеәҰж•ҲжһңпјҢдҪҶrgba()еҸӘдҪңз”ЁдәҺе…ғзҙ зҡ„йўңиүІжҲ–е…¶иғҢжҷҜиүІпјҲи®ҫзҪ®дәҶrgb(пјүйҖҸжҳҺеәҰе…ғзҙ зҡ„еӯҗе…ғзҙ дёҚдјҡ继жүҝе…¶йҖҸжҳҺж•ҲжһңпјүпјӣиҖҢopacityе…·жңү继жүҝжҖ§пјҢж—ўдҪңз”ЁдәҺе…ғзҙ жң¬иә«пјҢд№ҹдјҡдҪҝе…ғзҙ еҶ…зҡ„жүҖжңүеӯҗе…ғзҙ е…·жңүйҖҸжҳҺеәҰгҖӮиҮідәҺеңЁд»Җд№ҲеңәжҷҜдёӢдҪҝз”ЁйӮЈз§Қж–№жі•е°ұиҰҒзңӢе®һйҷ…йңҖиҰҒдәҶгҖӮ
д»ҘдёҠе°ұжҳҜcssи®ҫзҪ®йҖҸжҳҺеәҰзҡ„ж–№жі•пјҢзңӢе®Ңд№ӢеҗҺжҳҜеҗҰжңүжүҖ收иҺ·е‘ўпјҹеҰӮжһңжғідәҶи§ЈжӣҙеӨҡзӣёе…іеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®ҜпјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ