您好,登录后才能下订单哦!
这篇文章给大家分享的是有关css如何设置div的透明度的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
css的基本语法是:1、css规则由选择器和一条或多条声明两个部分构成;2、选择器通常是需要改变样式的HTML元素;3、每条声明由一个属性和一个值组成;4、属性和属性值被冒号分隔开。
css设置div透明度的方法:首先新建一个html文件;然后创建两个div,分别设置其class属性为div1和div2;最后使用opacity或“-moz-opacity”属性设置两个div的透明度即可。
本文操作环境:windows7系统、HTML5&&CSS3版、Dell G3电脑。
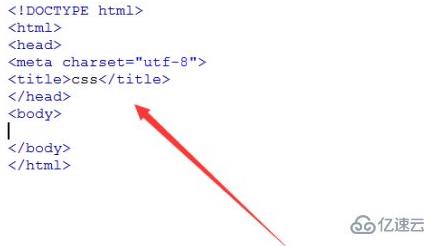
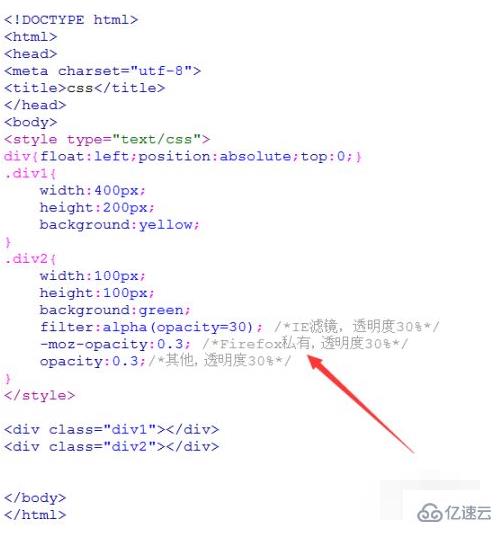
新建一个html文件,命名为test.html,用于讲解div在css中透明度怎么调。

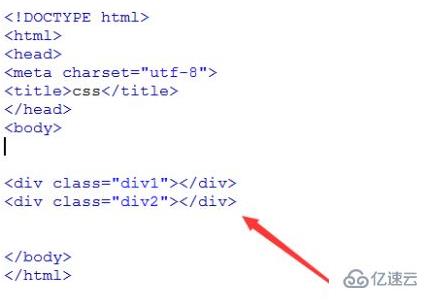
在test.html文件内,创建两个div,分别设置其class属性为div1、div2,用于下面使用css对类名进行样式的设置。

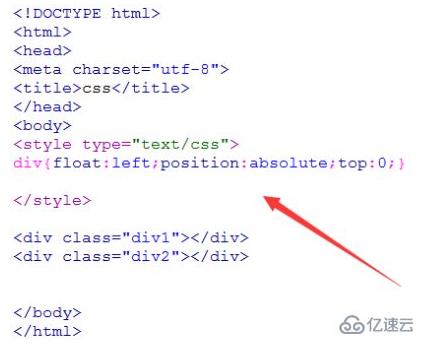
使用css统一设置两个div绝对定位在页面的顶部,并浮动向左。这样布局可以让两个div重叠,设置透明度时可以看到明显的效果。

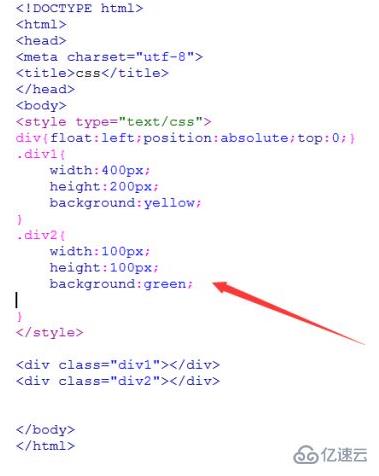
使用css设置类名为div1的div宽度为400px,高度为200px,背景颜色为黄色。

使用css设置类名为div2的div宽度为100px,高度为100px,背景颜色为绿色。

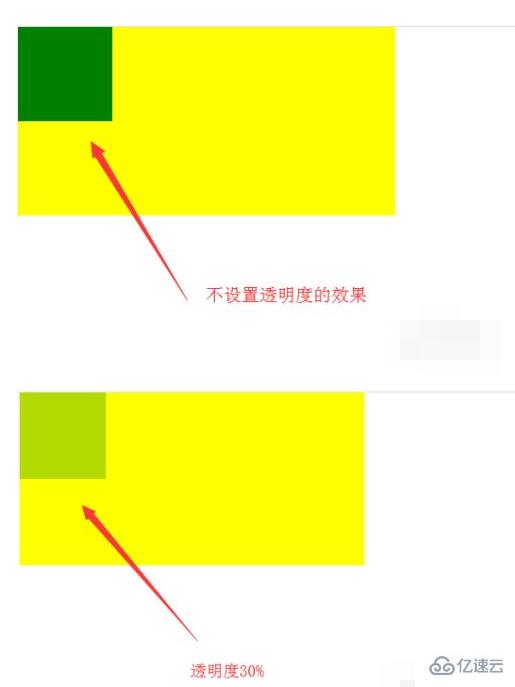
使用css设置类名为div2的div透明度。针对IE浏览器使用filter属性设置,针对firefox浏览器使用-moz-opacity属性设置,其他的浏览器使用opacity属性设置。透明度值越小,越透明。例如,下面设置div透明度为30%

在浏览器打开test.html文件,查看设置了透明度的div的效果。

感谢各位的阅读!关于“css如何设置div的透明度”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。