您好,登录后才能下订单哦!
这篇文章主要介绍bootstrap如何进行响应式,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
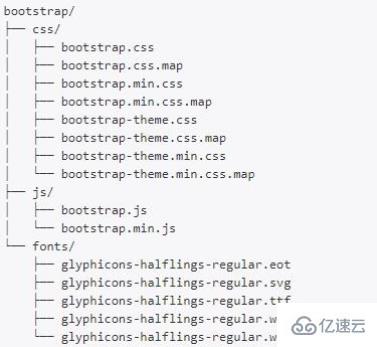
本次使用bootstrap3.4制作一个响应式,关于bootstrap版本的选择问题我在上一篇文章已详细讲解,方法比较简单,截图操作步骤和配以说明,应该都能理解。首先去下载bootstrap源码,解压缩后将dist文件夹里面的3个文件夹全部拷贝到您的项目中(或者模板文件夹内,注意这3个文件夹要放在一起不能分开)。

添加响应式meta
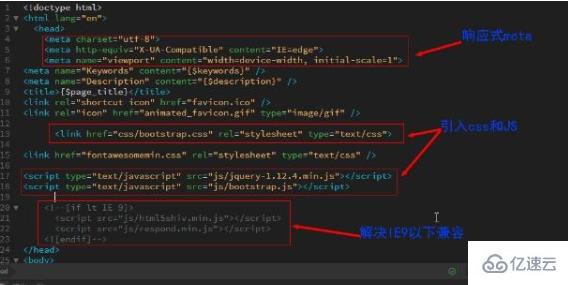
网页需要使用HTML5来写,在开头部分把这3个meta标签放在head标签的后面,下面4~6这3个标签必须要放在最前面,不能放在其他位置并且必须要有才能实现响应式。
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <!-- 上面4~6的3个meta标签必须要添加且放在最前面-->
引用css文件
在html中引用bootstrap的css文件:
<link href="css/bootstrap.css" rel="stylesheet" type="text/css">
单独解释一下bootstrap文件夹内提供的css和js文件夹,bootstrap.css和bootstrap.js两个是没有经过压缩的可以继续编写和修改的源文件,体积会稍微大一些,适用于可修改的情况;带有min的js和css文件是经过压缩后的文件,不能修改,使用cdn加载引用通常选择带有min的文件,了解这些就够了。

引用js文件
引用bootstrap的js文件:bootstrap.js,需要注意bootstrap依托jQuery插件,所以必须要一同把jQuery文件引入;bootstrap3.4版本支持的jQuery版本最高不能超过jquery-1.12.4版本,更高的jQuery并不支持bootstrap3.4,如果是bootstrap4以上则可以支持最新版本的jQuery。还需要注意jQuery.js文件必须要放在bootstrap.js文件夹的前面,根据经验,如果位置放倒了有时候页面加载很卡~
<script type="text/javascript" src="js/jquery-1.12.4.min.js"> </script> <script type="text/javascript" src="js/bootstrap.js"> </script>
解决IE9以下浏览器兼容
为了使bootstrap3.4能在IE9以下的浏览器上也能正常显示,需要在</head>标签的前面添加以下代码引入html5shiv.min.js和respond.min.js这2个js文件,兼容IE9以下浏览器全靠下面这段代码了,所以一定不要忘记了。
<!--[if lt IE 9]><script src="js/html5shiv.min.js"></script><script src="js/respond.min.js"></script><![endif]-->
完整的代码如下,需要注意响应式meta标签必须放在最前面。bootstrap的css文件也必须要放在其他css的前面,bootstrap的js文件可以放在head标签内页可以放在页脚上加载,但是必须同时引入jQuery文件。要实现兼容IE8以下浏览器,需要加入兼容js。

以上是bootstrap如何进行响应式的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。