您好,登录后才能下订单哦!
这篇文章将为大家详细讲解有关layui使用layDate实现时间设置功能,小编觉得挺实用的,因此分享给大家做个参考,希望大家阅读完这篇文章后可以有所收获。
laydate目前实现的一些功能:
1、支持一次性render多个节点。
2、支持render一个已经render过的节点。
3、新增lay-data属性来设置当前节点的laydate的配置。
4、实现快速选择时间的功能。(quickSelect)
5、纯月份年份点击直接确定。(quickConfirm)
6、不完整的时分秒选择。(simpleModel & format)
7、分裂式时间范围选择。(rangeType & range)
8、新增快速选择的两种场景支持。(range & quickSelect)
9、新增季度选择(type:'quarter')
10、新增可以定义周n作为一周的开始(weekStart)
11、支持this标记的背景为圆圈(circleMark)
*新增
12、日期选择多选(multiple)
13、销毁laydate(laydatePro.destory)
测试页面: https://sun_zoro.gitee.io/laydatepro/testLaydate.html
日期选择多选支持:
目前的多选只支持date类型的,个人觉得其他的应该没有什么使用场景,特别是时间选择或者datetime等基本都是没什么用的,而且跟laydate配合起来的话就更不好弄了,因为时间选择三列时分秒还要做多选,那得是什么形式什么效果~所以目前只考虑支持date的,而且不支持range。
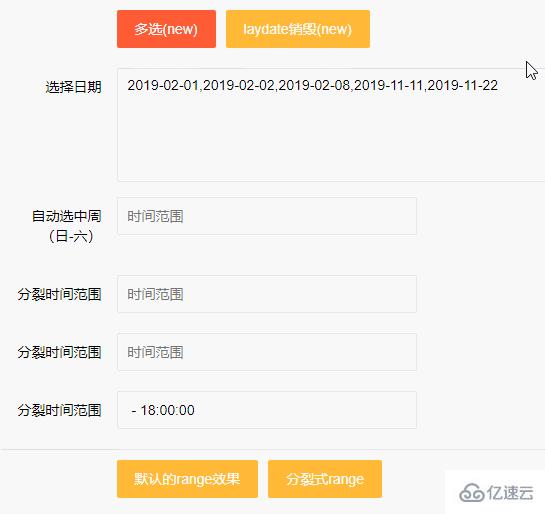
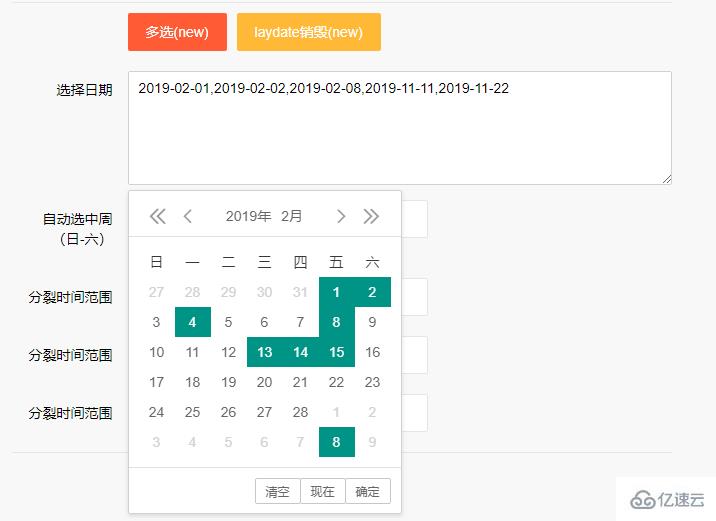
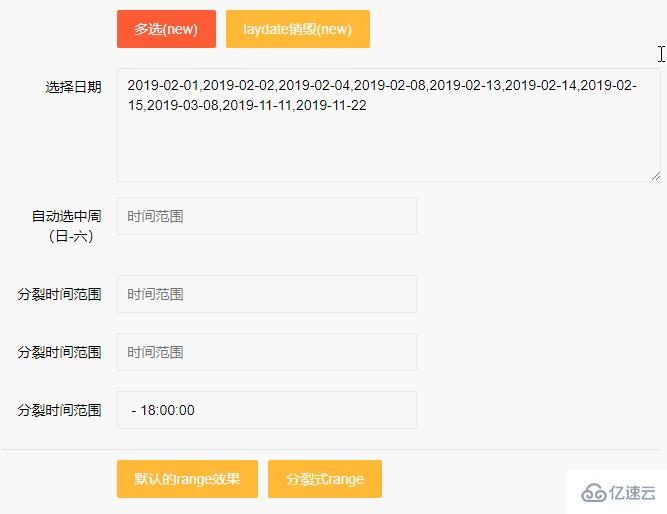
先上效果:

实现思路:
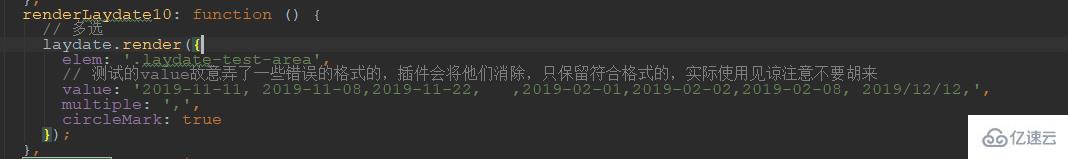
1、首先还是新增一个参数(multiple)决定是否要多选,当然了,不是设置了就一定可以,上面说了,只支持非range的日期选择,不过设置错了也没事,插件内部做了处理,只有满足条件了才会有效果,不满足就还是单选。
2、内部逻辑比较散,基本就是在initDate的时候检测到多选,用配置的分隔符分隔值,然后渲染的时候稍微修改一下逻辑,不然以前默认的选中值的date一样的,而是根据实际的值域去圈定。
然后处理的就是事件,点击一个日期,触发内部的choose,区分多选还是单选,多选要看是选中还是取消选中,然后把值记录起来,如果是单选,那还是跟之前一样的逻辑不变;最后就是parse根据laydate实例生成一个值的字符串了,如果是多选就选中的那些值sort一下用分隔符给join起来给绑定的节点。
3、使用:
 默认长方形的效果:
默认长方形的效果:

新增一个laydate销毁的小功能laydatePro.destroy('.laydate-test-area');
这个需求最近也看过两三回,主要还是在一些场合比如需要切换已经渲染的节点的类型,或者有更加直接的就是渲染之后不想要让它作为laydate了,希望点了不要再弹出来,诸如这些。
首先前面的情况要修改他的类型或者修改他的一些属性,这个如果之前看过我laydatePro的其他帖子应该就知道,目前laydate没办法那么容易可以向table那样子reload之类的,那么也就想起要不就给销毁原先的重新render一下。
但是实际抓住重点就好办了,销毁的另外一种形式就是让这个节点重生,最终要的效果就是原先的laydate的实例已经跟当前这个节点没有关系了,不认识了就行了。
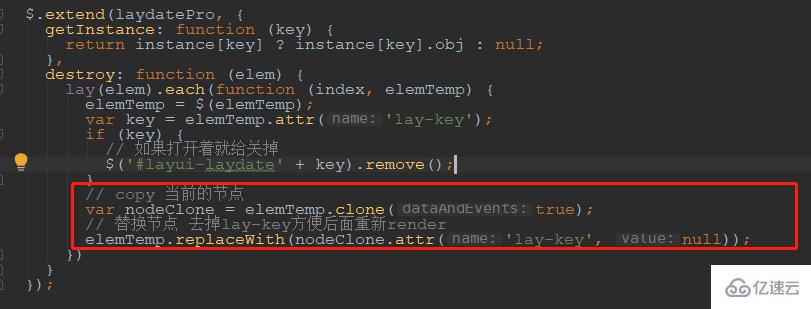
实现方法:

实际可以看到最核心的其实就是圈中的这两句代码,将要销毁的节点给clone一下然后把原始的节点给替换了,这样子对于用户来说基本就是一次无感的过程,记得把lay-key去掉,这样子基本就是一个干净的节点了,后面要渲染成啥样子的就自由发挥了。

layui是一款采用自身模块规范编写的前端UI框架,遵循原生HTML/CSS/JS的书写与组织形式,门槛极低,拿来即用。平常我们经常用到的表单排版方式常见的有两种,layui文档中已经给出垂直的排版方式,我们做后台的时候也会用到水平排版方式,用于在页面的顶部进行搜索的时候用到。
关于layui使用layDate实现时间设置功能就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。