您好,登录后才能下订单哦!

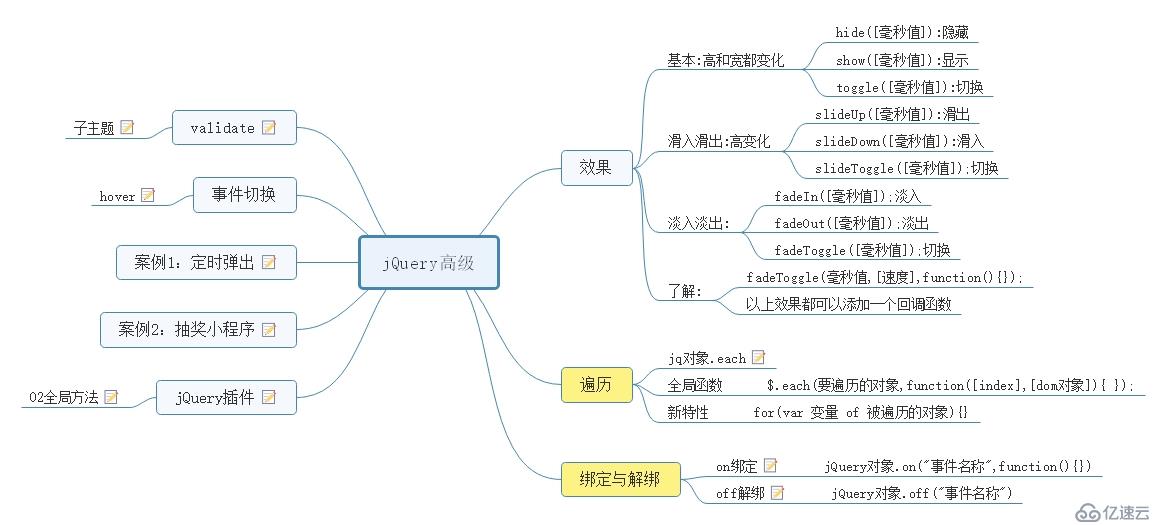
基本:高和宽都变化
hide([毫秒值]):隐藏
show([毫秒值]):显示
toggle([毫秒值]):切换
滑入滑出:高变化
slideUp([毫秒值]):滑出
slideDown([毫秒值]):滑入
slideToggle([毫秒值]);切换
淡入淡出:
fadeIn([毫秒值]);淡入
fadeOut([毫秒值]);淡出
fadeToggle([毫秒值]);切换
了解:
fadeToggle(毫秒值,[速度],function(){});
以上效果都可以添加一个回调函数
格式: [ele0,ele1,ele2] $("tr")jq对象.each(function([index],[dom对象]){ 对遍历到每个元素的操作 });
格式:$.each(要遍历的对象,function([index],[dom对象]){});
格式: for of
for(var 变量 of 被遍历的对象){}
页面加载成功事件★
$(function(){})
$(document).ready(function(){})
submit 表单提交事件★
focus 获得焦点事件 ★
blur 失去焦点 ★
change 改变 ★
click 单击 ★
dblclick 双击
keydown 键盘按下
keyup 键盘弹起
keypress 按住
mousedown 鼠标按下
mouseup 鼠标弹起
mousemove 鼠标移入
mouseout 鼠标移出
mouseover 鼠标悬停
派发事件
jq对象.事件名称(function(){});
jQuery的事件绑定与解绑
jQuery对象.off("事件名称")如果不给名称,解绑所有
jQuery对象.on("事件名称",function(){})
on绑定事件
off解绑事件
hover:相当于给一个元素添加了mouseover和mouseout两个事件jq元素对象.hover(function(){ //第一个函数相当于mouseover},function(){ //第二个函数相当于mouseout});
插件: 实现了指定功能的代码片段
jq对象.text()
val()
html()
以上方法都是jq为我们实现定义好的,我们直接使用即可.
我们可以模仿jq,定义我们自己的方法
jQuery插件机制概述
jQuery插件的机制很简单,就是利用jQuery提供的jQuery.fn.extend()和jQuery.extend()方法,扩展jQuery的功能.
jQuery插件机制语法
jQuery.fn.extend(object) 对jQuery对象进行方法扩展
jQuery.fn.extend({
"check":function(){
return this.each(function (index,ele) {
ele.checked = true;
});
},
"自定义方法名称":function () {
// 处理对象的逻辑
return this.each(function (index,ele) {
ele.checked = false;
});
}
});
jQuery.extend(object) 对jQuery全局进行方法扩展
jQuery.extend({
"min":function (i,j) {
return i>j?j:i;
},
"max":function (i,j) {
return i>j?i:j;
}
});
插件:指的就是别人已经写好的功能代码,直接引入使用即可.
作用:对表单进行校验
下载: 下载路径:http://jqueryvalidation.org/files/jquery-validation-1.15.0.zip
使用方式:
方式1:name属性的值:"提示信息"
方式2: name属性的值:{ 校验器1:"提示信息1", 校验器2:"提示信息2" }
方式1:单一校验name属性的值:"校验器"
方式2:多个校验 name属性的值:{ 校验器1:值1, 校验器2:值2 }
1.导入jquery.jsvalidate是基于jquery写的,所以要先导入jquery的js文件
2.再导入validate.js想要使用别人的插件就必须的导入人家已经写好的js文件(插件)
3.在页面加载成功后,要确定对页面上的哪个表单进行校验 $(function(){ 表单对象.validate(); });
4.validate使用格式: 表单对象.validate({ rules:{}, //校验规则 messages:{} //提示信息 });
5.常见的校验规则
| 校验器名称 | 值 | 描述 |
|---|---|---|
| required | true|false | 必须填写 |
| number | true|false | 只能输入数字 |
| min | 数字 | 最小值 |
| max | 数字 | 最大值 |
| range | [min,max] | 取值范围 |
| minlength | 数字 | 最小长度 |
| maxlength | 数字 | 最大长度 |
| rangelength | [minlength,maxlength] | 长度范围 |
| equalTo | 通过jQuery选择器选中指定元素对象 | 和谁相等(重复密码) |
| "email" | 校验邮箱 | |
| date | true | 校验日期 |
| dateISO | true | 校验日期格式xxxx-xx-xx xxxx/xx/xx |
6.rules校验器语法:
7.messages自定义提示信息语法:
自定义校验器
$.validator.addMethod(name,function(value,element,params){},"message");
参数说明:
value:用户输入的值
element:要校验的dom对象
params:校验器的值
name:校验器的名称,唯一
function:校验规则
message:当不满足校验规则时的提示信息
格式:
// 自定义校验器
// 格式:
$.validator.addMethod(name,function(val,ele,param){},"message");
name: 自定义校验器的名称
function: 完成校验的逻辑,满足返回true,不满足返回false(默认)
val: 输入框中的值
ele: 被校验的输入框对象(js对象)
param: 校验器的值
message: 提示信息
案例1-定时弹出广告
需求分析:
页面加载成功5秒后,弹出一个广告,广告事件3秒钟,3秒后广告消失.
技术分析:
页面加载成功事件:
$(function(){});
定时器:
setTimeout(函数名,5000);
效果:
show()
hide()
步骤分析:
1.确定事件
页面加载成功事件
$(function(){
// 设置一个单次执行定时器
setTimeout(showAd,5000);
});
2.编写showAd函数
function showAd(){
//a.展示广告
// 让存放广告的div显示
//b.设置单次执行定时器计时
setTimeout(hideAd,3000);
}
3.编写hideAd函数
function showAd(){
// 隐藏广告div
}
案例2-抽奖小程序
需求分析:
当页面加载成功后,让"点击停止"按钮失效,"点击开始"按钮有效.
当点击"点击开始"按钮时
让"点击开始"按钮失效,让"点击停止"按钮生效
小图片开始轮播
当点击"点击停止"按钮时
让"点击停止"按钮失效,让"点击开始"按钮生效
让轮播图停止轮播
让选中的小图2秒后展示到大图区域.
技术分析:
页面加载成功事件
操作标签的属性: disabled
周期执行定时器:
var interId = setInterval(函数,毫秒值);
clearInterval(interId);
步骤分析:
1.当页面加载成功后,让"点击停止"按钮失效,"点击开始"按钮有效.
2.当点击"点击开始"按钮时
让"点击开始"按钮失效,让"点击停止"按钮生效
小图片开始轮播
3.当点击"点击停止"按钮时
让"点击停止"按钮失效,让"点击开始"按钮生效
让轮播图停止轮播
让选中的小图2秒后展示到大图区域.
DOM:
效果:
基本效果:
hide show toggle
滑入滑出:
slideUp slideDown slideToggle
淡入淡出:
fadeIn fadeOut fadeToggle
遍历:
jq对象.each(function(index,ele){});
$.each(被遍历的对象,function(index,ele){});
for of
for(var 变量 of 被遍历的对象){}
事件总结:
派发事件:
jq对象.事件方法(function(){})
绑定事件:
jq对象.on("事件名",function(){});
解绑事件:
jq对象.off("事件名");
如果不给值,那么会解绑所有事件
事件切换:
jq对象.hover(function(){},function(){});
插件:
插件扩展机制:
jq对象的方法:
$.fn.extend({
"函数名":function(){
// 如果在这里使用 this ,this代表的是jq对象
},
"函数名":function(){
// 如果在这里使用 this ,this代表的是jq对象
}
});
全局方法:
$.extend({
"函数名":function(i,j){
return 值;
},
"函数名":function(){
}
});
validate插件:
使用步骤:
1.导入jq的js文件
2.导入validate的js文件
3.在页面加载成功后,锁定被校验的表单对象
表单对象.validate({
//4.校验规则
rules:{
name属性的值:"校验器",
name属性的值:{
校验器:值,
校验器:值
}
},
//5.提示信息
messages:{
name属性的值:"提示信息",
name属性的值:{
校验器:提示信息,
校验器:提示信息
}
}
});
自定义校验器:
$.validator.addMethod("校验器名称",function(val,ele,params){
返回值 boolean值
},"默认提示信息");
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。