您好,登录后才能下订单哦!

jQuery具体内容:
变量声明
数据类型:
原始类型: Null String Number Boolean Undefined
引用类型:
运算符:
语句:
函数:
普通函数
匿名函数
事件:
onload
onsubmit
onclick
onchange
onblur
onfocus
事件和事件源绑定:
绑定事件:
直接在事件源(标签)上添加事件属性 <xxx onclick="函数()"></xxx>
派发事件:
<script>
//1.获取事件源对象
//2.派发事件
对象.事件名 = function(){
}
</script>
window: 窗口对象
使用该对象的方法或属性时,window关键字可以省略不写
方法:
alter()
prompt()
confirm()
定时器:
setInterval(函数名,毫秒值);
setTimeout("函数名()",毫秒值);
history: 历史对象
go(1)
location: 连接对象
location.href : 获取当前页面的完整路径
location.href = 值; 跳转到指定的页面
文档节点: 整个html页面 document
元素节点: 具体的标签对象
属性节点: 标签上的指定属性
文本节点: 标签体的文本信息
获取元素对象:
document.getElementById("id");
.....
获取元素对象上的属性:
元素对象.属性名; 获取
元素对象.属性名 = 值; 设置
文本:
元素对象.innerHTML; //获取标签体的所有内容(包含子标签)
元素对象.innerText; // 获取标签体中的所有文本信息(不包含子标签)
元素对象.innerHTML = "值" ; //在设置值时,可以解析值中的标签对象
元素对象.innerText = "值"; //在设置值时,将值都充当文本信息,放入标签体内
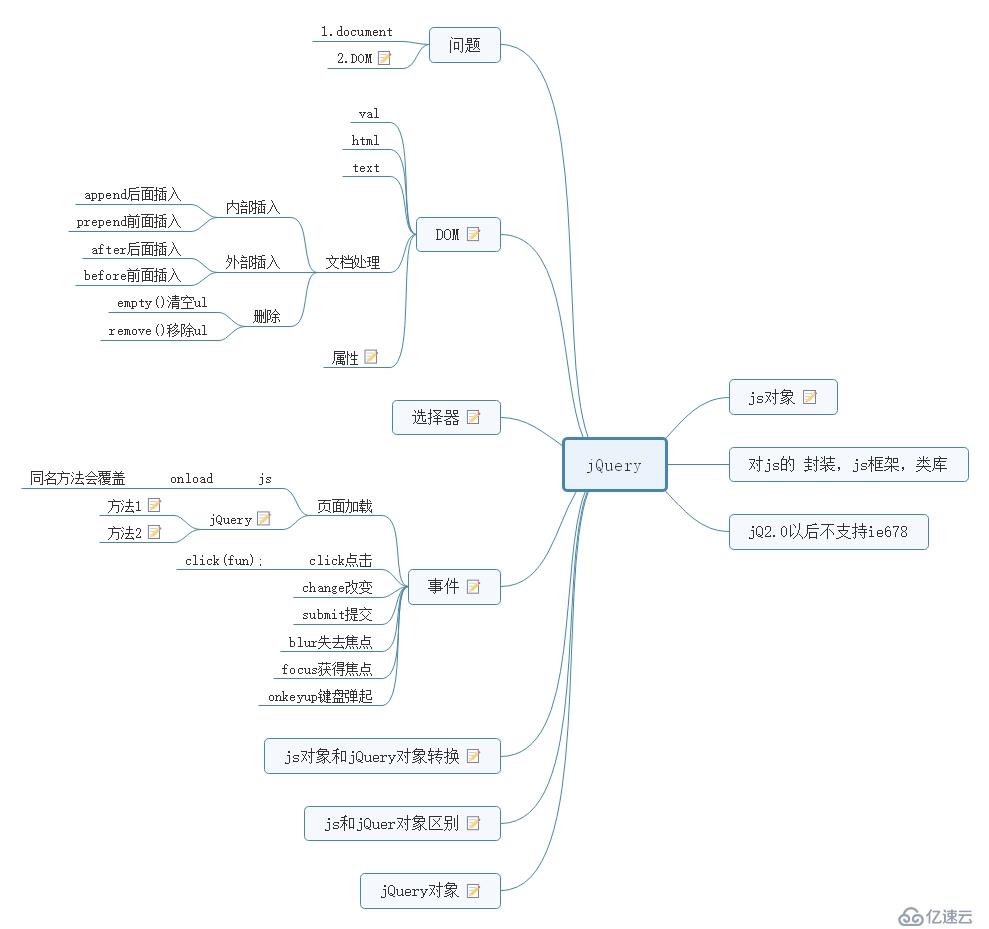
jQuery是一个优秀的javascript框架(js类库),兼容css3和各大浏览器,提供dom,events,animate,ajax等简易的操作。并且jQuery有非常丰富的插件,大多数功能都有相应的插件解决方案。jQuery的宗旨是write less, do more. (写的更少,做的更多)
jq本质上就是一个外部的js文件(jQuery.js),在该文件中封装了很多js代码,实现了很多功能.
我们管jq文件叫做 js 框架或 js 类库.
插件: 实现了指定功能的js代码
下载
下载地址:www.jquery.com
jQuery 2.0 以后不再支持ie 6 7 8.
使用script的src属性即可eg:<script src="jquery-x.x.x.js"></script>
$("选择器") 或 jQuery("选择器")
var 元素对象 = $("选择器");
eg: var 元素对象 = $("#id值");
元素对象.val(); // 获取当前对象上value属性的值
需求: 获取输入框的value属性的值
js方式:
jQuery方式:
注意事项: 使用jquery的方式获取的对象称为jquery对象,
jQuery对象本质上是js对象数组.
使用dom的方式获取的对象称为dom(js)对象, 两者的方法和属性不能混用, 使用jquery的方法和属性时,必须保证对象是jquery对象.
js对象和jquery对象之间的转换
方式1:jQuery对象[index]
方式2:jQuery对象.get(index)
$(js对象);
jQuery(js对象);
js对象 → jquery对象
jquery对象 → js对象 (jQuery对象本质上是js对象数组.)
回顾:
js的事件:
onload: 页面加载事件
onclick: 单击事件
onsubmit: 表单提交事件
onblur: 失去焦点
onfocus: 获取焦点
onchange: 改变事件
鼠标事件和键盘事件要求见到认识.
onkeyup:
js的事件和事件源绑定:
方式1: 绑定事件
<xxx onclick="fun()"></xxx>
方式2:派发事件
在js代码中获取事件源对象
var 元素对象 = document.getElementById("id");
元素对象.事件名称 = function(){}
在js的事件中,事件前加on,在jq的事件中没有on,直接写名称即可
页面加载成功事件
格式1:$(document).ready(function(){});
格式2:$(function(){});
注意:在同一个页面内,jquery的页面加载成功事件可以出现多次,随机执行(jQuery3.0以后),js的页面加载成功事件能出现多次,但只有最后一个生效
2.0以前,先执行jq的页面加载成功事件(有序执行的)
重点事件
click(fun())
change(fun())
submit(fun())
focus(fun())
blur(fun())
jquery事件和事件源的绑定
如果你想将jq代码写在head标签中,那么要保证页面加载成功后,才能使用jq的事件
jquery对象.事件名称(function(){});
* 所有
# id
.class
标签选择器(标签名)
多个选择器用","号隔开 a,b
a b:选择a的b的后代
a>b:选择a的b孩子
a+b:选择a的b大弟弟
a~b:选择a的所有的b弟弟
// [属性名] 获取元素上带有该属性名的元素对象
// [属性名='值'] 获取元素上带有该属性名且值为'zhi'的元素对象
属性选择器使用时一般都有和标签选择器联合使用
div[属性名='值']
:first 第一个
:last 最后一个
:even 偶数
:odd 奇数
:eq(index) 索引=
:gt(index) 索引>
:lt(index) 索引<
:not(选择器)
:enabled 可用的
:disabled 不可用的
:checked 选中的(针对的是单选框和复选框)
:selected 选中的(下拉选)
val() : 对value属性的操作
jq对象.val(); 获取value属性的值
jq对象.val("值"); 设置value属性的值
html() : 对标签体的操作 (等同于js的innerHTML属性)
jq对象.html(); 获取标签体的内容
jq对象.html("值"); 设置标签体的内容
text() : 对标签体的操作 (等同于js的innerText属性)
jq对象.text(); 获取标签体的内容
jq对象.text("值"); 设置标签体的内容
html和text区别设置内容: html可以将内容解析,text只是作为普通文本获取内容:html获取所有源码内容,text只是获取文本内容
append a.append(c) 将c插入到a的内部的后面
prepend a.prepend(c) 将c插入到a的内部的前面
after a.after(c) 将c插入到a的后面
before a.before(c) 将c插入到a的前面
empty():清空元素 (清空所有的子标签)
remove():移除 (自杀)
attr():设置或者获取元素的属性
格式1:设置单个属性jq对象.attr("属性名","值");
格式2:设置多个属性jq对象.attr({ "属性":"值", "属性1":"值1"});
设置属性(给标签添加属性)
获取属性的值 jq对象.attr("属性名");
移除属性(删除属性) jq对象.removeAttr("属性名");
prop():使用方式和attr一样,优先使用attr方法,若attr方法不能用,换prop方法(版本升级后的产物)checked 和 selected 使用prop获取
元素.addClass("属性值");添加class属性
元素.removeClass():移除指定的样式
元素.toggleClass("属性值"): 有class属性就删除,没有class属性就添加.
css
格式1:设置单个属性jq对象.css("属性","值");
格式2:设置多个属性jq对象.css({ "属性":"值", "属性1":"值1"});
设置css样式
获取css样式的值 jq对象.css("属性名称");
获取元素的宽和高
jq对象.width()
jq对象.height()
案例1-表格隔行换色
需求分析:
当页面加载成功后,给表格的奇数行和偶数行添加不同的背景颜色,表头除外.
技术分析:
jQuery:
页面加载成功事件:
$(function(){})
$(document).ready(function(){});
选择器:
css样式: css方法
步骤分析:
....
案例2-全选和全不选
需求分析:
当点击头部的复选框时,让其他的复选框的状态和头部复选框状态保持一致.
技术分析:
jQuery
单击事件: click
获取checked属性的值
获取其他复选框并设置值
步骤分析:
//1.给头部复选框添加点击事件
//2.获取头部复选框的状态
//3.获取其他复选框,并设置状态
案例3-QQ表情添加
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。