您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要介绍CSS动画制作之CSS animate工具的使用方法,文中介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们一定要看完!
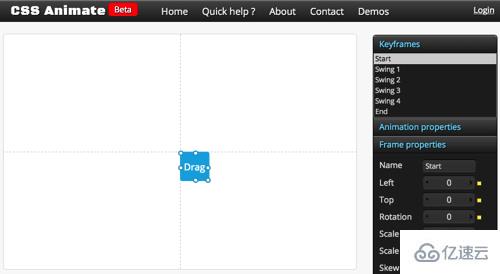
在线CSS插件功能——cssanimate,这个最大的特色就是以图形界面方式让你轻易实现漂亮的CSS3动画效果。

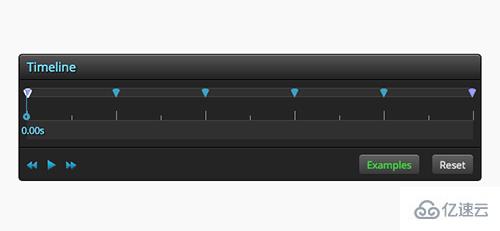
Timeline(时间轴)
Timeline是引导动画的重要区域,就像制作逐帧动画一样,可以调整每帧的内容。用户调整完毕后,直接点击左下角的播放按钮即可看到效果。

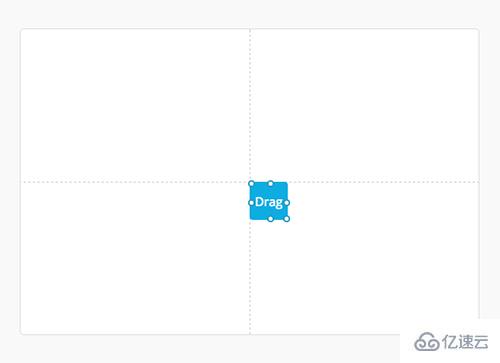
视区就是CSS3动画预览和调整区域,所见即所得,很强大。

视区就是CSS3动画预览和调整区域,所见即所得,很强大。

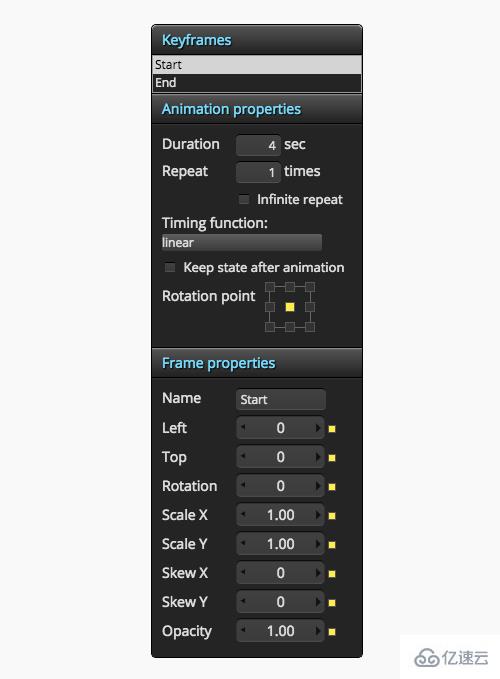
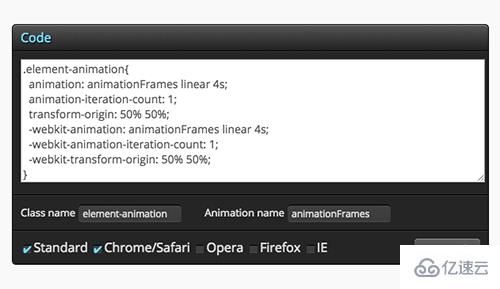
当你调整完动画后,那么就在这里直接COPY到你的网页上就能使用了,另外你还可以修改Class和Animation名称,还有浏览器前缀选项,根据需求调整。

工具名称:cssanimate
以上是“CSS动画制作之CSS animate工具的使用方法”这篇文章的所有内容,感谢各位的阅读!希望分享的内容对大家有帮助,更多相关知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。