жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–з»ҷеӨ§е®¶еҲҶдә«дёҖдёӢдҪҝз”ЁCanvasз»ҳеҲ¶иҷҡзәҝзҡ„ж–№жі•пјҢзӣёдҝЎеӨ§йғЁеҲҶдәәйғҪиҝҳдёҚжҖҺд№ҲдәҶи§ЈпјҢеӣ жӯӨеҲҶдә«иҝҷзҜҮж–Үз« з»ҷеӨ§е®¶еҸӮиҖғдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« еҗҺеӨ§жңү收иҺ·пјҢдёӢйқўи®©жҲ‘们дёҖиө·еҺ»дәҶи§ЈдёҖдёӢеҗ§пјҒ
дёӢйқўжҲ‘们е°ұжқҘзңӢзңӢиҷҡзәҝзҡ„з»ҳеҲ¶ж–№жі•
иҜӯжі•
ctx.setLineDash(segments);
еҸӮж•° segmentsпјҡ
дёҖдёӘArrayж•°з»„гҖӮ
дёҖз»„жҸҸиҝ°дәӨжӣҝз»ҳеҲ¶зәҝж®өе’Ңй—ҙи·қпјҲеқҗж Үз©әй—ҙеҚ•дҪҚпјүй•ҝеәҰзҡ„ж•°еӯ—гҖӮ
еҰӮжһңж•°з»„е…ғзҙ зҡ„ж•°йҮҸжҳҜеҘҮж•°пјҢ ж•°з»„зҡ„е…ғзҙ дјҡиў«еӨҚеҲ¶е№¶йҮҚеӨҚгҖӮдҫӢеҰӮпјҢ [5, 15, 25] дјҡеҸҳжҲҗ [5, 15, 25, 5, 15, 25]гҖӮ
иҝҷйҮҢжңҖеҗҺдёҖеҸҘиҜқжңүеҸҜиғҪжҲ‘们没жңүзңӢжҳҺзҷҪпјҢжІЎе…ізі»жҲ‘们继з»ӯеҫҖдёӢзңӢгҖӮ
жҲ‘们е…Ҳз»ҳдёҖжқЎз®ҖеҚ•зҡ„иҷҡзәҝ
function drawDashed(){
гҖҖгҖҖcxt.lineWidth = 4;
гҖҖгҖҖcxt.strokeStyle = 'green';
гҖҖгҖҖcxt.beginPath();
гҖҖгҖҖcxt.setLineDash([5, 15]);
гҖҖгҖҖcxt.moveTo(20, 20);
гҖҖгҖҖcxt.lineTo(400, 20);
гҖҖгҖҖcxt.stroke();
}еӣ жӯӨз»ҳеҲ¶иҷҡзәҝд№ҹжҳҜйқһеёёз®ҖеҚ•пјҢжҲ‘们иҜ•зқҖж”№еҸҳsetLineDash()ж–№жі•зҡ„еҸӮж•°зңӢзңӢз»“жһңжңүд»Җд№ҲдёҚеҗҢ
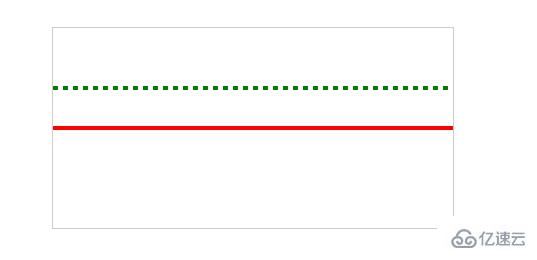
= 4= 'green'50, 60400, 60= 4= 'red'0, 100400, 100

д»ҺиҝҷдёӘдҫӢеӯҗжҲ‘们еҸҜд»ҘзңӢеҮәеҪ“жҲ‘们зҡ„еҸӮж•°ж•°з»„еҸӘжңүдёҖдёӘе…ғзҙ ж—¶жҲ‘们зҡ„ вҖңзәҝж®өдёҺй—ҙйҡ”вҖқ жҳҜзӣёзӯүзҡ„пјҢеҪ“еҸӮж•°ж•°з»„зҡ„е…ғзҙ дёәз©әж—¶пјҢжҲ‘们з»ҳеҲ¶зҡ„жҳҜдёҖжқЎе®һзәҝгҖӮ
жҲ‘们еңЁжқҘзңӢеҮ дёӘдҫӢеӯҗ
function drawDashed(){
cxt.lineWidth = 4;
cxt.strokeStyle = 'blue';
cxt.beginPath();
cxt.setLineDash([20, 5]);
cxt.moveTo(20, 40);
cxt.lineTo(380, 40);
cxt.stroke();
cxt.strokeStyle = 'green';
cxt.beginPath();
cxt.setLineDash([10, 20, 30]);
cxt.moveTo(20, 80);
cxt.lineTo(380, 80);
cxt.stroke();
cxt.strokeStyle = 'red';
cxt.beginPath();
cxt.setLineDash([10, 20, 30, 40]);
cxt.moveTo(20, 120);
cxt.lineTo(380, 120);
cxt.stroke();
}
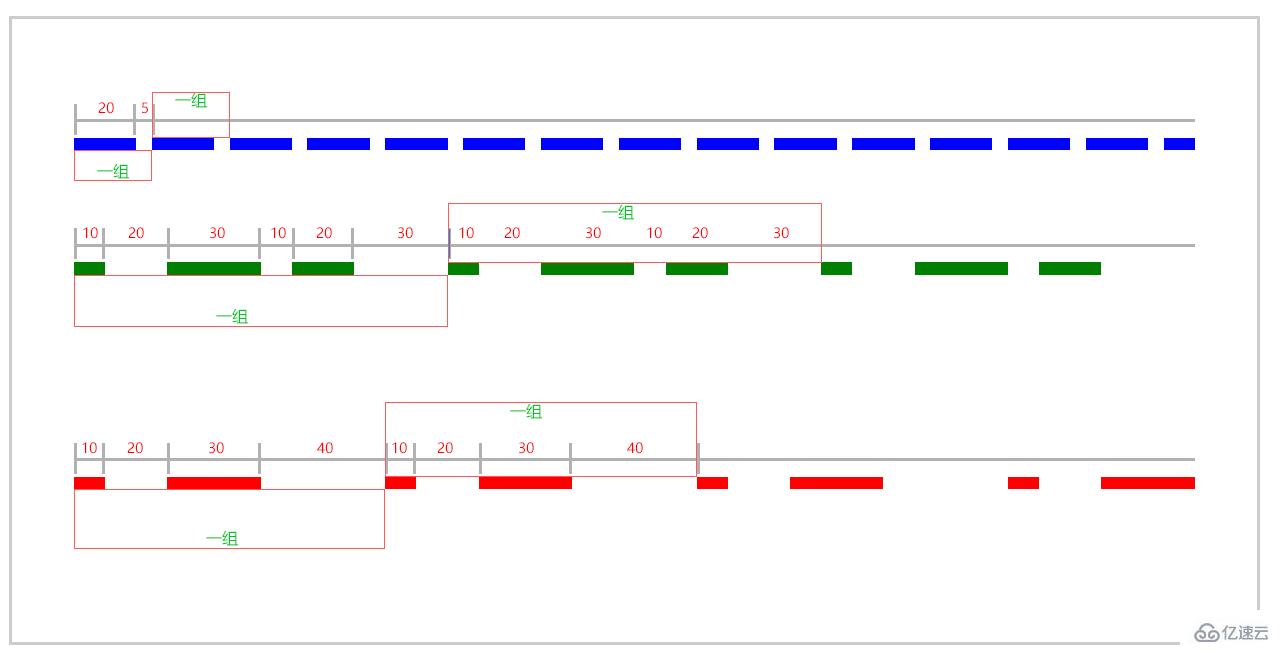
жңүдёҠеӣҫеҮ дёӘдҫӢеӯҗжҲ‘们еҸҜд»ҘзңӢеҮәпјҢsetLineDash()ж–№жі•жҳҜж №жҚ®еҸӮж•°дёӯзҡ„е…ғзҙ еңЁ вҖңзәҝж®өдёҺй—ҙйҡ”вҖқ д№Ӣй—ҙеҪўжҲҗз»„пјҢ然еҗҺиҝӣиЎҢеҫӘзҺҜпјҢиҝӣиҖҢз»ҳеҲ¶еҮәиҷҡзәҝгҖӮ
дҪҶжҳҜ第дәҢдёӘдҫӢеӯҗеҪ“дёӯжҲ‘д»¬дј е…Ҙзҡ„еҸӮж•°зҡ„е…ғзҙ дёӘж•°жҳҜеҹәж•°пјҢзңӢиө·жқҘе’ҢеҸӮж•°е…ғзҙ дёәеҒ¶ж•°ж—¶жңүзӮ№еҢәеҲ«пјҢе®ғдјҡеӨҚеҲ¶е…ғзҙ 并йҮҚеӨҚпјҢ
иҝҷе°ұжҳҜжҲ‘们ејҖе§ӢжүҖиҜҙзҡ„ еҰӮжһңеҸӮж•° segmentsе…ғзҙ зҡ„ж•°йҮҸжҳҜеҘҮж•°пјҢ ж•°з»„зҡ„е…ғзҙ дјҡиў«еӨҚеҲ¶е№¶йҮҚеӨҚгҖӮ[10, 20, 30] дјҡеҸҳжҲҗ [10, 20, 30, 10, 20, 30]гҖӮ
getLineDash ж–№жі•
жңүsetLineDashзҡ„ж–№жі•еҺ»и®ҫзҪ®иҷҡзәҝзҡ„зәҝж®өдёҺй—ҙи·қпјҢзӣёеә”зҡ„жңүдёӘж–№жі•жҳҜиҺ·еҸ–иҷҡзәҝзҡ„зәҝж®өе’Ңй—ҙи·қзҡ„ж–№жі•гҖӮ
ctx.getLineDash()
иҜҘж–№жі•иҝ”еӣһдёҖдёӘ Arrayж•°з»„гҖӮдёҖз»„жҸҸиҝ°дәӨжӣҝз»ҳеҲ¶зәҝж®өе’Ңй—ҙи·қпјҲеқҗж Үз©әй—ҙеҚ•дҪҚпјүй•ҝеәҰзҡ„ж•°еӯ—гҖӮеҰӮжһңж•°з»„е…ғзҙ зҡ„ж•°йҮҸжҳҜеҘҮж•°пјҢж•°з»„е…ғзҙ дјҡиў«еӨҚеҲ¶е№¶йҮҚеӨҚгҖӮ дҫӢеҰӮпјҢ и®ҫзҪ®зәҝж®өдёә [5, 15, 25] е°Ҷдјҡеҫ—еҲ°д»ҘдёӢиҝ”еӣһеҖј [5, 15, 25, 5, 15, 25]гҖӮ
var canvas = document.getElementById("canvas");var ctx = canvas.getContext("2d");
ctx.setLineDash([5, 15]);ctx.beginPath();
ctx.moveTo(0,100);
ctx.lineTo(400, 100);
ctx.stroke();
console.log(ctx.getLineDash()); // [5, 15]
жү©еұ•CanvasRenderingContext2D з»ҳеҲ¶иҷҡзәҝ
жҲ‘们дёҚд»…еҸҜд»ҘеҲ©з”Ё canvas API з»ҳеҲ¶иҷҡзәҝпјҢжҲ‘们иҝҳеҸҜд»Ҙжү©еұ•дёҖдёӘиҮӘе·ұз»ҳеҲ¶иҷҡзәҝзҡ„ж–№жі•гҖӮ
жү©еұ•жҖқи·Ҝпјҡ
1. иҺ·еҸ–иө·зӮ№еқҗж Ү
2. и®Ўз®—иҷҡзәҝзҡ„жҖ»й•ҝеәҰпјҢи®Ўз®—иҷҡзәҝеҢ…еҗ«еӨҡе°‘зҹӯзәҝ然еҗҺеҫӘзҺҜз»ҳеҲ¶
иҜқдёҚеӨҡиҜҙпјҢжҲ‘们зӣҙжҺҘдёҠд»Јз Ғ
var canvas = document.getElementById('canvas');var cxt = canvas.getContext('2d');var moveToFunction = CanvasRenderingContext2D.prototype.moveTo;
CanvasRenderingContext2D.prototype.moveToLocation = {};// йҮҚж–°е®ҡд№үmoveToж–№жі•CanvasRenderingContext2D.prototype.moveTo = function (x, y){this.moveToLocation.x = x;this.moveToLocation.y = y;
moveToFunction.apply(this, [x, y]);
};
CanvasRenderingContext2D.prototype.dashedLineTo = function(x, y, dashedLength){
dashedLength = dashedLength === undefined ? 5 : dashedLength;var startX = this.moveToLocation.x;var startY = this.moveToLocation.y;var deltaX = x - startX;var deltaY = y - startY;var numberDash = Math.floor(Math.sqrt(deltaX*deltaX + deltaY*deltaY)/dashedLength);for(var i=0; i < numberDash; i++){this[i%2 === 0 ? 'moveTo' : 'lineTo'](startX + (deltaX/numberDash)*i, startY + (deltaY/numberDash)*i); //зӯүеҗҢдәҺthis.moveTo(x, y)жҲ–иҖ… this.LineTo(x, y) }this.moveTo(x, y); //иҝһз»ӯз»ҳеҲ¶иҷҡзәҝж—¶пјҢиө·зӮ№д»ҺеҪ“еүҚзӮ№ејҖе§Ӣ};//з»ҳеҲ¶иҷҡзәҝcxt.lineWidth = 3;
cxt.strokeStyle = 'green';
cxt.moveTo(20, 20);
cxt.dashedLineTo(200, 200);
cxt.dashedLineTo(300, 100, 10);
cxt.dashedLineTo(400, 300);
cxt.stroke();
д»ҘдёҠжҳҜдҪҝз”ЁCanvasз»ҳеҲ¶иҷҡзәҝзҡ„ж–№жі•зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒзӣёдҝЎеӨ§е®¶йғҪжңүдәҶдёҖе®ҡзҡ„дәҶи§ЈпјҢеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүжүҖеё®еҠ©пјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡзҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ