жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
PHPжҳҜдёҖз§ҚйҖҡз”ЁејҖжәҗи„ҡжң¬иҜӯиЁҖгҖӮиҜӯжі•еҗёж”¶дәҶCиҜӯиЁҖгҖҒJavaе’ҢPerlзҡ„зү№зӮ№пјҢеҲ©дәҺеӯҰд№ пјҢдҪҝз”Ёе№ҝжіӣпјҢдё»иҰҒйҖӮз”ЁдәҺWebејҖеҸ‘йўҶеҹҹгҖӮPHP зӢ¬зү№зҡ„иҜӯжі•ж··еҗҲдәҶCгҖҒJavaгҖҒPerlд»ҘеҸҠPHPиҮӘеҲӣзҡ„иҜӯжі•гҖӮе®ғеҸҜд»ҘжҜ”CGIжҲ–иҖ…Perlжӣҙеҝ«йҖҹең°жү§иЎҢеҠЁжҖҒзҪ‘йЎөгҖӮ
Ajax еҚівҖңAsynchronous Javascript And XMLвҖқпјҲејӮжӯҘ JavaScript е’Ң XMLпјүпјҢжҳҜжҢҮдёҖз§ҚеҲӣе»әдәӨдә’ејҸгҖҒеҝ«йҖҹеҠЁжҖҒзҪ‘йЎөеә”з”Ёзҡ„зҪ‘йЎөејҖеҸ‘жҠҖжңҜпјҢж— йңҖйҮҚж–°еҠ иҪҪж•ҙдёӘзҪ‘йЎөзҡ„жғ…еҶөдёӢпјҢиғҪеӨҹжӣҙж–°йғЁеҲҶзҪ‘йЎөзҡ„жҠҖжңҜгҖӮ
йҖҡиҝҮеңЁеҗҺеҸ°дёҺжңҚеҠЎеҷЁиҝӣиЎҢе°‘йҮҸж•°жҚ®дәӨжҚўпјҢAjax еҸҜд»ҘдҪҝзҪ‘йЎөе®һзҺ°ејӮжӯҘжӣҙж–°гҖӮиҝҷж„Ҹе‘ізқҖеҸҜд»ҘеңЁдёҚйҮҚж–°еҠ иҪҪж•ҙдёӘзҪ‘йЎөзҡ„жғ…еҶөдёӢпјҢеҜ№зҪ‘йЎөзҡ„жҹҗйғЁеҲҶиҝӣиЎҢжӣҙж–°гҖӮ

иҜҙдёӘеүҚжҸҗпјҡ
PHPй…ҚзҪ®ж–Ү件дёӯ规е®ҡй»ҳи®ӨдёҠдј ж–Ү件еӨ§е°ҸйҷҗеҲ¶2Mд»ҘдёӢпјҢеҰӮйңҖдёҠдј еӨ§ж–Ү件йңҖеҗҢж—¶жӣҙж”№php.iniдёӯзҡ„upload_max_filesizeе’Ңmax_execution_timeд»ҘеҸҠpost_max_sizeзҡ„еҖјгҖӮ
дё»з•Ңйқўд»ҘеҸҠAjaxе®һзҺ°пјҡ
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>дёҠдј ж–Ү件</title>
<script type="text/javascript">
function sub() {
var obj = new XMLHttpRequest();
obj.onreadystatechange = function() {
if (obj.status == 200 && obj.readyState == 4) {
document.getElementById('con').innerHTML = obj.responseText;
}
}
// йҖҡиҝҮAjaxеҜ№иұЎзҡ„uploadеұһжҖ§зҡ„onprogressдәӢ件ж„ҹзҹҘеҪ“еүҚж–Ү件дёҠдј зҠ¶жҖҒ
obj.upload.onprogress = function(evt) {
// дёҠдј йҷ„件еӨ§е°Ҹзҡ„зҷҫеҲҶжҜ”
var per = Math.floor((evt.loaded / evt.total) * 100) + "%";
// еҪ“дёҠдј ж–Ү件时жҳҫзӨәиҝӣеәҰжқЎ
document.getElementById('parent').style.display = 'block';
// йҖҡиҝҮдёҠдј зҷҫеҲҶжҜ”и®ҫзҪ®иҝӣеәҰжқЎж ·ејҸзҡ„е®ҪеәҰ
document.getElementById('son').style.width = per;
// еңЁиҝӣеәҰжқЎдёҠжҳҫзӨәдёҠдј зҡ„иҝӣеәҰеҖј
document.getElementById('son').innerHTML = per;
}
// йҖҡиҝҮFormData收йӣҶйӣ¶ж•Јзҡ„ж–Ү件дёҠдј дҝЎжҒҜ
var fm = document.getElementById('userfile3').files[0];
var fd = new FormData();
fd.append('userfile', fm);
obj.open("post", "upload.php");
obj.send(fd);
}
</script>
<style type="text/css">
#parent {
width: 200px;
height: 20px;
border: 2px solid gray;
background: lightgray;
display: none;
}
#son {
width: 0;
height: 100%;
background: lightgreen;
text-align: center;
}
</style>
</head>
<body>
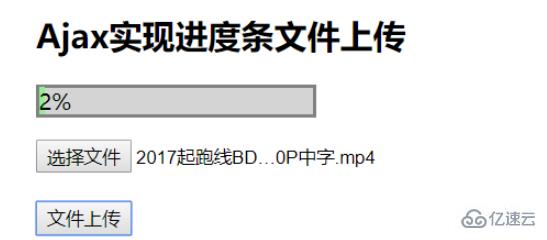
<h3>Ajaxе®һзҺ°иҝӣеәҰжқЎж–Ү件дёҠдј </h3>
<div id="parent">
<div id="son"></div>
</div>
<p id="con"></p>
<input type="file" name="userfile" id="userfile3"><br><br>
<input type="button" name="btn" value="ж–Ү件дёҠдј " Оҝnclick="sub()">
</body>
</html>phpеӨ„зҗҶдёҠдј ж–Ү件пјҡupload.php
<?php
// дёҠдј ж–Ү件иҝӣиЎҢз®ҖеҚ•й”ҷиҜҜиҝҮж»Ө
if ($_FILES['userfile']['error'] > 0) {
exit("дёҠдј ж–Ү件жңүй”ҷ".$_FILES['userfile']['error']);
}
// е®ҡд№үеӯҳж”ҫдёҠдј ж–Ү件зҡ„зңҹе®һи·Ҝеҫ„
$path = './upload/';
// е®ҡд№үеӯҳж”ҫдёҠдј ж–Ү件зҡ„зңҹе®һи·Ҝеҫ„еҗҚеӯ—
$name = $_FILES['userfile']['name'];
// е°Ҷж–Ү件зҡ„еҗҚеӯ—зҡ„еӯ—з¬Ұзј–з Ғд»ҺUTF-8иҪ¬жҲҗGB2312
$name = iconv("UTF-8", "GB2312", $name);
// е°ҶдёҠдј ж–Ү件移еҠЁеҲ°жҢҮе®ҡзӣ®еҪ•ж–Ү件дёӯ
if (move_uploaded_file($_FILES['userfile']['tmp_name'], $path.$name)) {
echo "ж–Ү件дёҠдј жҲҗеҠҹ";
} else {
echo "ж–Ү件дёҠдј еӨұиҙҘ";
}
?>д»ҘдёҠе°ұжҳҜдҪҝз”ЁPHP+Ajaxе®һзҺ°дёҠдј ж–Ү件иҝӣеәҰжқЎдё”еҸҜд»ҘеҠЁжҖҒжҳҫзӨәиҝӣеәҰзҡ„иҜҰз»ҶеҶ…е®№пјҢжӣҙеӨҡиҜ·е…іжіЁдәҝйҖҹдә‘е…¶е®ғзӣёе…іж–Үз« пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ