您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
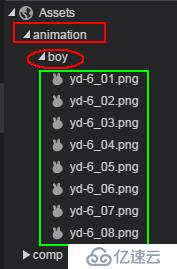
将素材放入laya/assets目录中.本人新建一个animation文件夹专门放动画素材.如下图所示:
Ⅰ, GraphicAnimation动画
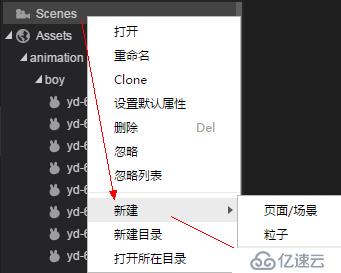
①右击Scenes -> 新建 -> 动画 , 打开新建对话框
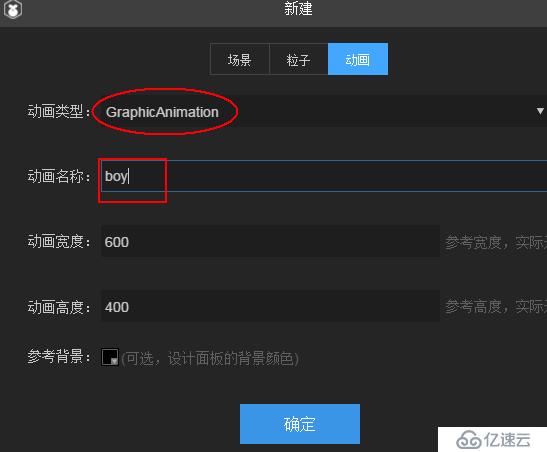
②设置动画类型为GraphicAnimation,名称为boy,如下图所示:
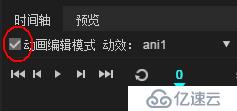
③点击确认会在Scenes中生成boy.ani文件,我将其放入移入了animation文件夹中.启动时间轴的"动画编辑模式",这样就可以编辑动画了.如下图所示:
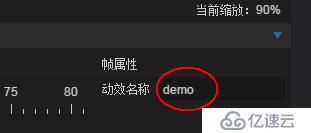
④修改动画的动效名称为:demo,如下图所示:
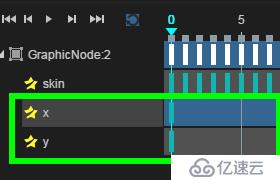
⑤将boy资源文件夹拖动到时间轴上,可制作一个逐帧动画,在第一帧重新定义一下x,y值,以确保动画的中心点在boy的脚下,如下图所示:
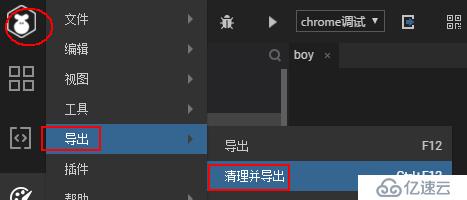
⑥导出动画资源(以图集形式) :如下图所示:
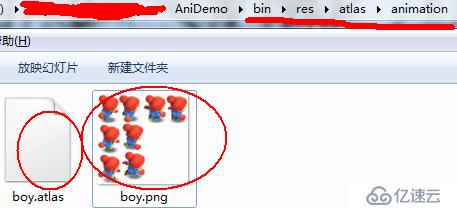
在bin/res/atlas/animation下生成了动画文件(这个laya文件夹有一种对应的关系):
①核心:
this.boy = new Laya.Animation();
// this.boy.loadAtlas("res/atlas/animation/boy.atlas" , Laya.Handler.create(this,this.showBoy));
Laya.loader.load(
"res/atlas/animation/boy.atlas",
Laya.Handler.create(this,this.showBoy),
null,
Laya.Loader.ATLAS
);
private showBoy() : void{
Laya.stage.addChild( this.boy );
this.boy.x = 100;
this.boy.y = 100;
this.boy.loadAnimation("animation/boy.ani");
let $event : Laya.Event = new Laya.Event();
$event.type = Laya.Event.COMPLETE;
this.boy.on( Laya.Event.COMPLETE , this , this.eventHandler, [$event]);
this.boy.play(0,true,"demo");
}
private eventHandler( $e : Laya.Event) : void{
switch($e.type){
case Laya.Event.COMPLETE:
console.log(`boy 动画播放完毕`);
break;
}
}
结果:
②扩展
1'加入Label标签:
2'代码
$event.type = Laya.Event.LABEL;
this.boy.on( Laya.Event.LABEL , this , this.eventHandler,[$event]);
private eventHandler( $e : Laya.Event , $value? : any) : void{
switch($e.type){
case Laya.Event.COMPLETE:
console.log(`boy 动画播放完毕`);
break;
case Laya.Event.LABEL:
console.log(`Lab : ${$value}`);
break;
}
}结果:
~~~动画显示::::
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。