您好,登录后才能下订单哦!
这篇文章主要讲解了如何设计Django中的模型类,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
django中设计数据模型类是基于ORM的对象关系映射更方便的进行数据库中的数据操作。
python manage.py makemigrations python mange.py migrate
AutoField: 自动增长,通常不需要指定,django自动创建名为id的自动增长属性
CharField: 字符串,必须指定的参数: max_length 最大字符个数
TextFiled: 大文本字段,一般超过4000个字符
IntegerField: 整形
BooleanField: 布尔,支持Null,True
NullBooleanField: 支持Null,True,False
DateTimeField: 日期时间
FileField: 上传文件字段
ImageField: 继承与FileFiled,对上传的内容进行校验,确保是有效地图片
ForeignKey: 外键,建立一对多关系
from django.db import models # Create your models here. class Subject(models.Model): """学科模型类""" nu = models.AutoField(primary_key=True) name = models.CharField(max_length=20,verbose_name = '学科名称') intro = models.CharField(max_length=1000,verbose_name = '学科介绍') class Meta: db_table = 'tb_subject' verbose_name = '学科' verbose_name_plural = verbose_name def __str__(self): """定义数据对象的显示信息""" return self.name

在pycharm终端中执行数据库建立迁移
python manage.py makemigrations
python manage.py migrate
migrations文件中会建立一个.py文件
我们可以通过django自带的admin后台来看见我们所创建的数据模型类。
Aadmin
使用时先创建一个用户名和密码
在pycharm终端中输入命令
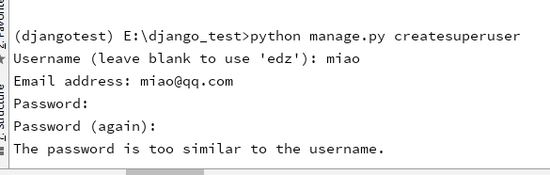
python manage.py createsuperuser
根据提示输入用户名,邮箱,密码。

并且在admin.py注册模型类 并且显示该有的数据列表

然后开启django项目输入 http://127.0.0.1 :8000/admin/
用户名和密码填写
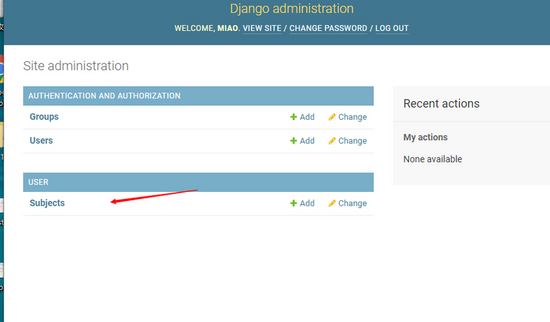
登陆进去后就会看到创建的数据模型

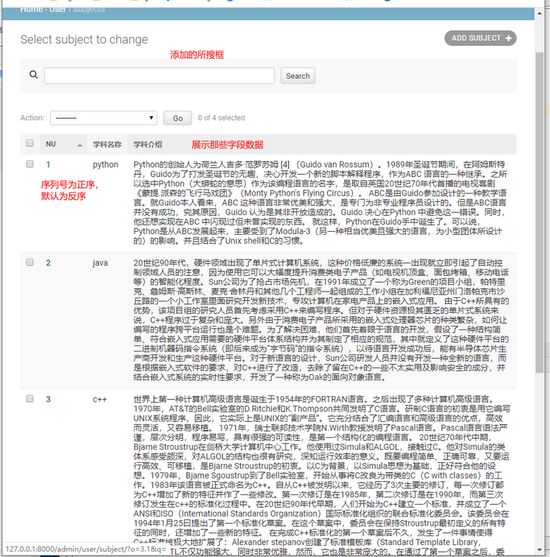
点击add可以添加一些数据
会有你写的模型类

因为刚才继承了SubjectAdmin类要求显示学科的信息。

我们现在可以将模型数据映射视图,展示到html页面上。
在Views.py文件中使用Subject将数据集合拿到

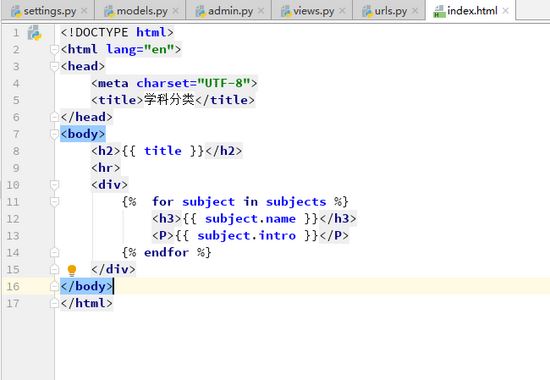
在templates文件夹中创建一个index.html文件
使用django模板中的for循环将数据插入到html页面中

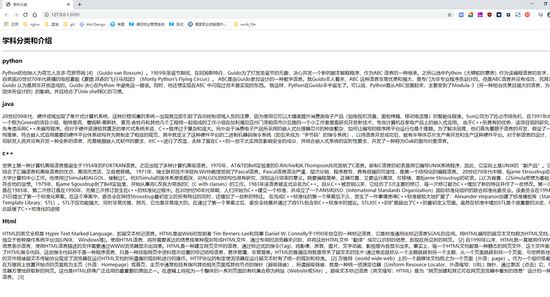
启动django,打开本地网址

我们可以给页面添加照片可以使得页面更好看点
添加放置照片的文件夹在更目录的同级目录下

并且在settings中对static文件夹路径加以说明

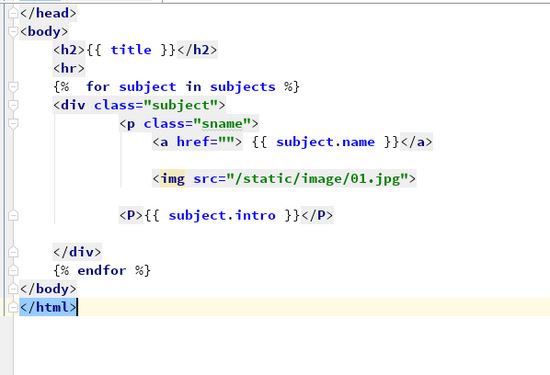
在将html页面修改
添加照片路径

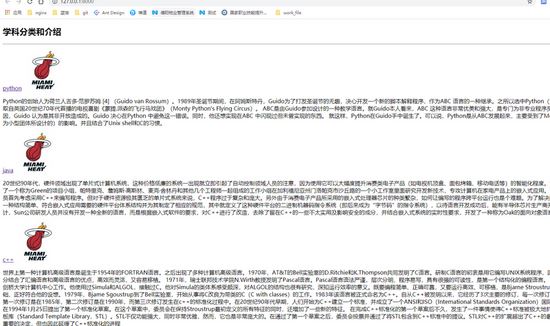
然后启动django点击本地连接

接下来可以再加入模型数据库,点击学科的时候可以展示那些老师以及老师的介绍。实现了数据的多对一或者一对多。
在models.py中建立老师的模型类

在admin.py中注册老师得模型类

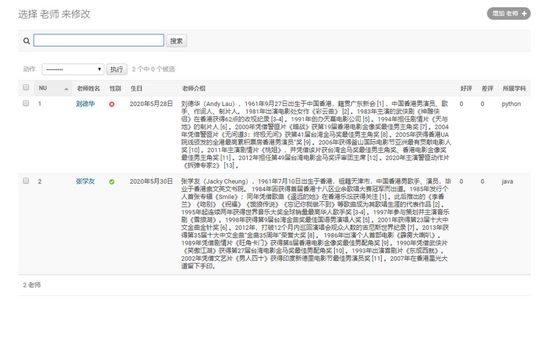
进入admin后台,添加老师的一些数据

现在点击科目,进入到老师的详情页,那的写html文件和修改urls.py
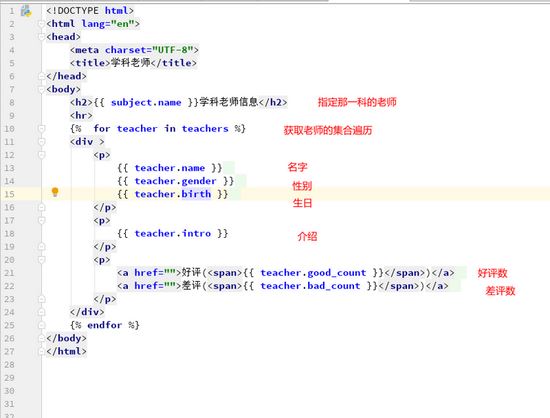
再templatels文件夹中建立teachers.html文件

在书写views.py,

然后点击科目获取老师数据



django的简单项目关于模型的展示设计都完成啦!!!
看完上述内容,是不是对如何设计Django中的模型类有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。