您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章给大家介绍怎么在python中使用QTextEdit控件,内容非常详细,感兴趣的小伙伴们可以参考借鉴,希望对大家能有所帮助。
QTextEdit类是一个多行文本框控件,可以显示多行文本内容,当文本内容超出控件显示范围时,可以显示水平个垂直滚动条,Qtextedit不仅可以用来显示文本还可以用来显示HTML文档
| 方法 | 描述 |
|---|---|
| setPlainText() | 设置多行文本框的内容 |
| toPlainText() | 返回多行文本框的文本内容 |
| setHtml() | 设置多行文本框的文本内容为HTML文档,HTML文档是描述网页的 |
| toHtml() | 返回多行文本框的HTML内容 |
| append() | 追加多行文本框的内容 |
| clear() | 清除多行文本框的内容 |
内容不多,就一个实例
from PyQt5.QtWidgets import QApplication,QWidget,QTextEdit,QVBoxLayout,QPushButton
import sys
class TextEditDemo(QWidget):
def __init__(self,parent=None):
super(TextEditDemo, self).__init__(parent)
self.setWindowTitle('QTextEdit 例子')
#定义窗口的初始大小
self.resize(300,270)
#创建多行文本框
self.textEdit=QTextEdit()
#创建两个按钮
self.btnPress1=QPushButton('显示文本')
self.btnPress2=QPushButton('显示HTML')
#实例化垂直布局
layout=QVBoxLayout()
#相关控件添加到垂直布局中
layout.addWidget(self.textEdit)
layout.addWidget(self.btnPress1)
layout.addWidget(self.btnPress2)
#设置布局
self.setLayout(layout)
#将按钮的点击信号与相关的槽函数进行绑定,点击即触发
self.btnPress1.clicked.connect(self.btnPress1_clicked)
self.btnPress2.clicked.connect(self.btnPress2_clicked)
def btnPress1_clicked(self):
#以文本的形式输出到多行文本框
self.textEdit.setPlainText('Hello PyQt5!\n单击按钮')
def btnPress2_clicked(self):
#以Html的格式输出多行文本框,字体红色,字号6号
self.textEdit.setHtml("<font color='red' size='6'><red>Hello PyQt5!\n单击按钮。</font>")
if __name__ == '__main__':
app=QApplication(sys.argv)
win=TextEditDemo()
win.show()
sys.exit(app.exec_())效果如下
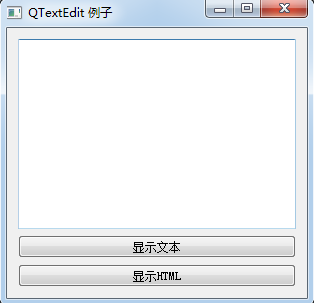
初始显示效果

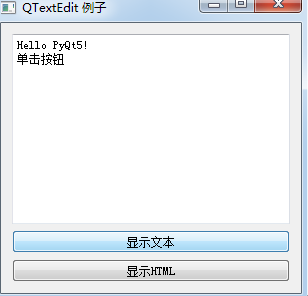
点击显示文本后

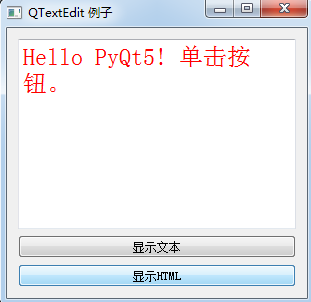
点击显示HTML后

关于怎么在python中使用QTextEdit控件就分享到这里了,希望以上内容可以对大家有一定的帮助,可以学到更多知识。如果觉得文章不错,可以把它分享出去让更多的人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。