您好,登录后才能下订单哦!
这篇文章主要讲解了微信小程序事件与冒泡的实例解析,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
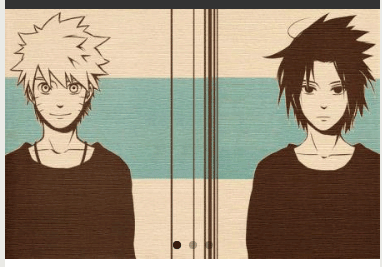
先来熟悉一个swiper组件,可以实现我们常见的轮播图效果。
<view> <swiper class='swiper' indicator-dots="true" indicator-color="rgba(0, 0, 0, .3)" autoplay="true" interval="2000"> <swiper-item><image src='/imgs/3.jpg'></image></swiper-item> <swiper-item><image src='/imgs/4.jpg'></image></swiper-item> <swiper-item><image src='/imgs/5.jpg'></image></swiper-item> </swiper>

indicator-dots=“true” 这个是显示面板的指示点
indicator-color="rgba(0, 0, 0, .3)"这个是设置小圆点的颜色
vertical='true'纵向滚动
autoplay=“true” 自动滚动,轮播图轮播图这个肯定是要有的,不可能要用户手动自己播吧
interval=“2000” 这个是设置间隔的滚动时间,单位是ms,也就是两秒
<text class='moto' bindtap="onTap">开启小程序之旅</text>
Page({
onTap:function(){
// //页面跳转,可返回
// wx.navigateTo({
// url:'../post/post'
// })
wx.redirectTo({
url: '../post/post',
success:function(res){
console.log(res);
}
})
},
})当鼠标点击开启小程序之旅的时候,会触发onTap绑定的函数
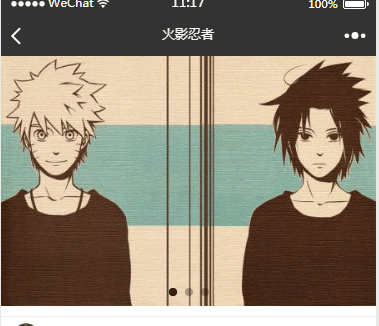
wx.navigateTo和wx.redirectTo这两个都可以进行页面跳转,他们的区别在于,wx.navigateTo这个用于平级页面跳转,也就是它跳转页面的时候前面的页面并没有关闭,而是隐藏起来了,来来来,往下看

看看上面多了一个返回的标志
wx.redirectTo这个方法,它会把前一个页面个关闭掉

再来看看其他的方法
wx.navigateTo({
url: '../post/post',
success:function(res){
console.log('跳转成功执行')
},
fail:function(){
console.log("跳转失败执行")
},
complete:function(){
console.log('无论成功失败都执行')
}
})这两个跳转相对应的方法,来看一下
一个是onUnload,另一个是onHide
//页面隐藏的时候调用
onHide:function () {
console.log('haha')
},
//页面被关闭时
onUnload:function(){
console.log('hahah')
},也就是当触发子节点的时候,父节点也会受到影响。
我们来你看一个例子
<view class='moto-container' bindtap='onContainerTap'> <text class='moto' bindtap="onSubTap">开启小程序之旅</text> </view>
onContainerTap:function(){
console.log('onContainerTap')
},
onSubTap:function(){
console.log('sub')
}愁一愁控制台啥样
父节点受到影响
怎么解决?来看。
<view class='moto-container' bindtap='onContainerTap'> <text class='moto' catchtap="onTap">开启小程序之旅</text> </view>
把bindtap改成catchtap就好,父节点不会受到影响。
page({
data:{name:"test"},
showData:function(){
var text=this.data.name
console.log(text);
}
})看完上述内容,是不是对微信小程序事件与冒泡的实例解析有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。