жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
е°Ҹзј–иҝҷж¬ЎиҰҒз»ҷеӨ§е®¶еҲҶдә«зҡ„жҳҜиҜҰи§ЈJquery+AJAXеҰӮдҪ•е®һзҺ°ж— еҲ·ж–°дёҠдј е№¶йҮҚе‘ҪеҗҚж–Ү件пјҢж–Үз« еҶ…е®№дё°еҜҢпјҢж„ҹе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘжқҘдәҶи§ЈдёҖдёӢпјҢеёҢжңӣеӨ§е®¶йҳ…иҜ»е®ҢиҝҷзҜҮж–Үз« д№ӢеҗҺиғҪеӨҹжңүжүҖ收иҺ·гҖӮ
жң¬ж–Үе®һдҫӢи®Іиҝ°дәҶJquery+AJAXе®һзҺ°ж— еҲ·ж–°дёҠдј е№¶йҮҚе‘ҪеҗҚж–Ү件ж“ҚдҪңгҖӮеҲҶдә«з»ҷеӨ§е®¶дҫӣеӨ§е®¶еҸӮиҖғпјҢе…·дҪ“еҰӮдёӢпјҡ
<!DOCTYPE html>
<html>
<head>
<title>AjaxдёҠдј еӣҫзүҮ</title>
<meta charset="utf-8">
<script src="https://www.jq22.com/jquery/jquery-3.3.1.js"></script>
</head>
<body>
<h2>AjaxдёҠдј еӣҫзүҮ</h2>
<!-- иЎЁеҚ• -->
<form id="form" enctype="multipart/form-data">
<input type="file" id="fileAttach" name="file"/>
<input type="button" onclick="upload()" value="дёҠдј "/>
</form>
<!-- жҳҫзӨәз»“жһң -->
<h3 id="upload-result"></h3>
<!-- жҳҫзӨәеӣҫзүҮ -->
<div id="imgdiv"></div>
<!-- AjaxдёҠдј -->
<script>
function upload(){
var form = new FormData(document.getElementById("form"));
$.ajax({
url:"upload.php",
type:"post",
data:form,
cache: false,
processData: false,
contentType: false,
success:function(data){
if (data.res == "400") {
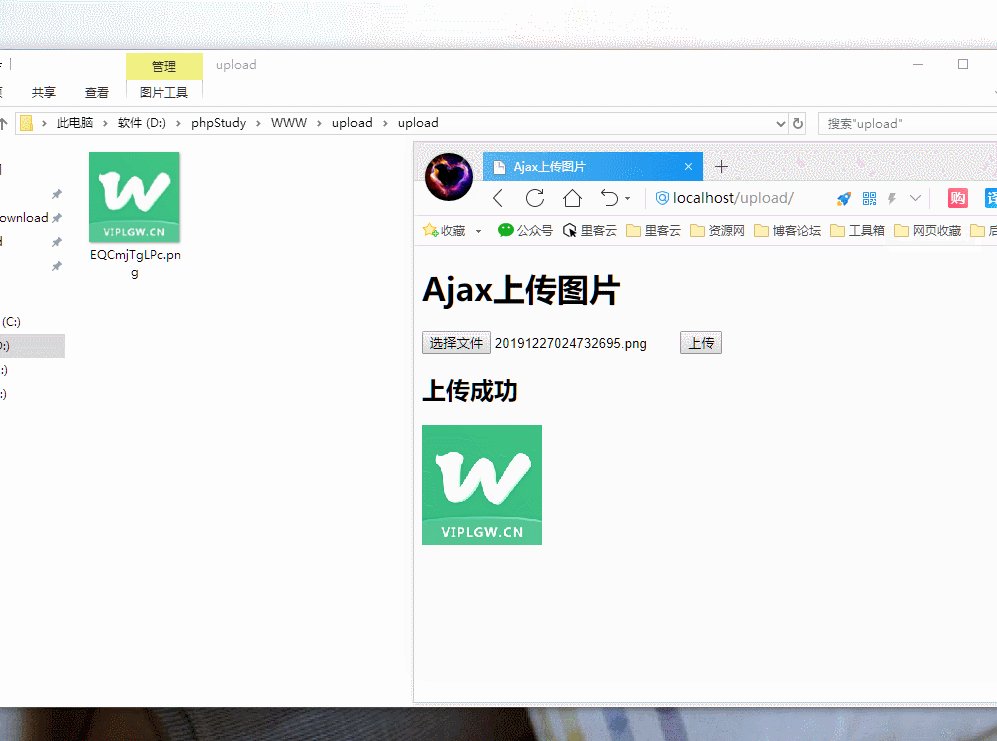
$("#upload-result").text("дёҠдј жҲҗеҠҹ");
$("#imgdiv").html("<img src=\"upload/"+data.path+"\"/>");
}else if (data.res == "403") {
$("#upload-result").text("ж јејҸдёҚеҜ№");
}else if (data.res == "404") {
$("#upload-result").text("дёҠдј й”ҷиҜҜ");
}
},
error:function(data){
alert("дёҠдј еӨұиҙҘ")
}
})
}
</script>
</body>
</html><?php
header("Content-type:application/json");
//иҺ·еҸ–еҺҹе§Ӣж–Ү件еҗҚ
$filename = $_FILES["file"]["name"];
//иҺ·еҸ–ж–Ү件еҗҺзјҖеҗҚ
$hzm = substr($filename,strpos($filename,"."));
//и®ҫзҪ®ж–°ж–Ү件еҗҚ
$newfilename = substr(str_shuffle("QWERTYUIOPASDFGHJKLZXCVBNMqwertyuiopasdfghjklzxcvbnm"),26,10);
// е…Ғи®ёдёҠдј зҡ„еӣҫзүҮеҗҺзјҖ
$allowedExts = array("gif", "jpeg", "jpg", "png");
$temp = explode(".", $filename);
$extension = end($temp);
if ((($_FILES["file"]["type"] == "image/gif")
|| ($_FILES["file"]["type"] == "image/jpeg")
|| ($_FILES["file"]["type"] == "image/jpg")
|| ($_FILES["file"]["type"] == "image/pjpeg")
|| ($_FILES["file"]["type"] == "image/x-png")
|| ($_FILES["file"]["type"] == "image/png"))
&& ($_FILES["file"]["size"] < 2048000) // е°ҸдәҺ 2000 kb
&& in_array($extension, $allowedExts))
{
if ($_FILES["file"]["error"] > 0)
{
echo "{\"res\":\"404\"}";
}
else
{
// жӯӨеӨ„еҸҜд»Ҙиҫ“еҮәж–Ү件зҡ„иҜҰз»ҶдҝЎжҒҜ
if (file_exists("upload/" . $newfilename.$hzm))
{
//
}
else
{
move_uploaded_file($_FILES["file"]["tmp_name"], "upload/" . $newfilename.$hzm);
echo "{\"path\":\"$newfilename$hzm\",\"res\":\"400\"}";
}
}
}
else
{
echo "{\"res\":\"403\"}";
}
?>иҜ·еңЁеҪ“еүҚзӣ®еҪ•е»әз«Ӣuploadж–Ү件еӨ№з”ЁдәҺеӯҳж”ҫдёҠдј еҗҺзҡ„еӣҫзүҮ

зңӢе®ҢиҝҷзҜҮе…ідәҺиҜҰи§ЈJquery+AJAXеҰӮдҪ•е®һзҺ°ж— еҲ·ж–°дёҠдј е№¶йҮҚе‘ҪеҗҚж–Ү件зҡ„ж–Үз« пјҢеҰӮжһңи§үеҫ—ж–Үз« еҶ…е®№еҶҷеҫ—дёҚй”ҷзҡ„иҜқпјҢеҸҜд»ҘжҠҠе®ғеҲҶдә«еҮәеҺ»з»ҷжӣҙеӨҡдәәзңӢеҲ°гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ