жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶжҖҺд№ҲдҪҝз”Ёwx.navigateToзҡ„eventsеҸӮж•°пјҢеҶ…е®№жё…жҷ°жҳҺдәҶпјҢеҜ№жӯӨжңүе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘеӯҰд№ дёҖдёӢпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®Ңд№ӢеҗҺдјҡжңүеё®еҠ©гҖӮ
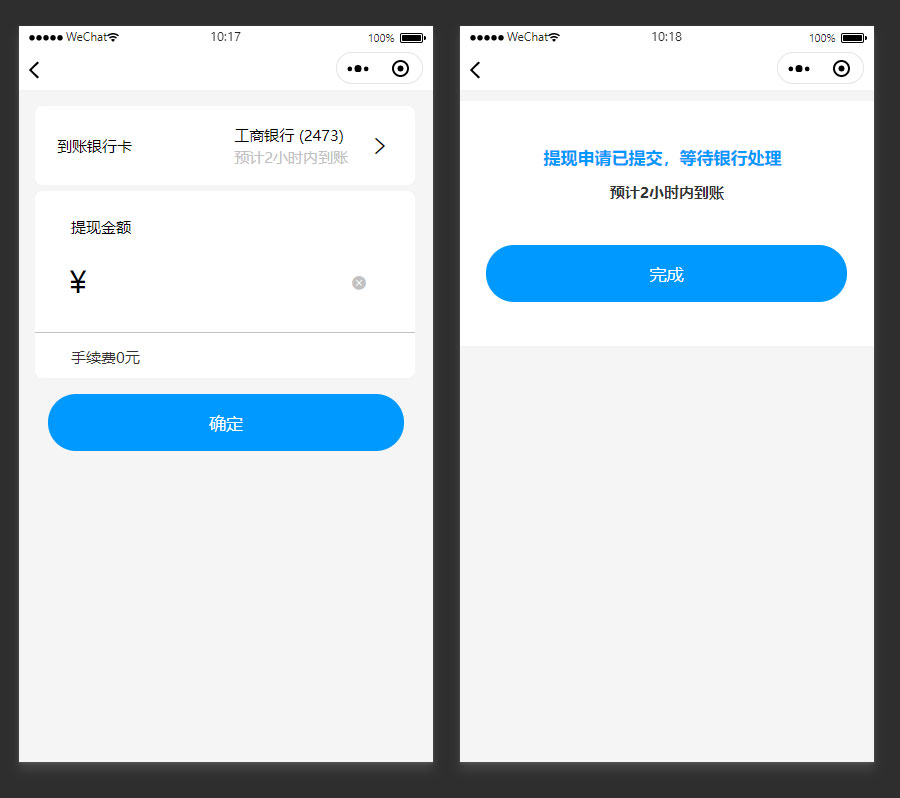
йҒҮеҲ°дёҖдёӘиҝҷж ·зҡ„дёҡеҠЎйңҖжұӮ, з”ЁжҲ·зӮ№еҮ»жҸҗзҺ°жҢүй’®, и·іиҪ¬еҲ°жҸҗзҺ°еӨ„зҗҶз»“жһңйЎөйқў, дёәдәҶйҒҝе…ҚжҸҗзҺ°иҜ·жұӮиў«йҮҚеӨҚжҸҗдәӨ, жүҖд»ҘйңҖиҰҒеңЁз”ЁжҲ·зӮ№еҮ»дәҶжҸҗдәӨжҢүй’®д»ҘеҗҺе°ұжҠҠжҢүй’®й”Ғиө·жқҘдёҚз»ҷз”ЁжҲ·жҸҗдәӨ, еңЁжӢҝеҲ°иҜ·жұӮз»“жһңд»ҘеҗҺеҶҚжҠҠжҢүй’®жү“ејҖ
е…ҲзңӢз•Ңйқў

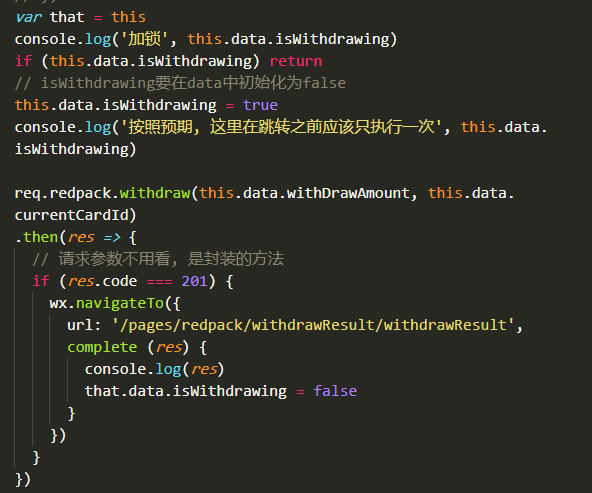
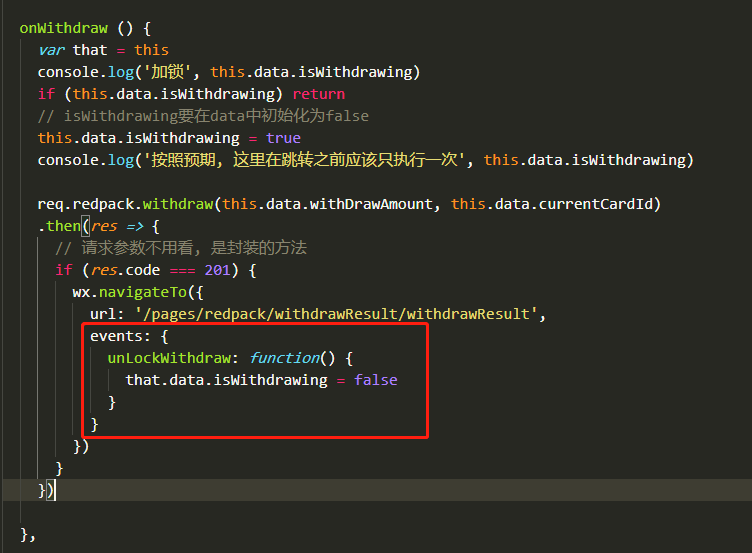
еҶҚзңӢе®һзҺ°йҖ»иҫ‘
onWithdraw () {
console.log('еҠ й”Ғ', this.data.isWithdrawing)
if (this.data.isWithdrawing) return
// isWithdrawingиҰҒеңЁdataдёӯеҲқе§ӢеҢ–дёәfalse
this.data.isWithdrawing = true
console.log('жҢүз…§йў„жңҹ, иҝҷйҮҢеңЁи·іиҪ¬д№ӢеүҚеә”иҜҘеҸӘжү§иЎҢдёҖж¬Ў', this.data.isWithdrawing)
req.redpack.withdraw(this.data.withDrawAmount, this.data.currentCardId)
.then(res => {
// иҜ·жұӮеҸӮж•°дёҚз”ЁзңӢ, жҳҜе°ҒиЈ…зҡ„ж–№жі•
if (res.code === 201) {
this.data.isWithdrawing = true
wx.navigateTo({
url: '/pages/redpack/withdrawResult/withdrawResult'
})
}
})
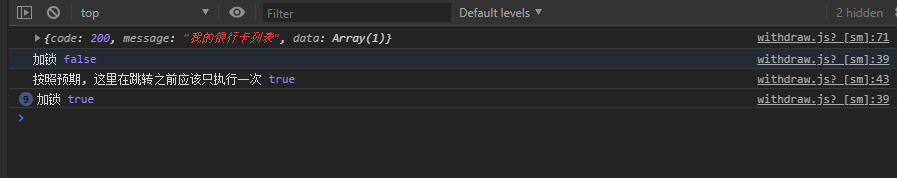
}дәҺжҳҜжҲ‘иҫ“е…ҘйҮ‘йўқ, з–ҜзӢӮзҡ„зӮ№еҮ»жҢүй’®, зңӢеҲ°зҡ„жҳҜиҝҷж ·зҡ„


йҡҫйҒ“еә”иҜҘжҠҠthis.data.isWithdrawing = trueж”ҫеңЁ wx.navigateToеҗҺ?дәҺжҳҜжөӢиҜ•, ж— жһң(жңүе…ҙи¶Јзҡ„еҗҢеӯҰеҸҜд»ҘиҜ•иҜ•)
дәҺжҳҜ, жҲ‘жү“ејҖдәҶеҫ®дҝЎе®ҳж–№ж–ҮжЎЈ

еҷў...жҲ‘жҮӮдәҶ, this.data.isWithdrawing = trueеә”иҜҘж”ҫеңЁcompleteеӣһи°ғйҮҢеҺ»ж”ҜжҢҒ, дәҺжҳҜжҲ‘жҠҠд»Јз Ғж”№жҲҗиҝҷж ·:

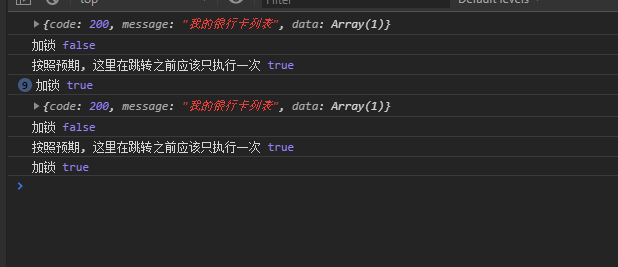
жөӢиҜ•

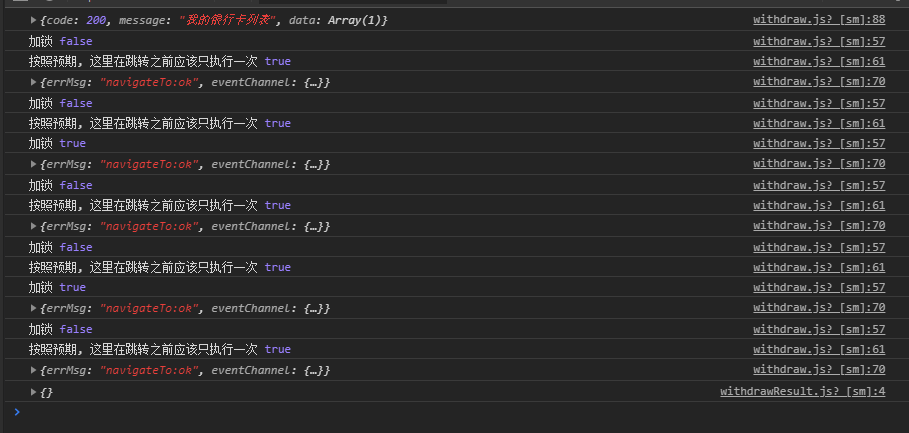
йўқ......
з”ұжӯӨжҲ‘жҺЁж–ӯ, completeеӣһи°ғжҳҜеңЁйЎөйқўи·іиҪ¬еүҚжү§иЎҢзҡ„, и·іиҪ¬еүҚжҠҠй”Ғи§ЈејҖ, 然еҗҺжҲ‘жүӢйҖҹеҸҲжҜ”иҫғеҝ«, жүҖд»ҘжүҚеҮәзҺ°дәҶеӨҡж¬Ўжү§иЎҢзҡ„жғ…еҶө, йӮЈз©¶з«ҹиҰҒжҖҺд№ҲеӨ„зҗҶе‘ў?
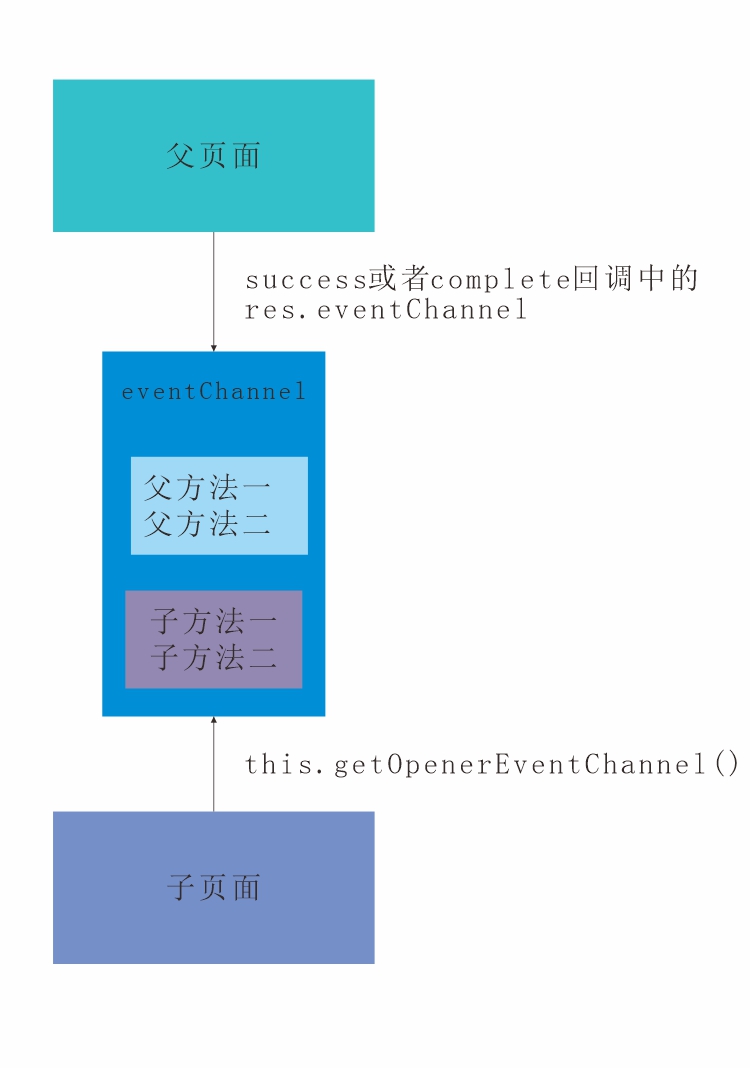
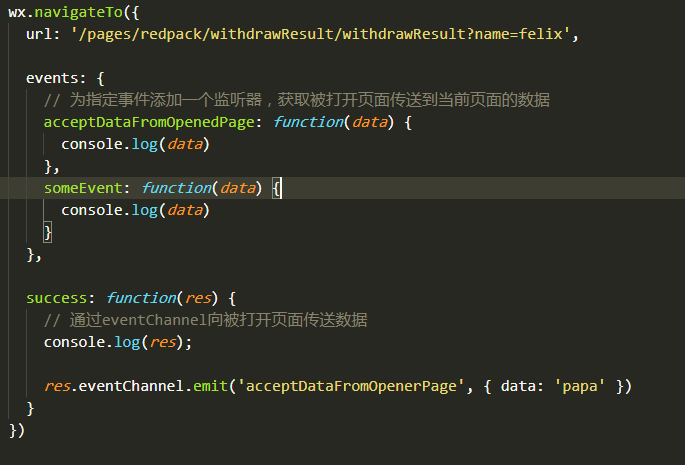
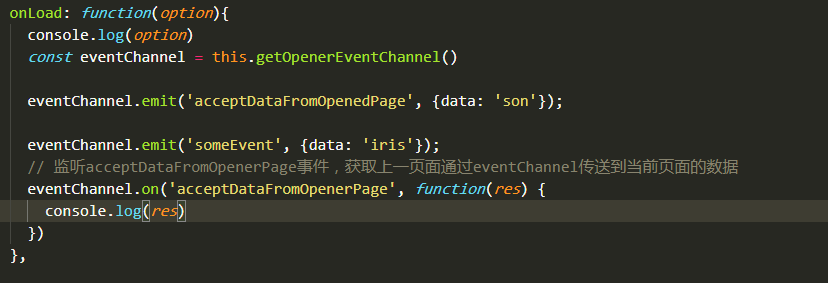
еҶҚж¬Ўзҝ»йҳ…ж–ҮжЎЈ, дёҖдёӘeventеҸӮж•°еҗёеј•дәҶжҲ‘, дҪҶжҳҜе®ҳж–№еҶҷеҫ—жңүзӮ№жЁЎзіҠ, дәҺжҳҜиҮӘе·ұиҝӣиЎҢдәҶд»Јз Ғзҡ„жөӢиҜ•, дёӢйқўе°ҶжҲ‘зҡ„зҗҶи§ЈеҲҶдә«з»ҷеӨ§е®¶, жҲ‘е–ңж¬ўз”ЁеӣҫеҪўжқҘиЎЁиҫҫ, иҜ·зңӢеӣҫ:



йҮҚзӮ№йҮҚзӮ№йҮҚзӮ№:
1) eventChannelжҳҜйЎөйқўи·іиҪ¬ж—¶дә§з”ҹзҡ„дёҖдёӘзӢ¬з«ӢдәҺйЎөйқўеӨ–зҡ„еҜ№иұЎ, зҲ¶йЎөйқўе’ҢеӯҗйЎөйқўйғҪеҸҜд»ҘеңЁeventChannelйҮҢйқўе®ҡд№үж–№жі•, иҖҢeventChannelйҮҢйқўзҡ„ж–№жі•еңЁжҹҗз§Қж„Ҹд№үдёҠжҳҜеҸҜд»Ҙж“ҚдҪңдёӨдёӘйЎөйқўзҡ„ж•°жҚ®зҡ„
2) зҲ¶йЎөйқўйҖҡиҝҮeventsеҸӮж•°е®ҡд№үзҲ¶ж–№жі•дёҖ, зҲ¶ж–№жі•дәҢ...
3) еӯҗйЎөйқўйҖҡиҝҮthis.getOpenerEventChannel()жӢҝеҲ°eventChannelеҜ№иұЎ, 并且йҖҡиҝҮeventChannel.onжқҘе®ҡд№үеӯҗж–№жі•дёҖ, еӯҗж–№жі•дәҢ...
4) зҲ¶йЎөйқўйҖҡиҝҮsuccessжҲ–иҖ…completeйҮҢйқўзҡ„resжӢҝеҲ°eventChannelеҜ№иұЎ, 并йҖҡиҝҮres.eventChannel.emitжқҘи§ҰеҸ‘еӯҗйЎөйқўйҖҡиҝҮeventChannel.onе®ҡд№үзҡ„ж–№жі•
5) еӯҗйЎөйқўйҖҡиҝҮthis.getOpenerEventChannel()жӢҝеҲ°eventChannelеҜ№иұЎжү§иЎҢemitжқҘи§ҰеҸ‘зҲ¶йЎөйқўе®ҡд№үзҡ„ж–№жі•
6) жңҖеҗҺ, жҲ‘жүҖиҜҙзҡ„зҲ¶ж–№жі•, еӯҗж–№жі•, е…¶е®һйғҪжҳҜе®ҡд№үеңЁeventChannelдёҠзҡ„, иҝҷж ·иҜҙеҸӘжҳҜж–№дҫҝеӨ§е®¶зҗҶи§Ј, зҲ¶йЎөйқўеә”иҜҘд№ҹд№ҹжҳҜеҸҜд»ҘйҖҡиҝҮemitеҺ»и§ҰеҸ‘иҮӘе·ұеңЁeventsйҮҢйқўе®ҡд№үзҡ„ж–№жі•зҡ„, дҪҶжҳҜиҝҷж ·жІЎжңүж„Ҹд№ү, жүҖд»Ҙ, жҲ‘е°ұдёҚеҒҡжөӢиҜ•дәҶ,еӣ дёәжІЎжңүдәәдјҡеӮ»еҲ°иҮӘе·ұи·ҹиҮӘе·ұйҖҡдҝЎеҗ§, е“Ҳе“Ҳе“Ҳ...
еҶҚеӣһеҲ°жҲ‘们дёҖејҖе§Ӣзҡ„дёҡеҠЎйңҖжұӮ:
жҲ‘们жҳҜдёҚжҳҜеҸҜд»Ҙиҝҷж ·ж“ҚдҪң, еңЁеӯҗйЎөйқўжҳҫзӨәзҡ„д»ҘеҗҺеҶҚеҺ»жҠҠзҲ¶йЎөйқўзҡ„й”Ғжү“ејҖе‘ўпјҹиҝҷж ·дёҚе°ұйҒҝе…ҚдәҶйҮҚеӨҚжҸҗдәӨзҡ„й—®йўҳдәҶеҗ—?(еҪ“然жңүдәәдјҡй—®жҲ‘, дҪ дёәд»Җд№Ҳжҗһеҫ—иҝҷд№ҲеӨҚжқӮ?зӣҙжҺҘй”Ғжӯ»дёҚе°ұеҘҪдәҶеҗ—?дҪҶжҳҜдҪ жҳҜеӨҹиҖғиҷ‘еҲ°иҝҷж ·дёҖз§Қжғ…еҶө, з”ЁжҲ·еңЁжҸҗзҺ°д»ҘеҗҺ, еҸҲзӮ№еҮ»дәҶеҗҺйҖҖйЎөйқў, еҶҚж¬ЎиҝӣиЎҢжҸҗзҺ°, иҝҷж ·дҪ зҡ„й”ҒиҝҳејҖзқҖ, 第дәҢдёҚе°ұдёҚиғҪжҸҗзҺ°дәҶеҗ—?)
еҘҪдәҶ, дёӢйқўжҲ‘们жқҘе®һзҺ°д»Јз Ғ
зҲ¶йЎөйқў:

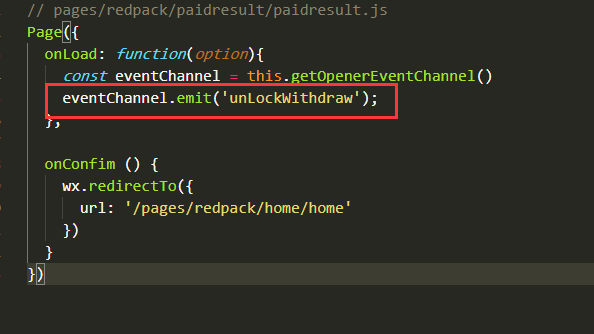
еӯҗйЎөйқў:

з»“жһң:

зӮ№иҝ”еӣһ, еҶҚж¬ЎжҸҗзҺ°

еҰҘеҰҘзҡ„....
зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢжҳҜдёҚжҳҜеҜ№жҖҺд№ҲдҪҝз”Ёwx.navigateToзҡ„eventsеҸӮж•°жңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ