жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒи®Іи§ЈдәҶuni-appд»Һе®үиЈ…еҲ°еҚёиҪҪзҡ„ж–№жі•пјҢеҶ…е®№жё…жҷ°жҳҺдәҶпјҢеҜ№жӯӨжңүе…ҙи¶Јзҡ„е°ҸдјҷдјҙеҸҜд»ҘеӯҰд№ дёҖдёӢпјҢзӣёдҝЎеӨ§е®¶йҳ…иҜ»е®Ңд№ӢеҗҺдјҡжңүеё®еҠ©гҖӮ
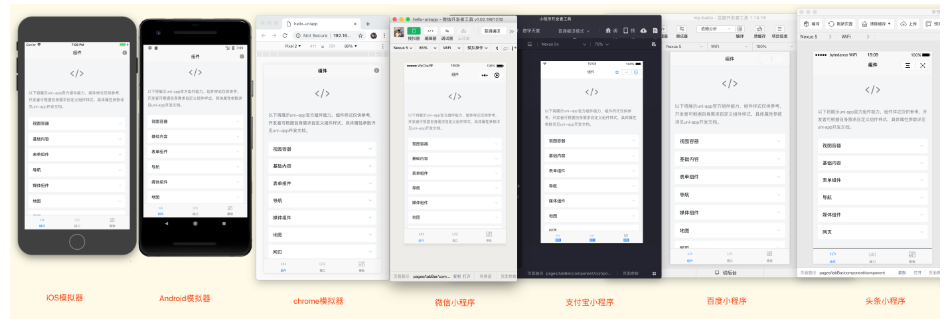
uni-appе®һзҺ°дәҶдёҖеҘ—д»Јз ҒпјҢеҗҢж—¶иҝҗиЎҢеҲ°еӨҡдёӘе№іеҸ°гҖӮж”ҜжҢҒiOSжЁЎжӢҹеҷЁгҖҒAndroidжЁЎжӢҹеҷЁгҖҒH5гҖҒеҫ®дҝЎејҖеҸ‘иҖ…е·Ҙе…·гҖҒж”Ҝд»ҳе®қе°ҸзЁӢеәҸStudioгҖҒзҷҫеәҰејҖеҸ‘иҖ…е·Ҙе…·гҖҒеӯ—иҠӮи·іеҠЁејҖеҸ‘иҖ…е·Ҙе…·

е·Ҙе…·е®үиЈ…
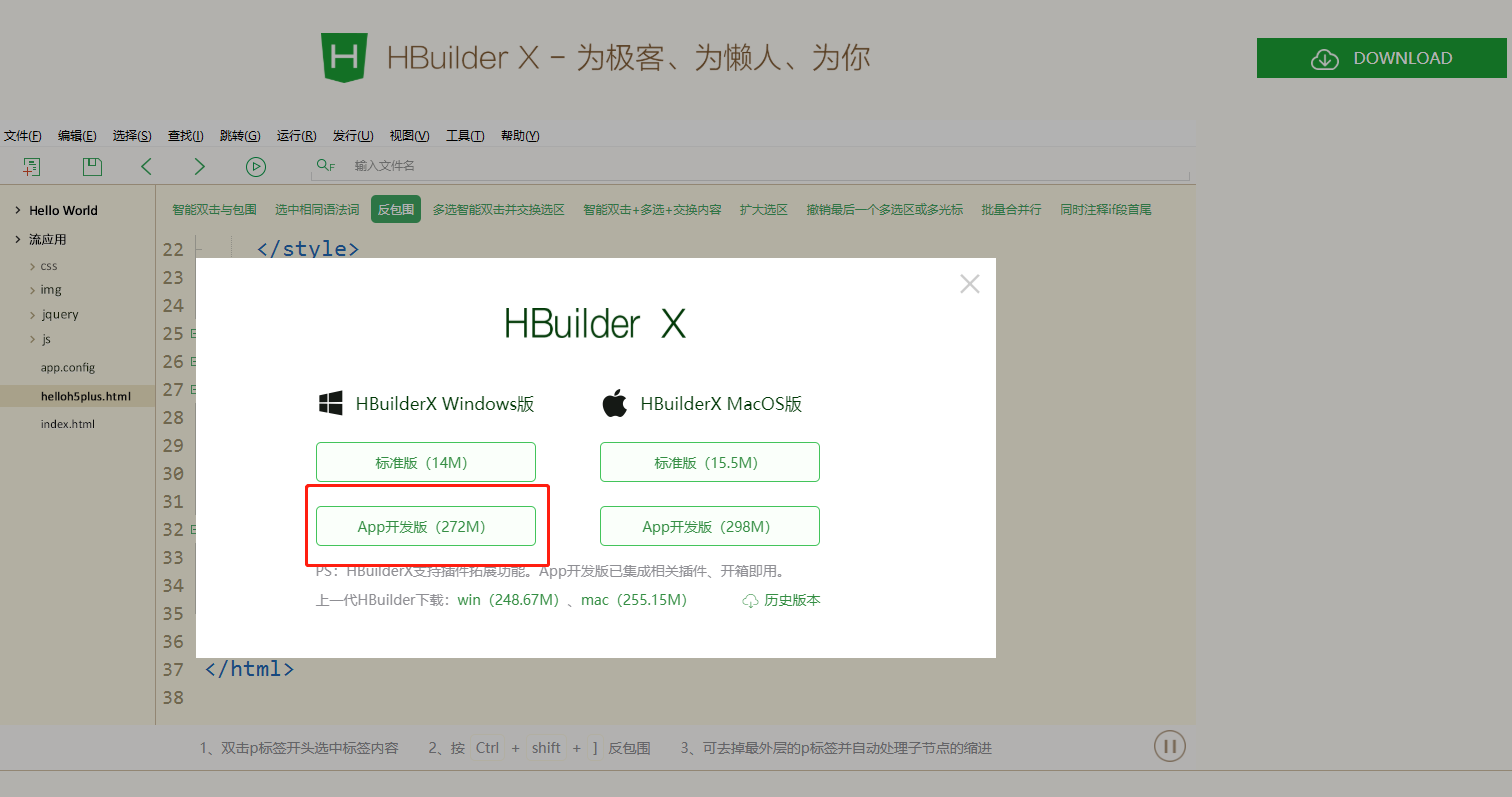
ејҖеҸ‘uni-appйңҖиҰҒе®үиЈ…HBuilder X.дёӢиҪҪең°еқҖгҖӮ

дёӢиҪҪжҲҗеҠҹеҗҺзӣҙжҺҘи§ЈеҺӢеҚіеҸҜ

з®ҖеҚ•зҡ„й…ҚзҪ®дёҖдёӢејҖеҸ‘еҒҸеҘҪпјҡ

еҲӣе»ә第дёҖдёӘuni-app
зӮ№еҮ»е·ҰдёҠи§’гҖҗж–Ү件гҖ‘>>гҖҗж–°е»әгҖ‘>>гҖҗйЎ№зӣ®гҖ‘пјҢйҖүжӢ©uni-appжЁЎжқҝгҖӮ

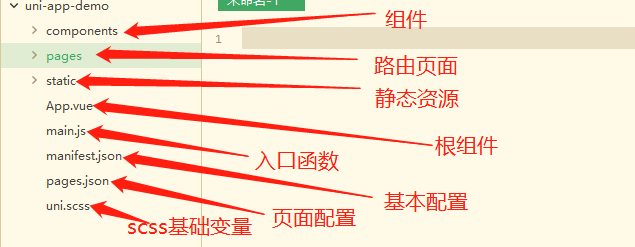
uni-appзӣ®еҪ•з»“жһ„

зӣ®еҪ•з»“жһ„еҹәжң¬е’Ңе°ҸзЁӢеәҸзҡ„зӣ®еҪ•з»“жһ„зӣёдјјпјҢеҸӘжҳҜеӨҡдәҶдёӘеҹәзЎҖ组件зҡ„ж–Ү件еӨ№пјӣ
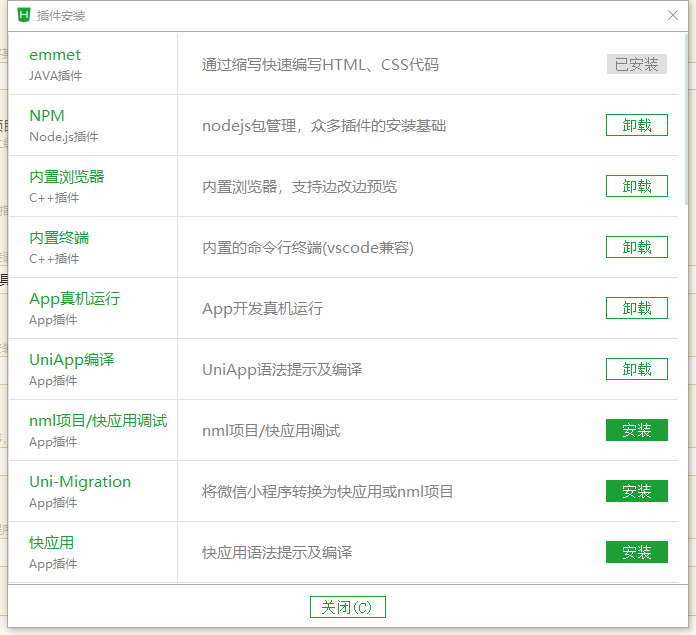
uni-appжңүиҮӘе·ұзҡ„жҸ’件еә“пјҢзӣҙжҺҘзӮ№еҮ»е®үиЈ…еҚіеҸҜпјҢиҖҢдё”пјҢе®ғд№ҹж”ҜжҢҒnpmеҢ…з®ЎзҗҶпјҢзӮ№еҮ»гҖҗе·Ҙе…·гҖ‘>> гҖҗжҸ’件е®үиЈ…гҖ‘еҚіеҸҜй…ҚзҪ®

еҘҪдәҶпјҢеҹәжң¬зҡ„е®үиЈ…е·ҘдҪңе°ұжҳҜиҝҷд№ҲеӨҡпјҢдёӢйқўжҲ‘们зңӢдёҖдёӢеҰӮдҪ•и°ғиҜ•
и°ғиҜ•
жөҸи§ҲеҷЁ
uni-appж”ҜжҢҒеӨҡдёӘз«ҜеҗҢж—¶и°ғиҜ•пјҢиҝҷд№ҹжҳҜе®ғжңҖдҫҝжҚ·зҡ„ең°ж–№пјҢйҰ–е…ҲзңӢдёҖдёӢжөҸи§ҲеҷЁз«Ҝзҡ„и°ғиҜ•пјҡ
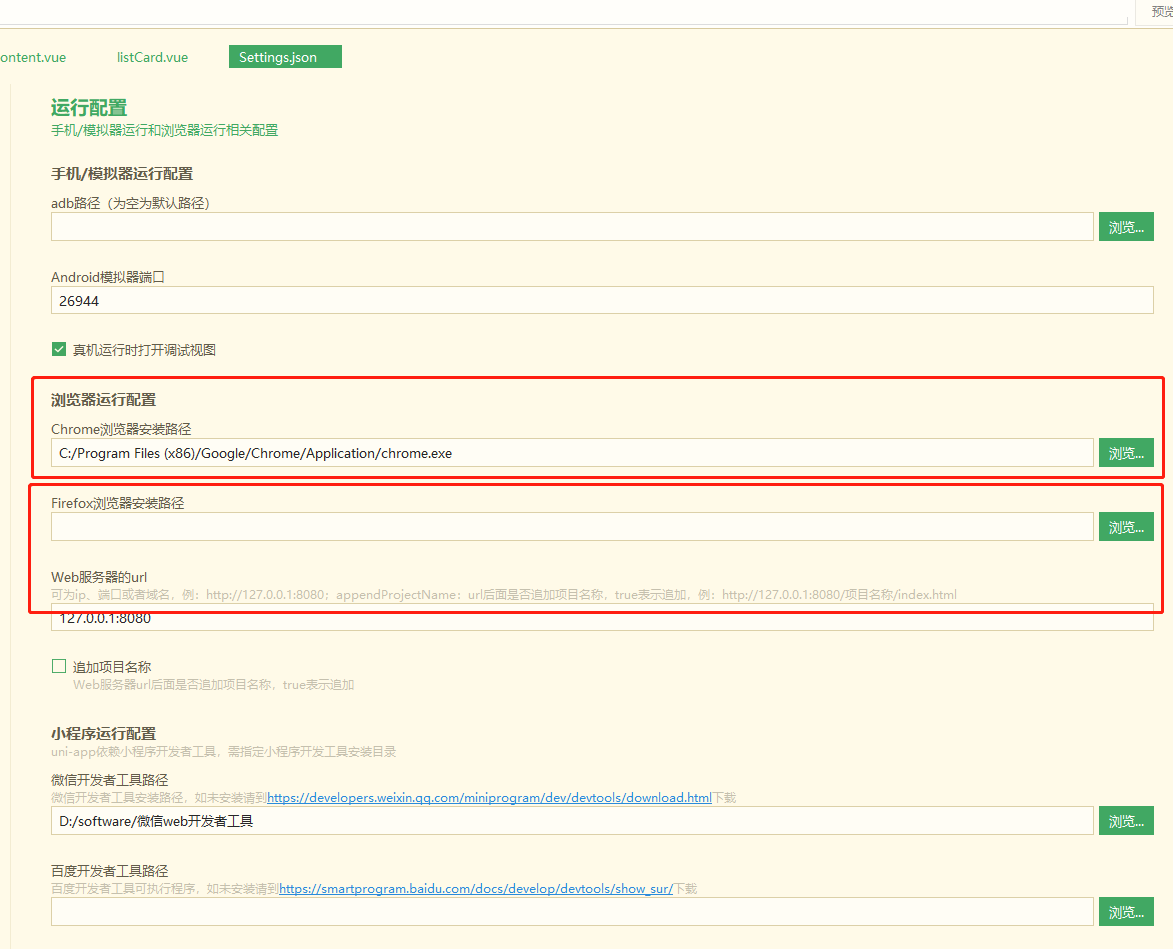
и°ғиҜ•д№ӢеүҚжҲ‘们йҰ–е…ҲиҰҒй…ҚзҪ®дёҖдёӢдҪ зҡ„жөҸи§ҲеҷЁзҡ„е®үиЈ…и·Ҝеҫ„пјҢй»ҳи®ӨHBuilderжҳҜжЈҖжөӢдёҚеҲ°зҡ„
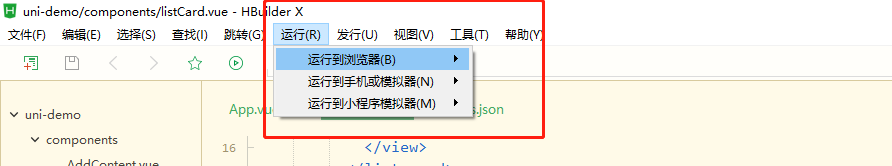
зӮ№еҮ»гҖҗиҝҗиЎҢгҖ‘>>гҖҗиҝҗиЎҢеҲ°жөҸи§ҲеҷЁгҖ‘>> гҖҗй…ҚзҪ®webжңҚеҠЎеҷЁгҖ‘

жҠҠжөҸи§ҲеҷЁзҡ„е®үиЈ…и·Ҝеҫ„зІҳиҙҙеңЁйҮҢиҫ№еҚіеҸҜ
然еҗҺе°ұиғҪеӨҹи°ғиҜ•дәҶ

然еҗҺжҲ‘们зңӢдёҖдёӢзңҹжңә
жүӢжңәи°ғиҜ•
д»Ҙе®үеҚ“жүӢжңәдёәдҫӢпјҢйңҖиҰҒејҖеҗҜејҖеҸ‘иҖ…жЁЎејҸжүҚиғҪиҝӣиЎҢи°ғиҜ•пјҢж–№жі•еҰӮдёӢпјҡ
жү“ејҖгҖҗи®ҫзҪ®гҖ‘>> гҖҗе…ідәҺжң¬жңәгҖ‘пјҢжүҫеҲ°гҖҗиҪҜ件зүҲжң¬гҖ‘пјҢиҝһз»ӯзӮ№еҮ»дә”ж¬ЎпјҢеҚіеҸҜејҖеҗҜејҖеҸ‘иҖ…йҖүйЎ№

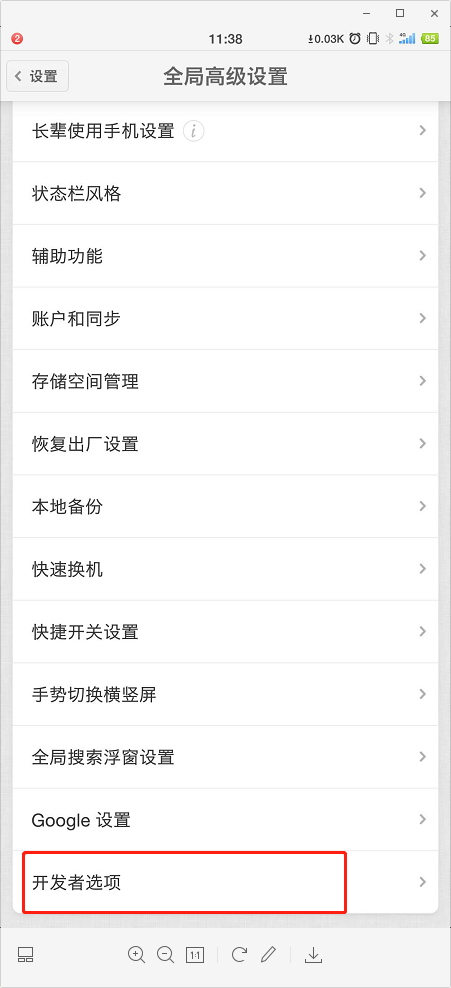
ејҖеҸ‘иҖ…йҖүйЎ№зҡ„ејҖеҗҜе’Ңе…ій—ӯеңЁгҖҗи®ҫзҪ®гҖ‘ >> гҖҗй«ҳзә§и®ҫзҪ®гҖ‘>> гҖҗејҖеҸ‘иҖ…йҖүйЎ№гҖ‘пјҢеҰӮдёӢпјҡ

иҝӣе…Ҙжү“ејҖ гҖҗUSBи°ғиҜ•гҖ‘пјҢжҸ’дёҠж•°жҚ®зәҝиҝһжҺҘжүӢжңәпјҢ然еҗҺе°ұиғҪзңҹжңәи°ғиҜ•дәҶгҖӮдёӯйҖ”еҸҜиғҪиҰҒиҝӣиЎҢдёҖж¬ЎжҺҲжқғпјҢзӮ№еҮ»зЎ®и®ӨеҚіеҸҜпјҢжҺҲжқғжҲҗеҠҹеҗҺдҪ зҡ„жүӢжңәдёҠдјҡе®үиЈ…дёҖдёӘHBuilder appпјҢдҪ д№ӢеҗҺеҶҚејҖеҸ‘зҺҜеўғдёӯеҒҡзҡ„жүҖжңүж•ҲжһңйғҪдјҡжёІжҹ“еҲ°иҝҷдёӘappдёӯ

зӮ№еҮ»пјҢйҖүжӢ©иҮӘе·ұзҡ„жүӢжңәеҚіеҸҜи°ғиҜ•

iphoneжүӢжңәжӣҙеҠ з®ҖеҚ•пјҢиҝһжҺҘжүӢжңәеҗҺзӣҙжҺҘиҝҗиЎҢпјҢд»–дјҡжҠҘй”ҷпјҢ然еҗҺеңЁжүӢжңәи®ҫзҪ®дёҖдёӢе°ұиЎҢдәҶпјҢжӯҘйӘӨеҰӮдёӢпјҡ
гҖҗи®ҫзҪ®гҖ‘>> гҖҗйҖҡз”ЁгҖ‘>> гҖҗи®ҫеӨҮз®ЎзҗҶгҖ‘,дҝЎд»»дёҖдёӢHBuilderеҚіеҸҜгҖӮ
е°ҸзЁӢеәҸи°ғиҜ•пјҡ
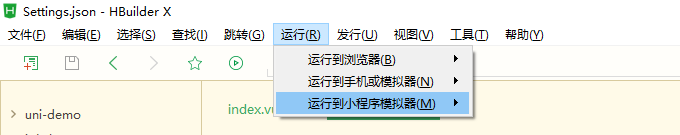
зӮ№еҮ» гҖҗиҝҗиЎҢгҖ‘ >> гҖҗиҝҗиЎҢеҲ°е°ҸзЁӢеәҸжЁЎжӢҹеҷЁгҖ‘>> гҖҗиҝҗиЎҢи®ҫзҪ®гҖ‘

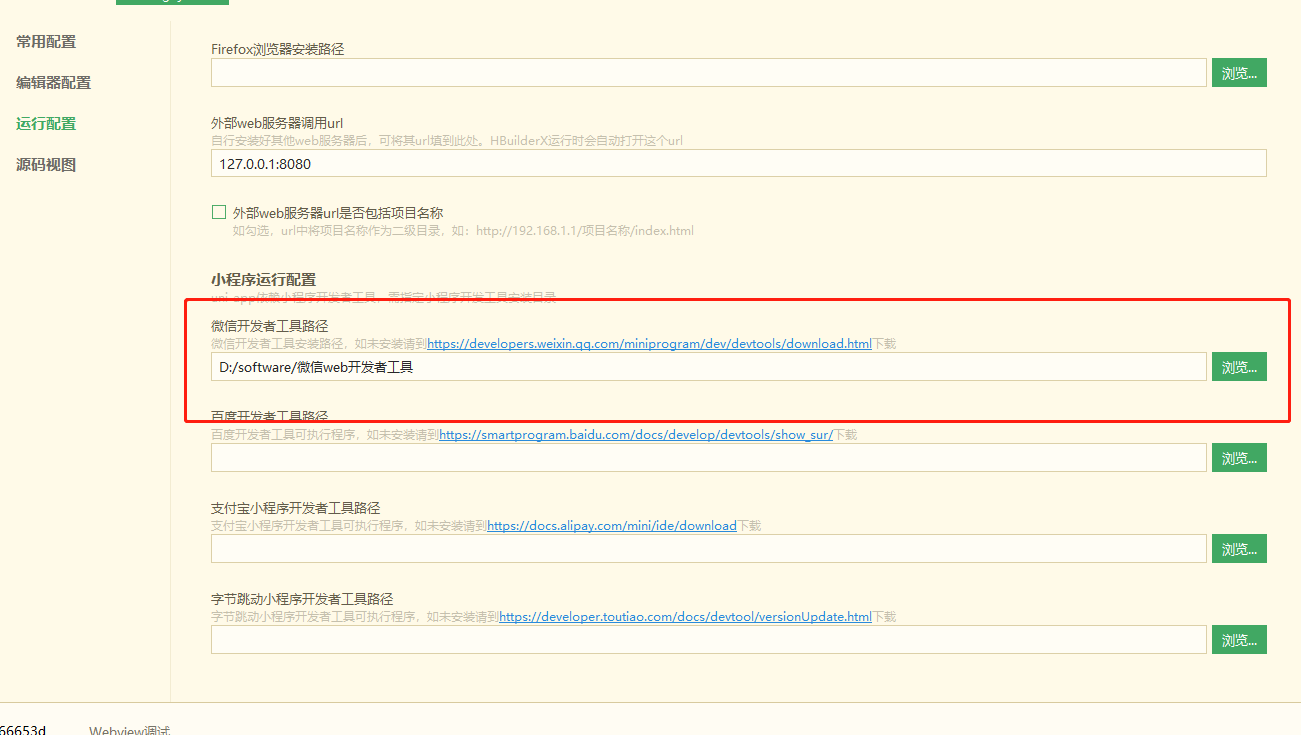
жү“ејҖеҗҺжҠҠеҫ®дҝЎејҖеҸ‘иҖ…е·Ҙе…·зҡ„е®үиЈ…и·Ҝеҫ„зІҳиҙҙеӨҡеҜ№еә”зҡ„ең°еқҖж ҸеҚіеҸҜ

йңҖиҰҒжіЁж„ҸдёӨзӮ№пјҡ 1пјүеҫ®дҝЎејҖеҸ‘иҖ…е·Ҙе…·еҝ…йЎ»жҳҜе®ҳж–№жңҖж–°зүҲгҖӮ 2пјүеҫ®дҝЎејҖеҸ‘иҖ…е·Ҙе…·йңҖиҰҒжҺҲжқғпјҢж–№жі•еҰӮдёӢпјҡ
жү“ејҖеҫ®дҝЎејҖеҸ‘иҖ…е·Ҙе…·пјҢзӮ№еҮ»и®ҫзҪ®еӣҫж Ү

йҖүжӢ©гҖҗе®үе…ЁгҖ‘пјҢжңҚеҠЎз«ҜеҸЈйҖүжӢ©ејҖеҗҜ

然еҗҺеҚіеҸҜиҝӣиЎҢеҫ®дҝЎе°ҸзЁӢеәҸи°ғиҜ•

*зҷҫеәҰпјҢж”Ҝд»ҳе®қпјҢеӯ—иҠӮи·іеҠЁе°ҸзЁӢеәҸжӯҘйӘӨе’Ңеҫ®дҝЎзұ»дјј
uni-appйЎ№зӣ®е®һжҲҳ
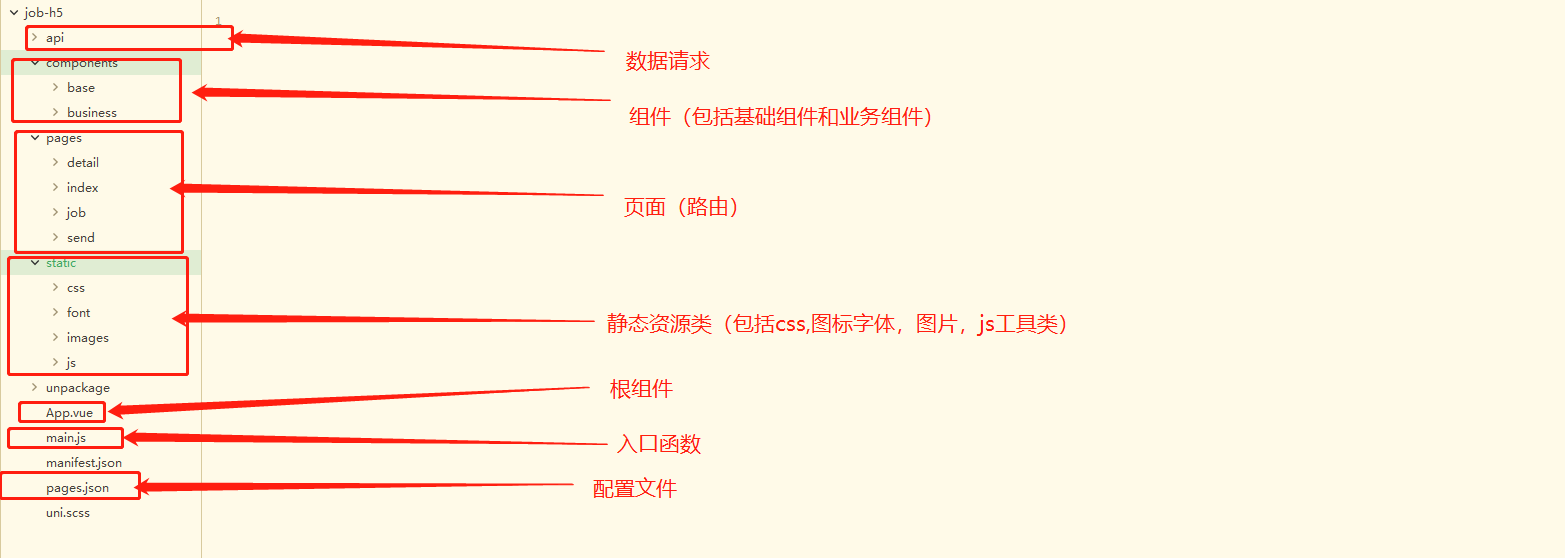
жҲ‘еҒҡдәҶдёҖдёӘз®ҖеҚ•зҡ„demoпјҢйЎ№зӣ®з»“жһ„еҰӮдёӢпјҡ

жҲ‘жҠҠжҜҸдёӘдёҚеҗҢзҡ„еҠҹиғҪеҲҶдәҶдёҚеҗҢзҡ„ж–Ү件еӨ№пјҢзӣёеҪ“дәҺдёҚеҗҢзҡ„еұӮпјҲжҜҸдёӘж–Ү件еӨ№йҮҢеҸҜд»Ҙж №жҚ®дёҡеҠЎеңЁиҝӣиЎҢз»ҶеҲҶпјү,иҜ·жұӮе·Ҙе…·жҲ‘з”Ёзҡ„uni-appе®ҳж–№зҡ„apiпјҲuni.requestпјүпјҢеңЁжӯӨеҹәзЎҖдёҠжҲ‘иҝӣиЎҢдәҶз®ҖеҚ•зҡ„дәҢж¬Ўе°ҒиЈ…пјҢд»Јз ҒеҰӮдёӢпјҡ
// uni-appиҜ·жұӮе°ҒиЈ…
export default class Request {
http (router,data={},method) {
// еҹәзЎҖең°еқҖ
let path = 'http://mock.allhome.com.cn/mock/5c91b03a2add03001024c420/uni';
// иҝ”еӣһpromise
return new Promise((resolve,reject) => {
// иҜ·жұӮ
uni.request({
url: `${path}${router}`,
data: data,
method:method,
success: (res) => {
// е°Ҷз»“жһңжҠӣеҮә
resolve(res.data)
}
})
})
}
}иҝҷдёӘзұ»жҺҘеҸ—дёүдёӘеҸӮж•°пјҢ第дёҖдёӘжҳҜеҗҺз«Ҝзҡ„и·Ҝз”ұең°еқҖпјҢ第дәҢдёӘжҳҜйңҖиҰҒз»ҷеҗҺз«Ҝдј зҡ„е®һдҪ“пјҢ第дёүдёӘжҳҜиҜ·жұӮж–№жі•пјҢиҜҘзұ»иҝ”еӣһдёҖдёӘPromiseпјҢиҜ·жұӮжҲҗеҠҹеҗҺе°Ҷз»“жһңжҠӣеҮәпјҢжңҖеҗҺеңЁapi.jsж–Ү件дёӯ引用并е®һдҫӢеҢ–пјҢд»Јз ҒеҰӮдёӢпјҡ
import Request from '../static/js/request.js';
let request = new Request().http
export default {
getJobList: function () {
return request('/jobList',{},'GET')
}
}然еҗҺе°ұеҸҜд»ҘеңЁз»„件йҮҢеҸ–з»“жһңдәҶпјҢд»Јз ҒеҰӮдёӢпјҡ
import api from '../../api/api.js';
export default {
data() {
return {
listArr: []
}
},
onLoad() {
// иҜ·жұӮиҒҢдҪҚеҲ—иЎЁ
api.getJobList().then(res => {
this.listArr = res.data
})
}
}еҘҪдәҶпјҢеҹәжң¬зҡ„жғ…еҶөе°ұжҳҜ иҝҷд№ҲеӨҡпјҢжңҖеҗҺжҳҜи°ғиҜ•з»“жһңпјҡ

зңӢе®ҢдёҠиҝ°еҶ…е®№пјҢжҳҜдёҚжҳҜеҜ№uni-appд»Һе®үиЈ…еҲ°еҚёиҪҪзҡ„ж–№жі•жңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈпјҢеҰӮжһңиҝҳжғіеӯҰд№ жӣҙеӨҡеҶ…е®№пјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ