您好,登录后才能下订单哦!
这篇文章主要讲解了IDE如何识别webpack的别名alias,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
许多项目脚手架默认就会把src目录添加一个@别名,项目中实际引入时,虽然可以精简路径,但也带来一个很麻烦的问题:
IDE无法识别这些别名,因此导致无法自动完成路径、无法识别引用资源的输出、出现不必要的告警等情况。
偶然发现vscode的web项目里有一个jsconfig.json文件,如:
{
"compilerOptions": {
"baseUrl": ".",
"paths": {
"@/*": ["src/*"]
},
"target": "ES6",
"module": "commonjs",
"allowSyntheticDefaultImports": true
},
"include": ["src/**/*"],
"exclude": ["node_modules"]
}只要有这个文件,vscode就可以正常识别出别名了。
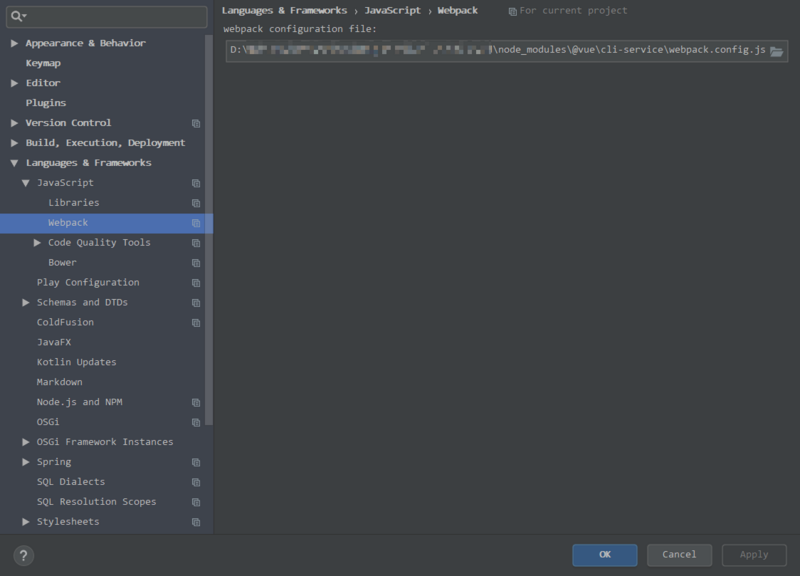
后来发现JetBrains家的IDE更简单,配置指定一下就行:

在项目设置的webpack标签页里,将配置文件指向<projectRoot>/node_modules/@vue/cli-service/webpack.config.js即可。
保存并重新打开项目以后,不只src,所有的别名比如utils等等都可以被正常识别。
其实这都已经写在vue-cli3的文档里了,只是原始表述不太直观,被我一直忽略了。
看完上述内容,是不是对IDE如何识别webpack的别名alias有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。