您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编这次要给大家分享的是JavaScript变量Dom对象有什么属性,文章内容丰富,感兴趣的小伙伴可以来了解一下,希望大家阅读完这篇文章之后能够有所收获。
<button>Disable State</buttom>
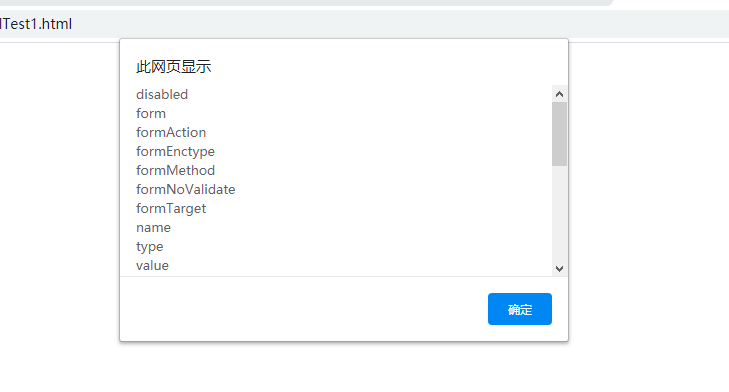
1,遍历DOM对象所具有的属性(全部,不管是否在HTML tag中是否设置)
<!DOCTYPE html>
<html>
<body>
<button id="btnToggleState" onclick="toggleStateManagement()">
Disable State
</button>
</body>
<script>
var obj = document.getElementById("btnToggleState");
var s = "";
for (var elem in obj) {
s += elem + "\n";
}
alert(s);
</script>
</html>结果:

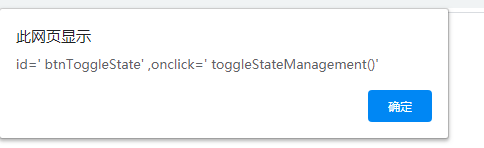
2.遍历DOM对象在HTML中设置过的属性:
每一个attribute属性有一个附加属性specified,当属性是HTML Element的属性(指写在代码中可见的),或者是通过setAttribute方法进行的添加的时候,它的值为 true。
<!DOCTYPE html>
<html>
<body>
<button id="btnToggleState" onclick="toggleStateManagement()">
Disable State
</button>
</body>
<script>
// var obj = document.getElementById("btnToggleState");
// var s = "";
// for (var elem in obj) {
// s += elem + "\n";
// }
// alert(s);
var obj = document.getElementById("btnToggleState");
var pairs = new Array();
for (var i = 0, len = obj.attributes.length; i < len; i++) {
var name = obj.attributes[i].nodeName;
var value = obj.attributes[i].nodeValue;
if (obj.attributes[i].specified) {
pairs.push(name + "=\' " + value + "\' ")
}
}
alert(pairs);
</script>
</html>结果如下:

看完这篇关于JavaScript变量Dom对象有什么属性的文章,如果觉得文章内容写得不错的话,可以把它分享出去给更多人看到。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。