您好,登录后才能下订单哦!
这篇文章主要为大家展示了“JavaScript怎么操作DOM对象”,内容简而易懂,条理清晰,希望能够帮助大家解决疑惑,下面让小编带领大家一起研究并学习一下“JavaScript怎么操作DOM对象”这篇文章吧。
DOM(Document Object Model)即文档对象模型,针对HTML和XML文档的API(应用程序接口)。DOM描绘了一个层次化的节点树,运行开发人员添加、移除和修改页面的某一部分。DOM中的三个字母,D(文档)可以理解为整个Web加载的网页文档;O(对象)可以理解为类似Window对象之类的东西,可以调用属性和方法,这里我们说的是document对象;M(模型)可以理解为网页文档的树型结构。
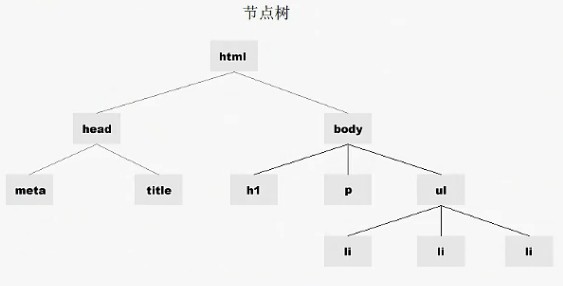
加载HTML页面时,Web浏览器生成一个树型结构,用来表示页面内部结构。DOM将这种树型结构理解为由节点组成。

从上图的树型结构,我们理解几个概念,html标签没有父辈,没有兄弟,所以html标签为根标签。head标签是html标签的子标签,meta和title标签之间是兄弟关系。如果把每个标签当做一个节点的话,那么这些节点组合成了一棵节点树。
注:后面我们经常把标签称作为元素,是一个意思。
示例:
<div title="属性节点">测试Div</div>
节点分为三类:
1、元素节点:其实就是标签,即:<div></div>
2、文本节点:其实就是标签内的纯文本,即:测试Div
3、属性节点:其实就是标签的属性,即:title=“属性节点”

W3C提供了比较方便简单的定位节点的方法和属性,以便我们快速的对节点进行操作,分别为getElementById()、getElementsByTagName()、getElementsByName()、getAttribute()、setAttribute()和removeAttribute()。
| 方法 | 说明 |
| getElementById() | 获取特点ID元素的节点 |
| getElementsByTagName() | 获取相同元素的节点列表 |
| getElementsByName() | 获取相同名称的节点列表 |
| getAttribute() | 获取特点元素节点属性的值 |
| setAttribute() | 设置特点元素节点属性的值 |
| removeAttribute() | 移除特定元素节点属性 |
getElementById()方法,接受一个参数:要获取的元素的ID。如果找到相应的元素则返回该元素的HTMLDivElement对象,如果不存在,则返回null。
示例:
var box=document.getElementById('box'); //获取id为box的元素节点
alert(box);上面的例子,默认情况返回null,这无关是否存在id='box'的标签,而是执行顺序问题。
注:DOM操作必须等待HTML文档全部加载完毕以后,才可以获取元素。
解决方法:
1、把script调用标签移到html末尾即可;
2、使用onload事件来处理JS,等待html加载完毕再加载onload事件里面的JS。
window.onload=function(){
//这里存放当网页所有内容都加载完毕后,再执行的代码
};上面的代码可以改为:
window.onload=function(){
var box=document.getElementById('box'); //预加载html后执行
alert(box);
};注:id表示一个元素节点的唯一性,不能同时给两个或以上的元素节点创建同一个命名的id。某些低版本的浏览器会无法识别getElementById()方法,这时需要做一些判断:
if(document.getElementById){ //判断是否支持getElementById
alert('但前浏览器支持getElementById');
}上面例子中的代码最终修改为:
window.onload=function(){
if(document.getElementById){
var box=document.getElementById('box');
alert(box);
}else{
alert('浏览器不兼容,请更换浏览器');
}
};当我们通过getElementById()获取到特定元素节点时,这个节点对象就被我们获取到了,而通过这个节点对象,我们可以访问它的一系列属性。
| 属性 | 说明 |
| tagName | 获取元素节点的标签名 |
| innerHTML | 获取元素节点里的内容(即纯文本),非W3C DOM规范 |
示例:
document.getElementById('box').tagName; //获取这个元素节点的标签名 输出DIV
document.getElementById('box').innerHTML; //获取这个元素节点里面的文本(包含HTML标签)| 属性 | 说明 |
| id | 元素节点的id名称 |
| title | 元素节点的title属性值 |
| style | CSS内联样式属性值 |
| className | CSS元素的类 |
示例:
window.onload=function(){
var box=document.getElementById('box');
alert(box.id); //获取这个元素节点id属性的值,注意;不是属性节点
alert(box.title); //获取title属性的值
alert(box.style); //获取style属性对象
alert(box.style.color); //获取style属性对象中的color属性的值
alert(box.className); //获取class属性的值
};注:直接调用的属性也可以赋值
示例:
var box=document.getElementById('box');
box.id="KKK";
box.innerHTML="玩转<strong>JS</strong>"; //赋值,可以解析HTML,不是单独的文本(包含HTML标签)。getElementsByTagName()方法将返回一个对象数组HTMLCollection(NodeList),这个数组保存着所有相同元素名的节点列表。该方法需要一个参数:HTML标签的名称。
document.getElementsByTagName('*'); //获取所有元素注:IE浏览器在使用通配符的时候,会把文档最开始的HTML的规范声明当作第一个元素。
示例:
window.onload=function(){
var li=document.getElementsByTagName('li'); //参数传递一个标签名即可
alert(li); //返回一个数组集合,HTMLCollection
alert(li.length); //返回数组的个数
alert(li[0]); //HTMLliElement,返回数组的第一个
alert(li.item(0)); //返回数组的第一个
alert(li[0].tagName); //输出第一个LI标签
alert(li[0].innerHTML); //输出第一个<li>标签的文本:即1
};示例获取body节点:
window.onload=function(){
//获取body节点对象
var body=document.getElementsByName('body')[0];
alert(body); //返回HTMLBodyElement对象,body节点
};注:不管是getElementById还是getElementsByTagName,在传递参数的时候,并不是所有浏览器都必须区分大小写,为了防止不必要的错误和麻烦,我们必须坚持养成区分大小写的习惯。
getElementsByName()方法可以获取相同名称(name)的元素,返回一个对象数组HTMLCollection(NodeList)。该方法需要一个参数:HTML标签的name属性的值。
示例:
<html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta/> <title>DOM基础</title> </head> <body> <div id="box" title="标题" class="pox" >测试Div</div> <input name="test" type="checkbox" value="测试" checked="checked"> <ul> <li>1</li> <li>2</li> <li>3</li> </ul> </body> <script type="text/javascript" src="demo.js"></script> </html>
JS代码:
window.onload=function(){
var input=document.getElementsByName('test')[0];
alert(input.value); //输出:测试
alert(input.checked); //输出:true
};注:对于并不是HTML合法的属性,那么在JS获取的兼容性上也会存在差异,IE浏览器支持本身合法的name属性,而不合法的就会出现不兼容的问题。
getAttribute()方法将获取元素中某个属性的值。它和直接使用属性获取属性值的方法有一定区别。
示例:
window.onload=function(){
var box=document.getElementById('box');
alert(box.bbb); //自定义,W3C不合法,只有IE浏览器支持
alert(box.getAttribute('style')); //非IE返回的是style字符串,IE返回的是对象,这里有个不兼容的问题
alert(box.getAttribute('bbb')); //自定义,所有浏览器都兼容
};注:HTML通用属性style和onclick,IE7更低的版本style返回一个对象,onclick返回一个函数式。虽然IE8已经修复了这个bug,但为了更好的兼容,开发人员只有尽可能避免使用getAttribute()访问HTML属性了,或者碰到特殊的属性获取做特殊的兼容处理。
setAttribute()方法将设置元素中某个属性和值。它需要接受两个参数:属性名和值。如果属性本身已存在,那么就会被覆盖。
示例:
window.onload=function(){
var box=document.getElementById('box');
box.setAttribute('title','标题'); //创建一个属性和属性值
box.setAttribute('align','center'); //设置居中
box.setAttribute('bbb','ccc'); //设置自定义的属性和值
};注:在IE7及更低的版本中,使用setAttribute()方法设置class和style属性是没有效果的,虽然IE8解决了这个bug,但还是不建议使用。
removeAttribute()方法可以移除HTML属性。
示例:
window.onload=function(){
var box=document.getElementById('box');
box.removeAttribute('style'); //移除属性
};注:IE6及更低版本不支持removeAttribute()方法。
以上是“JavaScript怎么操作DOM对象”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。