您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
这篇文章主要讲解了Vue中el-form标签中的自定义el-select下拉框标签功能的实现,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
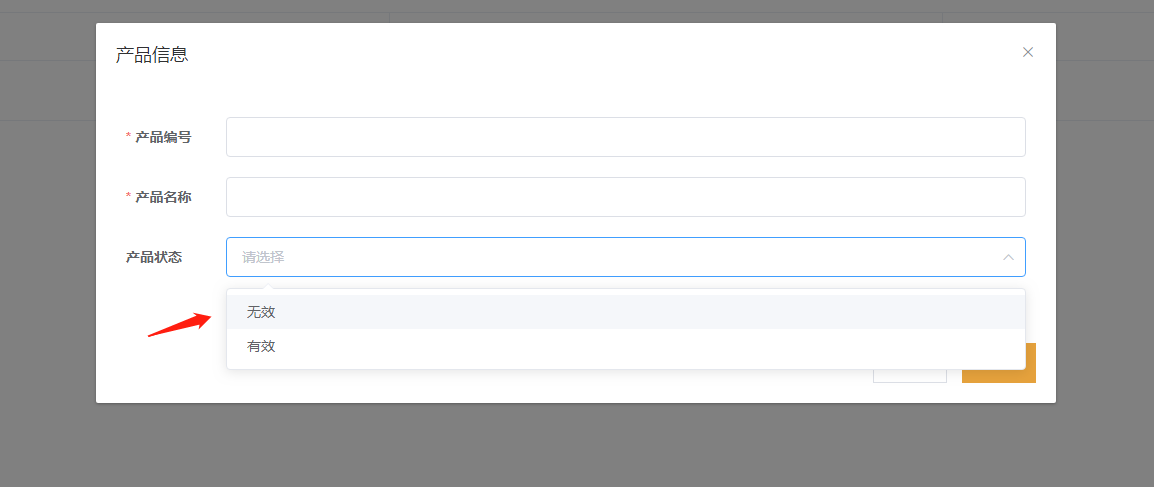
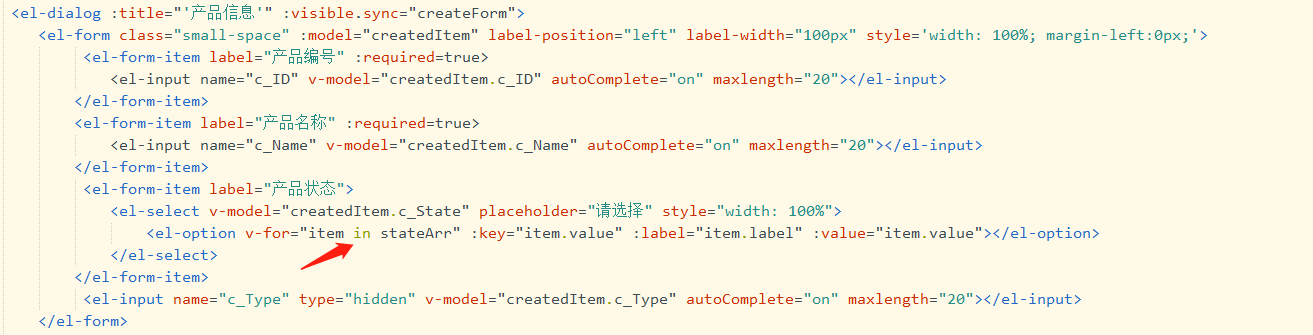
页面写死el-select下拉框标签:

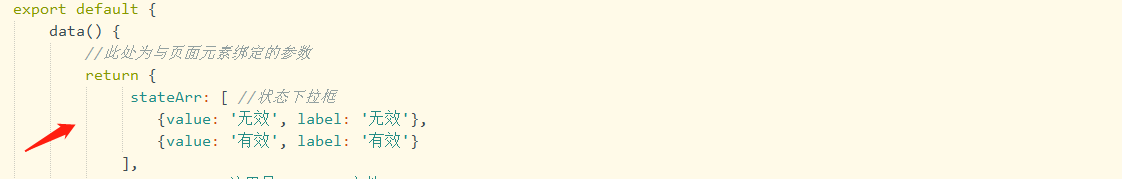
通过v-for="item in stateArr"绑定,stateArr声明在Vue组件里面的data参数里面代码如下:


看完上述内容,是不是对Vue中el-form标签中的自定义el-select下拉框标签功能的实现有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。