您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
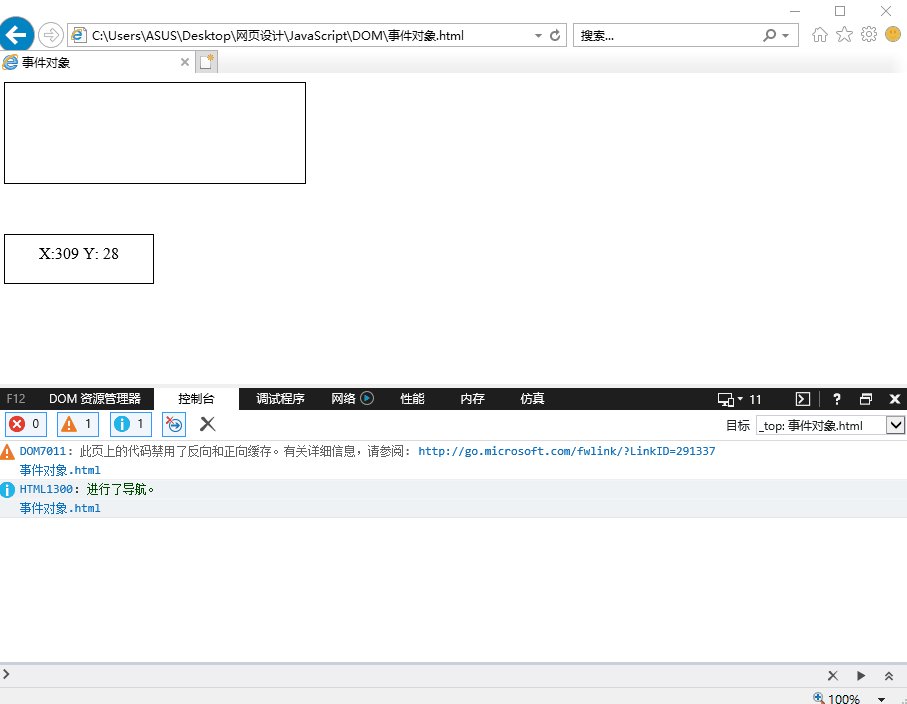
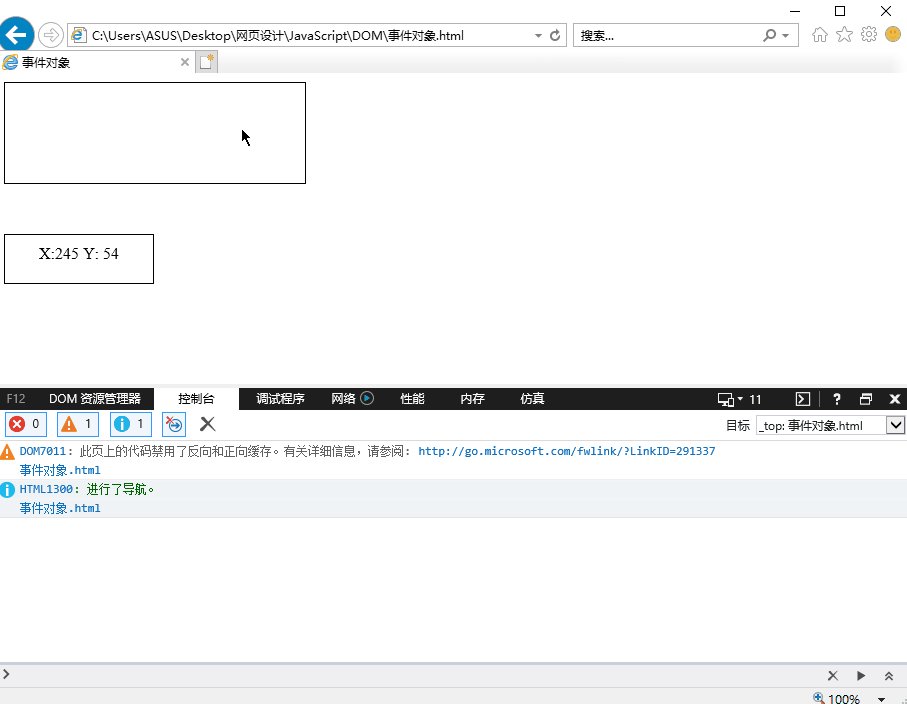
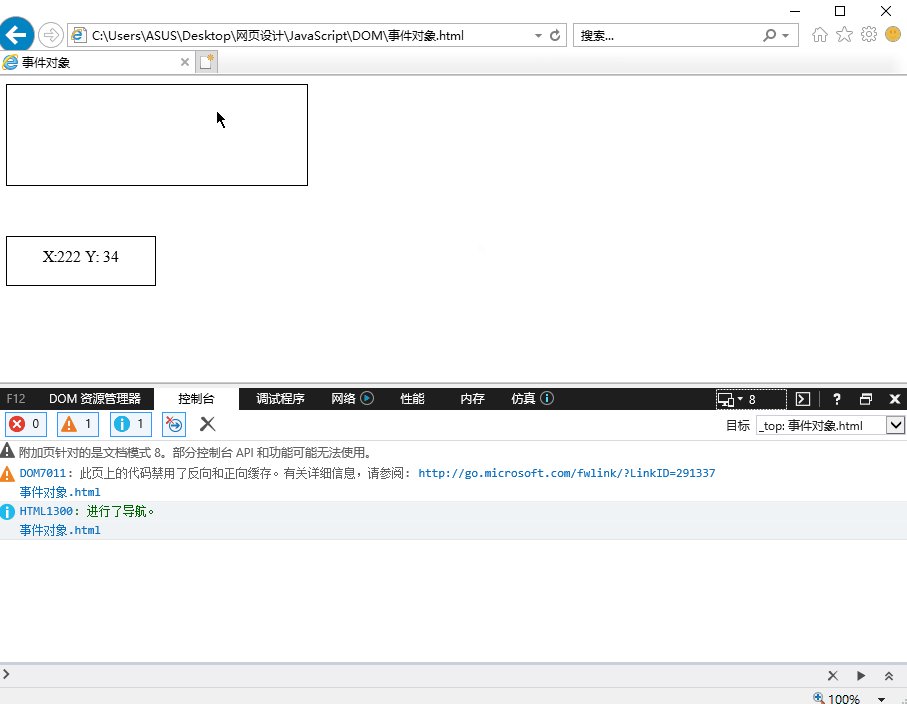
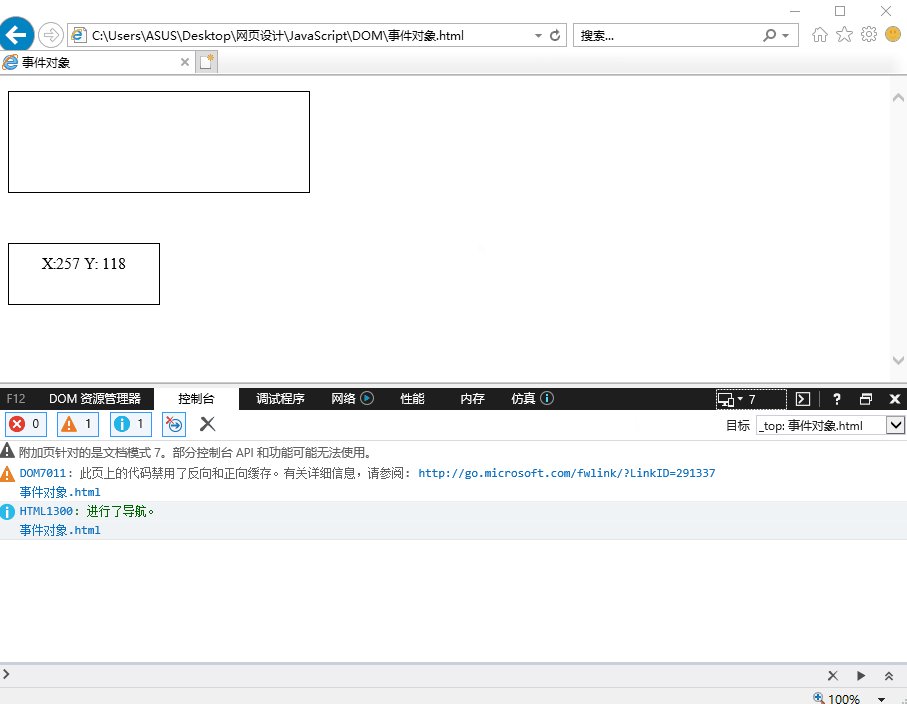
这篇文章主要讲解了JavaScript实现捕获鼠标坐标的方法,内容清晰明了,对此有兴趣的小伙伴可以学习一下,相信大家阅读完之后会有帮助。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>事件对象</title>
<style>
.box1{
width: 300px;
height: 100px;
border: 1px solid #000;
}
.box2 {
width: 150px;
height: 50px;
border: 1px solid #000;
margin-top: 50px;
padding-top: 10px;
box-sizing: border-box;
text-align: center;
}
</style>
<script>
window.onload = function () {
var box1 = document.getElementsByTagName("div")[0];
var box2 = document.getElementsByTagName("div")[1];
box1.onmousemove = function (event) {
// 解决IE的兼容性问题
event = event || window.event;
box2.innerHTML = "X:" + event.clientX + " Y: " + event.clientY;
}
};
</script>
</head>
<body>
<div class="box1"></div>
<div class="box2"></div>
</body>
</html>
看完上述内容,是不是对JavaScript实现捕获鼠标坐标的方法有进一步的了解,如果还想学习更多内容,欢迎关注亿速云行业资讯频道。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。