您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
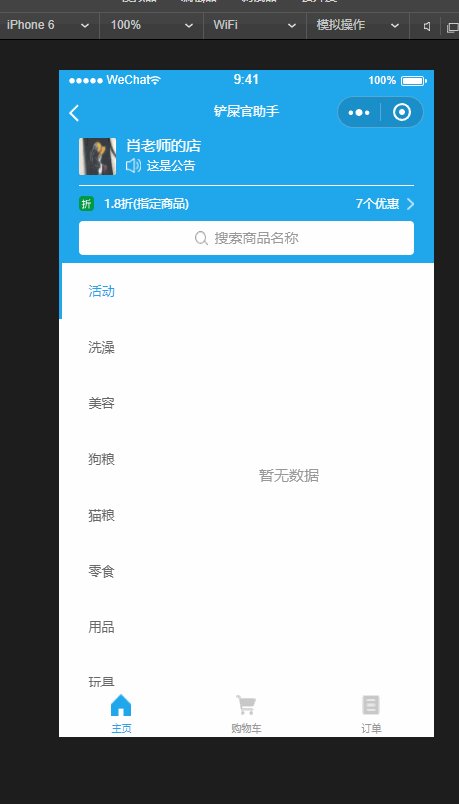
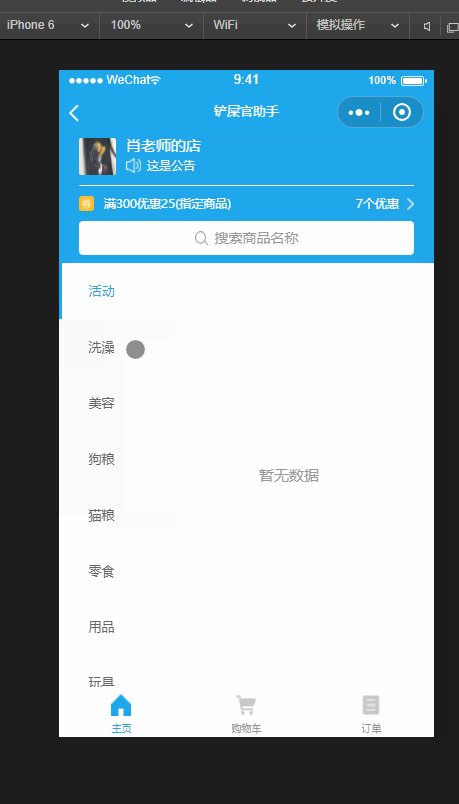
效果图:

1.scroll-view 中的需要滑动的元素不可以用 float 浮动使其一行展示;
2.包裹scroll-view的元素如果用 display:flex; 是没有滚动效果的;
3.scroll-view 中的需要滑动的元素要用 dislay:inline-block; 进行元素的横向编排;
4.包裹 scroll-view 的元素要加上样式–> overflow:hidden;white-space:nowrap;
5.有时候为了美观要隐藏滚动条,需要在样式里加上
核心代码:
在wxss里加入以下代码
::-webkit-scrollbar{
width: 0;
height: 0;
color: transparent;
}
scrollview属性

总结
到此这篇关于微信小程序scroll-view隐藏滚动条的方法详解的文章就介绍到这了,更多相关小程序scroll-view隐藏滚动条内容请搜索亿速云以前的文章或继续浏览下面的相关文章希望大家以后多多支持亿速云!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。