жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»Қеҫ®дҝЎе°ҸзЁӢеәҸеҰӮдҪ•е®һзҺ°еҪ•еҲ¶гҖҒиҜ•еҗ¬гҖҒдёҠдј йҹійў‘еҠҹиғҪпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
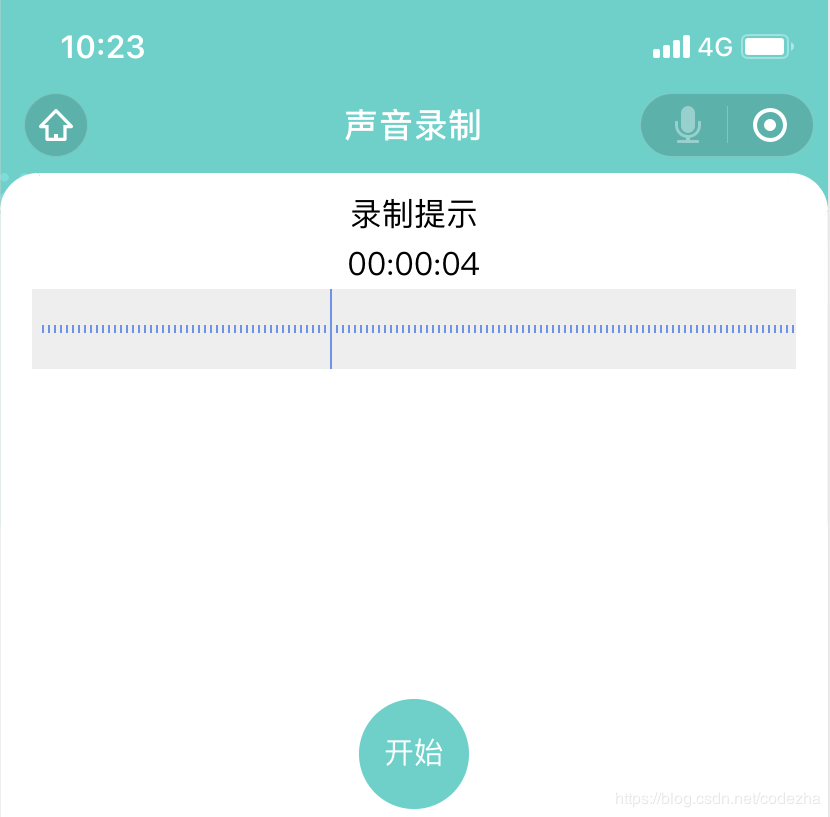
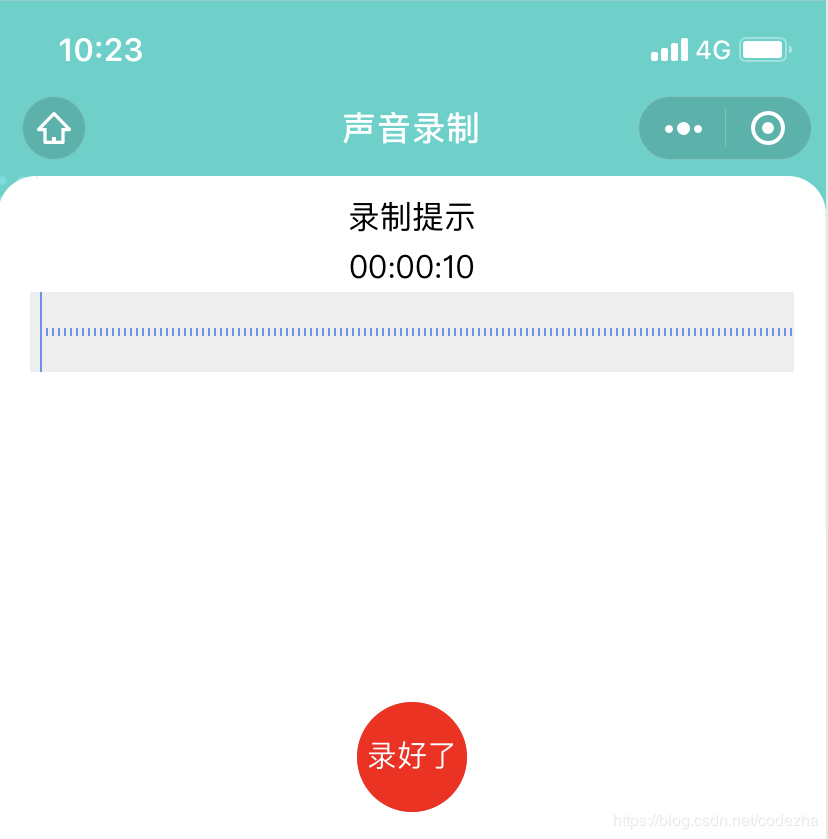
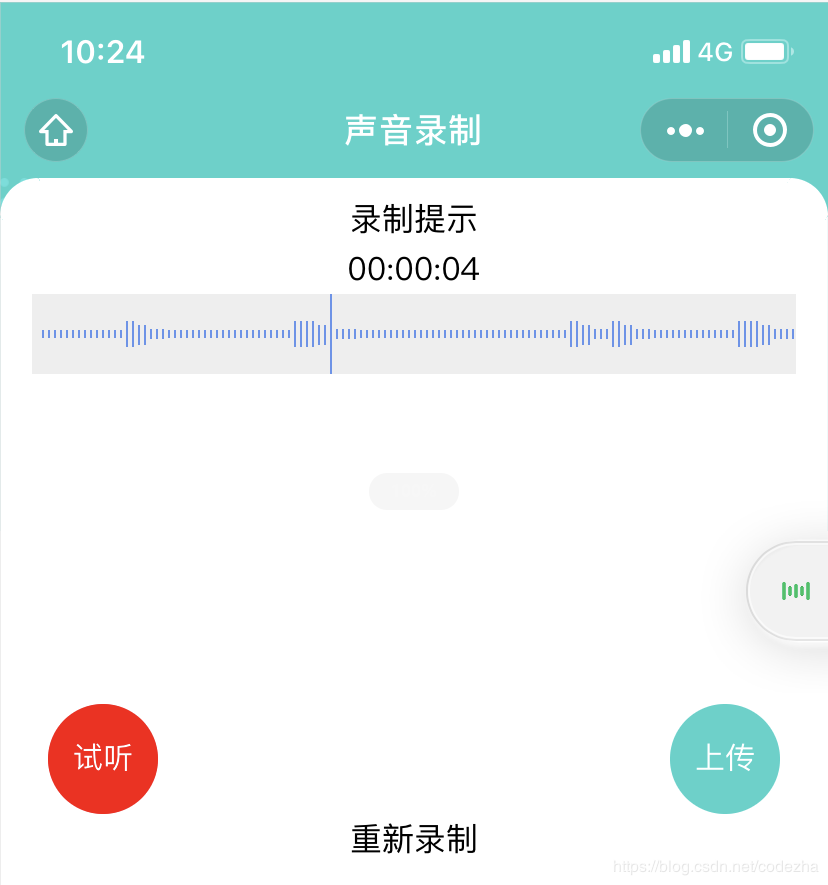
жңҖиҝ‘жҺҘеҲ°иҝҷж ·дёҖдёӘйңҖжұӮпјҢиҰҒжұӮе®һзҺ°еҪ•еҲ¶гҖҒиҜ•еҗ¬гҖҒдёҠдј йҹійў‘еҠҹиғҪпјҢйҖүжӢ©зҡ„жҳҜgetBackgroundAudioManager,еЈ°йҹіеҪ•еҲ¶е’Ңж’ӯж”ҫжіўеҪўеӣҫжҳҜз”Ёcssе®һзҺ°зҡ„пјҢж•ҲжһңеӣҫеҸҠиҜҰз»Ҷи®ҫи®Ўд»Јз ҒеҰӮдёӢпјҡ



xmlж–Ү件
<view class="servicePage">
<view >
<image src="../../img/bg.png" mode='widthFix'></image>
</view>
<view class="content" >
<view class="allService">
<view class="title">
еҪ•еҲ¶жҸҗзӨә
</view>
</view>
<view class="voiceView">
<view class="voiceTime" >00:00:<span>{{currentTime}}</span></view>
<view class="voiceLine">
<view class="voiceBox" wx:if="{{!showWaveView}}">
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave2">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave3">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave2">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave2">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave3">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
</view>
<view class="voiceBox" wx:if="{{showWaveView}}">
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave2">
<view class="voiceWave">
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au2"></view>
<view class="auItem au2"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
</view>
<view class="voiceWave1">
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au5"></view>
<view class="auItem au5"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave3">
<view class="voiceWave">
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au2"></view>
<view class="auItem au2"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
</view>
<view class="voiceWave1">
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au5"></view>
<view class="auItem au5"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave2">
<view class="voiceWave">
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au2"></view>
<view class="auItem au2"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
</view>
<view class="voiceWave1">
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au5"></view>
<view class="auItem au5"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
</view>
</view>
<view class="Wave2">
<view class="voiceWave">
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au2"></view>
<view class="auItem au2"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
</view>
<view class="voiceWave1">
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au5"></view>
<view class="auItem au5"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave3">
<view class="voiceWave">
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au1"></view>
<view class="auItem au2"></view>
<view class="auItem au2"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
<view class="auItem au3"></view>
</view>
<view class="voiceWave1">
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au4"></view>
<view class="auItem au5"></view>
<view class="auItem au5"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
<view class="auItem au6"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
<view class="Wave1">
<view class="voiceWave">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
<view class="voiceWave1">
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
<view class="auItem"></view>
</view>
</view>
</view>
<view class="voicePointer" ></view>
</view>
</view>
<view class="handleView" wx:if="{{showhandle1}}">
<view wx:if="{{!voiceState}}" class="CircleBtn green" bindtap="startRecord">ејҖе§Ӣ</view>
<view wx:if="{{voiceState}}" class="CircleBtn red" bindtap="shutRecord">еҪ•еҘҪдәҶ</view>
</view>
<view class="serviceList" wx:if="{{showhandle2}}">
<view class="CircleBtn red" bindtap="listen" bindtap="listenRecord">иҜ•еҗ¬</view>
<view wx:if="{{!uploadState}}" class="CircleBtn green" bindtap="uploadVoice">дёҠдј </view>
<view wx:if="{{uploadState}}" class="CircleBtn blue">дёҠдј дёӯ</view>
</view>
<view wx:if="{{showhandle2}}" bindtap="reRecord">йҮҚж–°еҪ•еҲ¶</view>
</view>
</view>jsж–Ү件
let windowHeight = wx.getSystemInfoSync().windowHeight // еұҸ幕зҡ„й«ҳеәҰ
let screenWidth = wx.getSystemInfoSync().screenWidth
let screenHeight = wx.getSystemInfoSync().screenHeight
let contentHeight = ((windowHeight / screenWidth) * 750 - 184 - 166) + "rpx";
const recorderManager = wx.getRecorderManager()
const backgroundAudioManager = wx.getBackgroundAudioManager()
Page({
/**
* йЎөйқўзҡ„еҲқе§Ӣж•°жҚ®
*/
data: {
startClick:false,
contentHeight: contentHeight,
voiceState:false,
tempFilePath:'',
recordingTimeqwe:0,//еҪ•йҹіи®Ўж—¶
setInter:"",//еҪ•йҹіеҗҚз§°
isplay:true, //ж’ӯж”ҫзҠ¶жҖҒ true--ж’ӯж”ҫдёӯ false--жҡӮеҒңж’ӯж”ҫ
uploadState:false,
showhandle1:true,
showhandle2:false,
showWaveView:false,
currentLeft:10,
currentTime:'00'
},
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўеҠ иҪҪ
*/
onLoad: function (options) {
this.initRecord()
},
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўеҲқж¬ЎжёІжҹ“е®ҢжҲҗ
*/
onReady: function () {
},
initRecord:function(){
recorderManager.onStart(() => {
console.log('ејҖе§ӢеҪ•йҹі')
})
recorderManager.onPause(() => {
console.log('жҡӮеҒңеҪ•йҹі')
})
recorderManager.onStop((res) => {
clearInterval(this.data.setInter);
this.setData({voiceState:true,currentLeft:10})
console.log('з»“жқҹеҪ•йҹі', res)
const { tempFilePath } = res
this.data.tempFilePath = tempFilePath
})
recorderManager.onFrameRecorded((res) => {
const { frameBuffer } = res
console.log('frameBuffer.byteLength', frameBuffer.byteLength)
})
},
recordingTimer:function(){
var that = this;
//е°Ҷи®Ўж—¶еҷЁиөӢеҖјз»ҷsetInter
this.data.setInter = setInterval(
function () {
let time = that.data.recordingTimeqwe + 1;
if(time>10){
wx.showToast({
title: 'еҪ•йҹіж—¶й•ҝжңҖеӨҡ10s',
duration:1500,
mask:true
})
clearInterval(that.data.setInter);
that.shutRecord();
return;
}
// console.log(time);
let currentTime = time < 10 ? '0'+time : time;
that.setData({
recordingTimeqwe: time,
currentTime:currentTime,
currentLeft:that.data.currentLeft + 65
})
}
, 1000);
},
startRecord:function(){
if(this.data.startClick){
return
}
this.data.startClick = true
const options = {
duration: 10000,
sampleRate: 44100,
numberOfChannels: 1,
encodeBitRate: 192000,
format: 'aac',
frameSize: 50
}
// ејҖе§ӢеҖ’и®Ўж—¶
this.recordingTimer()
// ејҖе§ӢеҪ•йҹі
recorderManager.start(options)
},
shutRecord:function(){
recorderManager.stop()
this.setData({showhandle1:false,showhandle2:true,currentTime:'00'})
},
listenRecord:function(e){
// иҜ•еҗ¬
let isplay = e.currentTarget.dataset.isplay;
backgroundAudioManager.title = 'иҜ•еҗ¬ж¬ўиҝҺиҜӯ'
backgroundAudioManager.src = this.data.tempFilePath
this.setData({
showWaveView:true,
currentLeft:10,
currentTime:'00'
})
backgroundAudioManager.onPlay(() => {
console.log("йҹід№җж’ӯж”ҫејҖе§Ӣ")
})
backgroundAudioManager.onEnded(() => {
console.log("йҹід№җж’ӯж”ҫз»“жқҹ")
clearInterval(this.data.setInter1)
this.setData({currentLeft:10,showWaveView:false,currentTime:'00'})
})
backgroundAudioManager.play()
this.data.setInter1 = setInterval(() => {
let time = parseInt(this.data.currentTime) + 1
let currentTime = time < 10 ? '0'+time : time;
// console.log(currentTime)
this.setData({
currentLeft:this.data.currentLeft + 65,
currentTime:currentTime
})
}, 1000);
},
reRecord:function(){
clearInterval(this.data.setInter1)
this.setData({
showhandle1:true,
showhandle2:false,
voiceState:false,
tempFilePath:'',
showWaveView:false,
startClick:false,
currentLeft:10,
recordingTimeqwe:0,
currentTime:'00'
})
},
uploadVoice:function(){
let that = this
this.setData({uploadState:true})
wx.uploadFile({
url: 'https://example.weixin.qq.com/upload', //д»…дёәзӨәдҫӢпјҢйқһзңҹе®һзҡ„жҺҘеҸЈең°еқҖ
filePath: this.data.tempFilePath,
name: 'file',
header:{
"Content-type":"multiply/form-data"
},
formData: {
'time': this.data.recordingTimeqwe
},
success (res){
console.log('дёҠдј жҲҗеҠҹ')
},
fail (res){
console.log('дёҠдј еӨұиҙҘ')
that.setData({uploadState:false})
}
})
},
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўжҳҫзӨә
*/
onShow: function () {
},
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўйҡҗи—Ҹ
*/
onHide: function () {
},
/**
* з”ҹе‘Ҫе‘ЁжңҹеҮҪж•°--зӣ‘еҗ¬йЎөйқўеҚёиҪҪ
*/
onUnload: function () {
},
/**
* йЎөйқўзӣёе…ідәӢ件еӨ„зҗҶеҮҪж•°--зӣ‘еҗ¬з”ЁжҲ·дёӢжӢүеҠЁдҪң
*/
onPullDownRefresh: function () {
},
/**
* йЎөйқўдёҠжӢүи§Ұеә•дәӢ件зҡ„еӨ„зҗҶеҮҪж•°
*/
onReachBottom: function () {
},
/**
* з”ЁжҲ·зӮ№еҮ»еҸідёҠи§’еҲҶдә«
*/
onShareAppMessage: function () {
}
})cssж–Ү件
.servicePage {
font-family: "PingFangSC-Regular";
}
.top {
font-size: 34rpx;
font-family: "PingFangSC-Medium";
color: #fff;
padding-left: 60rpx;
display: flex;
align-items: center;
height: 150rpx;
}
.content {
border-radius: 36rpx 36rpx 0 0;
background: #fff;
padding: 16rpx 30rpx;
overflow-y: scroll;
}
.allService .title {
text-align:center;
}
.serviceList {
margin-top:300rpx;
display: flex;
justify-content: space-between;
padding: 0 16rpx;
}
.handleView{
margin-top:300rpx;
display: flex;
/* align-items: center; */
justify-content: center;
/* justify-content: space-between; */
padding:0 100rpx;
}
.CircleBtn{
width:100rpx;
height:100rpx;
color:#fff;
text-align:center;
line-height:100rpx;
border-radius:50%;
font-size:28rpx;
}
.green{
background-color:#3ed3ca;
}
.red{
background-color:red;
}
.blue{
background-color: blue;
}
.voiceLine{
position: relative;
background: #eee;
height:40px;
padding:0 10rpx;
overflow: hidden;
}
.voicePointer{
width:2rpx;
height:100rpx;
background: cornflowerblue;
position: absolute;
top:0;
left:10rpx;
}
.voiceBox{
display: flex;
align-items: center;
height:40px;
}
.line1{
height:1px;
background: cornflowerblue;
width:100rpx;
}
.Wave2{
height:40px;
}
.Wave3{
height:40px;
}
.voiceWave{
display: flex;
align-items: flex-end;
height:20px;
}
.voiceWave1{
display: flex;
align-items:flex-start;
height:20px;
}
.auItem{
width:1px;
margin-right:4rpx;
background: cornflowerblue;
height:2px;
}
.au1{
height:8px;
animation: audio1 1s linear .1s infinite ;
}
.au2{
height:6px;
animation: audio2 1s linear .1s infinite ;
}
.au3{
height:4px;
animation: audio3 1s linear .1s infinite ;
}
.au4{
height:8px;
animation: audio4 .5s linear .2s infinite ;
}
.au5{
height:6px;
animation: audio5 .5s linear .5s infinite ;
}
.au6{
height:4px;
animation: audio6 .5s linear .2s infinite ;
}
@keyframes audio1 {
from{height:8px;}
to{height:6px;}
}
@keyframes audio2 {
from{height:6px;}
to{height:4px;}
}
@keyframes audio3 {
from{height:4px;}
to{height:2px;}
}
@keyframes audio4 {
from{height:6px;}
to{height:8px;}
}
@keyframes audio5 {
from{height:4px;}
to{height:6px;}
}
@keyframes audio6 {
from{height:2px;}
to{height:4px;}
}
.serviceList .box {
width: 200rpx;
height: 220rpx;
background: #eee;
padding: 4rpx;
border-radius: 8rpx;
}
.serviceList .box view.free{
position: absolute;
left:-10rpx;
top:0;
width:108rpx;
height:42rpx;
line-height: 42rpx !important;
padding:0;
}
.serviceList .box view.free text{
display: inline-block;
color:#fff;
position: absolute;
font-size: 24rpx;
text-align: center;
width:108rpx;
top:-4rpx;
}
.box .free image{
width:108rpx;
height:42rpx;
}
.serviceList .box view:first-child {
height: 80rpx;
line-height: 80rpx;
font-size: 30rpx;
text-align: center;
}
.serviceList .box view:last-child {
font-family: "PingFangSC-Semibold";
border-radius: 0 0 8rpx 8rpx;
height: 140rpx;
background: #fff;
font-size: 72rpx;
text-align: center;
line-height: 135rpx;
vertical-align: top;
position: relative;
}
.serviceList .box view:last-child text {
font-size: 26rpx;
}
.box.active {
background: #ffd458;
}
.box.active view:last-child {
background: #fffbea;
}
.bottom {
position: fixed;
width: 100%;
height: 184rpx;
background: #fff;
box-shadow: 0 -2px 5px 0 rgba(0, 0, 0, 0.10);
bottom: 0;
left: 0;
display: flex;
justify-content: space-between;
align-items: center;
box-sizing: border-box;
padding: 0 30rpx 60rpx 30rpx;
}
.bottom .left view.all {
font-size: 34rpx;
font-family: "PingFangSC-Semibold";
line-height: 48rpx;
display: flex;
align-items: center;
margin-bottom: 10rpx;
}
.bottom .left view.agree {
font-size: 24rpx;
display: flex;
align-items: center;
}
.bottom .left view.agree text {
color: #bbb;
}
.bottom .left view text.colorBlue {
color: #419bf9;
}
.bottom .right {
width: 200rpx;
background: #3ed3ca;
border-radius: 40rpx;
line-height: 80rpx;
text-align: center;
font-size: 30rpx;
color: #fff;
}
.rightsInfo {
margin-top: 60rpx;
padding-right: 16rpx;
}
.rightsInfo::before {
display: table;
content: '';
}
.rightsInfo .title {
font-size: 32rpx;
display: flex;
align-items: center;
letter-spacing: 0.26px;
}
.rightsInfo .title image {
width: 40rpx;
height: 40rpx;
margin-right: 14rpx;
}
.rightsInfo .rightsList {
display: flex;
align-items: center;
margin-top: 40rpx;
}
.rightsInfo .rightsList .left {
width: 80rpx;
height: 80rpx;
margin-right: 20rpx;
}
.rightsInfo .rightsList .left image {
width: 80rpx;
height: 80rpx;
}
.rightsInfo .rightsList .right .rightTitle {
font-family: "PingFangSC-Medium";
font-size: 30rpx;
color: #333;
letter-spacing: 0.24px;
line-height: 24px;
}
.rightsInfo .rightsList .right .rightDes {
font-size: 24rpx;
color: #a5a5a5;
letter-spacing: 0;
}д»ҘдёҠжҳҜвҖңеҫ®дҝЎе°ҸзЁӢеәҸеҰӮдҪ•е®һзҺ°еҪ•еҲ¶гҖҒиҜ•еҗ¬гҖҒдёҠдј йҹійў‘еҠҹиғҪвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ