жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
йҰ–е…ҲжқҘзңӢдёҖдёӢJavaScriptдёӯзҡ„ж•°еӯ—зұ»еһӢзҡ„еӯҳеӮЁжғ…еҶө
в‘ JSдёӯжүҖжңүзҡ„ж•°еӯ—пјҲе°Ҹж•°гҖҒж•ҙеһӢпјүйғҪжҳҜжө®зӮ№еһӢ
в‘ЎJSдёӯе°Ҹж•°гҖҒж•ҙеһӢйғҪжҳҜNumberзұ»еһӢ
в‘ўJSдёӯNumberзұ»еһӢдҪҝз”Ёbinary64жҲ–еҸҢзІҫеәҰиЎЁзӨәзҡ„пјҢе®һиҙЁжҳҜдёҖдёӘдәҢиҝӣеҲ¶ж јејҸ64дҪҚзҡ„жө®зӮ№ж•°
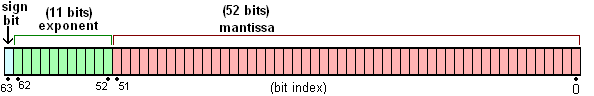
в‘Ј64дҪҚзҡ„дәҢиҝӣеҲ¶е…·дҪ“дёәжңҖй«ҳзҡ„1дҪҚжҳҜз¬ҰеҸ·дҪҚпјҢжҺҘзқҖзҡ„11дҪҚжҳҜжҢҮж•°пјҢеү©дёӢзҡ„52дҪҚдёәжңүж•Ҳж•°еӯ—
в‘Өз¬ҰеҸ·дҪҚеҶіе®ҡдәҶдёҖдёӘж•°зҡ„жӯЈиҙҹпјҢжҢҮж•°йғЁеҲҶеҶіе®ҡдәҶж•°еҖјзҡ„еӨ§е°ҸпјҢе°Ҹж•°йғЁеҲҶеҶіе®ҡдәҶж•°еҖјзҡ„зІҫеәҰпјҢеӣ жӯӨпјҢJavaScriptжҸҗдҫӣзҡ„жңүж•Ҳ
ж•°еӯ—жңҖй•ҝдёә53дёӘдәҢиҝӣеҲ¶дҪҚпјҲ64дҪҚжө®зӮ№зҡ„еҗҺ52дҪҚ+жңүж•Ҳж•°еӯ—第дёҖдҪҚзҡ„1пјү

зҹҘйҒ“Numberзҡ„е…·дҪ“еӯҳеӮЁзү№еҫҒеҗҺпјҢжҲ‘们еҶҚжқҘеҲҶжһҗдёҖдёӢе°Ҹж•°зІҫеәҰдёўеӨұзҡ„еҺҹеӣ
е°Ҹж•°иҝӣиЎҢз®—жңҜиҝҗз®—ж—¶пјҢе®һиҙЁдёҠе°ұжҳҜжҠҠеҚҒиҝӣеҲ¶зҡ„жө®зӮ№ж•°иҪ¬еҢ–дёәдәҢиҝӣеҲ¶пјҢиҝҷж ·зҡ„з»“жһңжҳҜж— з©·зҡ„пјҢJSжңҖеӨҡжңү2зҡ„53ж¬Ўж–№жңүж•Ҳж•°еӯ—пјҢ并дёҚжҳҜзІҫеҮҶзҡ„пјҢжүҖд»ҘеҶҚиҝӣиЎҢиҝҗз®—ж—¶дјҡеӨұеҮҶ
йӮЈд№ҲJSеҸҜд»ҘеӯҳеӮЁжңҖеӨ§зҡ„ж•°еӯ—е’ҢжңҖеӨ§е®үе…Ёж•°еӯ—жҳҜд»Җд№Ҳе‘ўпјҹеҸҜд»ҘдҪҝз”ЁNumberзҡ„еұһжҖ§иҝӣиЎҢиЎЁзӨә
JSеӯҳеӮЁжңҖеӨ§еҖјпјҡNumber.Max_VALUE()
JSжңҖеӨ§е®үе…ЁеҖјпјҡNumber.Max_SAFE_INTERGER()пјҢеҚі2зҡ„53ж¬Ўж–№
жңҖеҗҺзңӢдёҖдёӢеӨ„зҗҶеӨ§ж•°еӯ—пјҲи¶…еҮәиҢғеӣҙпјүзҡ„ж–№жі•еҸҠйҒҝе…ҚзІҫеәҰдёўеӨұзҡ„ж–№жі•
йҒҝе…ҚзІҫеәҰдёўеӨұж–№жі•пјҡtoFixed()ж–№жі•пјҢе…ҲиҝӣиЎҢеӣӣиҲҚдә”е…ҘеҸ–жңүж•Ҳзҡ„е°Ҹж•°дҪҚж•°пјҢ然еҗҺдҪҝз”ЁparseFloat()иҝ”еӣһжө®зӮ№ж•°
еӨ„зҗҶеӨ§ж•°еӯ—зҡ„ж–№жі•пјҡ
в‘ дҪҝз”Ёbig-integerеӨ„зҗҶеӨ§ж•°
в‘Ўе°Ҷж•°еӯ—еҸҳдёәеӯ—з¬ҰдёІиҝӣиЎҢеӨ„зҗҶ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ