жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚwxpythonеҰӮдҪ•е®һзҺ°жҢүй’®еҲҮжҚўз•ҢйқўпјҢж–Үдёӯд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢе…·жңүдёҖе®ҡзҡ„еҸӮиҖғд»·еҖјпјҢж„ҹе…ҙи¶Јзҡ„е°Ҹдјҷдјҙ们дёҖе®ҡиҰҒзңӢе®ҢпјҒ
wxpythonжҢүй’®еҲҮжҚўз•Ңйқўзҡ„е…·дҪ“е®һзҺ°д»Јз ҒпјҢе…·дҪ“еҶ…е®№еҰӮдёӢ
#-*- coding:utf-8 -*-
import wx
class TestFrame(wx.Frame):
def __init__(self):
wx.Frame.__init__(self,None,-1,u'зҷ»йҷҶ',size=(370,280),style=wx.MINIMIZE_BOX|
wx.SYSTEM_MENU|wx.CAPTION|wx.CLOSE_BOX)
self.SetBackgroundColour('white')
self.button1 = wx.Button(self,-1,u'жҢүй’®1',pos = (80,180))
self.button1.Bind(wx.EVT_BUTTON,self.OnButtonClick1)
self.button2 = wx.Button(self,-1,u'жҢүй’®2',pos = (180,180))
self.button2.Bind(wx.EVT_BUTTON,self.OnButtonClick2)
#Button1жҳҫзӨә组件
self.text1 = None
self.textc1 = None
#Button2жҳҫзӨә组件
self.text2 = None
self.textc2 = None
def OnButtonClick1(self,event):
if not self.text1:
self.text1 = wx.StaticText(self,-1,u'з”ЁжҲ·еҗҚ',(70,73),(50,-1),wx.ALIGN_CENTER)
self.text1.SetBackgroundColour('black')#и®ҫзҪ®иғҢжҷҜйўңиүІ
self.text1.SetForegroundColour('white')#и®ҫзҪ®ж–Үжң¬йўңиүІ
if not self.textc1:
self.textc1 = wx.TextCtrl(self,pos=(140,70))
if self.text2:
self.text2.Destroy()
if self.textc2:
self.textc2.Destroy()
def OnButtonClick2(self,event):
if self.text1:
self.text1.Destroy()
if self.textc1:
self.textc1.Destroy()
if not self.text2:
self.text2 = wx.StaticText(self,-1,u'еҜҶз Ғ',(70,123),(50,-1),wx.ALIGN_CENTER)
self.text2.SetBackgroundColour('black')#и®ҫзҪ®иғҢжҷҜйўңиүІ
self.text2.SetForegroundColour('white')#и®ҫзҪ®ж–Үжң¬йўңиүІ
if not self.textc2:
self.textc2 = wx.TextCtrl(self,pos=(140,120), style=wx.TE_PASSWORD)
if __name__ == "__main__":
app = wx.App()
frame = TestFrame()
frame.Show()
app.MainLoop()еңЁ __init__еҮҪж•°дёӯе…ҲеЈ°жҳҺдјҡз”ЁеҲ°зҡ„жҺ§д»¶пјҢ然еҗҺеңЁжҢүй’®е“Қеә”ж—¶еҲҶеҲ«жҳҫзӨәиҮӘе·ұйңҖиҰҒжҳҫзӨәзҡ„жҺ§д»¶пјҢDestroyдёҚйңҖиҰҒзҡ„жҺ§д»¶пјҢжқҘе®һзҺ°жҢүй’®еҜ№з•Ңйқўзҡ„еҲҮжҚўгҖӮпјҲеҚҡдё»иҮӘе·ұж‘ёзҙўеҮәжқҘзҡ„пјҢеҸҜиғҪ并дёҚе®һз”ЁпјҢдҪҶжҳҜж„ҹи§үжҢәеҘҪзҗҶи§Јпјү
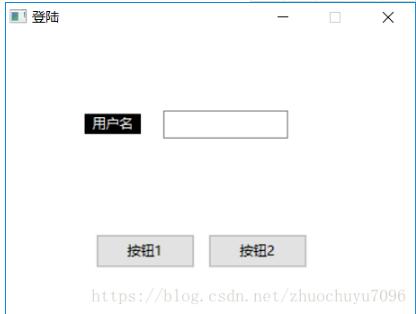
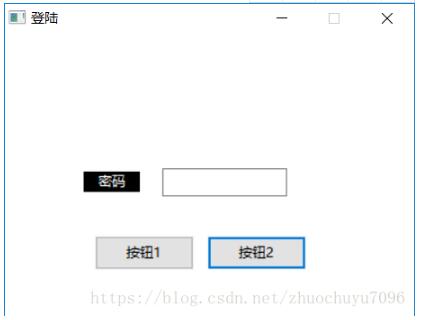
иҝҗиЎҢеҰӮдёӢпјҡ



д»ҘдёҠжҳҜвҖңwxpythonеҰӮдҪ•е®һзҺ°жҢүй’®еҲҮжҚўз•ҢйқўвҖқиҝҷзҜҮж–Үз« зҡ„жүҖжңүеҶ…е®№пјҢж„ҹи°ўеҗ„дҪҚзҡ„йҳ…иҜ»пјҒеёҢжңӣеҲҶдә«зҡ„еҶ…е®№еҜ№еӨ§е®¶жңүеё®еҠ©пјҢжӣҙеӨҡзӣёе…ізҹҘиҜҶпјҢж¬ўиҝҺе…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҒ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ