您好,登录后才能下订单哦!
对于一个有洁癖的运维人员来说,一机多应用是难以接受的事情。因此在部署goaccess的时候,必然会独立于需要被分析日志的应用服务器。而goaccess的websocket配置最容易令刚接触goaccess的同学摸不着头脑。
一、理解goaccess的websocket
goaccess的websocket需要在配置文件或者命令行中增加real-time-html属性才会在生成报告的时候同时创建websocket。
配置文件节选:
#goaccess.conf log-file /goaccess/logs/access.log output /goaccess/index.html real-time-html true ws-url wss://www.mynginxsrv.com/wss/
终端执行命令:
# goaccess -p goaccess.conf # WebSocket服务器已准备接收来自客户的连接
好了,如果这个时候你兴冲冲的访问你的ws-url,你会访问无法访问。这是因为ws或者wss是**嵌入在html文件**内的,当服务端数据发生变化时,**会主动推送到浏览器**。也就是,我们实际上需要先访问html文件(即报告文件),与websocket建立连接后goaccess服务器会主动推送实时分析内容到浏览器。
一般情况下,为了节省IP资源,都是LVS→Nginx→Backend。那么对于goaccess来说就是Backend的应用服务器,https连接也是交由Nginx处理。因此在配置ws-url的时候,需要指定的就是Nginx的监听主机名。而goaccess默认的ws-url对应的端口是7890,这个属性也是写在了报告当中的。因此我们就只有两个选择,一个是暴露LVS或者Nginx的7890端口,一个是修改goaccess端口。而修改goaccess的port之后,goaccess服务器本地的websocket的端口也会随之改变,这里是一个容易踩坑的地方。
二、nginx配置与goaccess配置
OK,大概了解了goaccess的机制后,我们来说一下具体怎么操作配置。
1、nginx服务器的配置
nginx配置文件节选:
http {
server {
#charset utf-8;
listen 443 http2 ssl;
server_name www.mynginxsrv.com;
#以下配置为报告文件的存放位置,您也可以通过nfs共享方式处理,这里不做展开
location /nginx/nginx_status.html {
alias /opt/nginx/www/index_template.html;
}
#以下为websocket配置信息,只需将proxy_pass对应信息修改为自己的goaccess服务器信息即可
location /wss/ {
proxy_pass http://192.168.1.2:443;
proxy_set_header Host $http_host;
proxy_set_header X-Forwarded-Proto $scheme;
proxy_set_header X-Real-IP $remote_addr;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
}
}扩展:
考虑到goaccess的websocket的特性,我们完全可以构建一条虚假的日志内容,然后利用goaccess生成html文件,直接存放nginx服务器,方便管理。
#这个是我自行构建的虚假nginx日志信息,可以用于构建生成模板 222.222.222.222 - - [01/Dec/2010:00:00:34 +0800] "GET / HTTP/2.0" 10.0.0.1:80 200 7164 "https://www.baidu.com/" "chrome" "-" "0.338" #对应的log_format: log_format %h - %^ [%d:%t %^] "%r" %^ %s %b "%R" "%u" "%^" "%T"
2、完整的goaccess配置文件
需要注意打开配置文件中的端口或者关闭防火墙,不然你在浏览的时候会发现502错误
time-format %T date-format %d/%b/%Y log_format %h - %^ [%d:%t %^] "%r" %^ %s %b "%R" "%u" "%^" "%T" log-file /goaccess/logs/access.log output /goaccess/report/index_nginx.html real-time-html true ws-url wss://www.mynginxsrv.com/wss/ daemonize true port 443
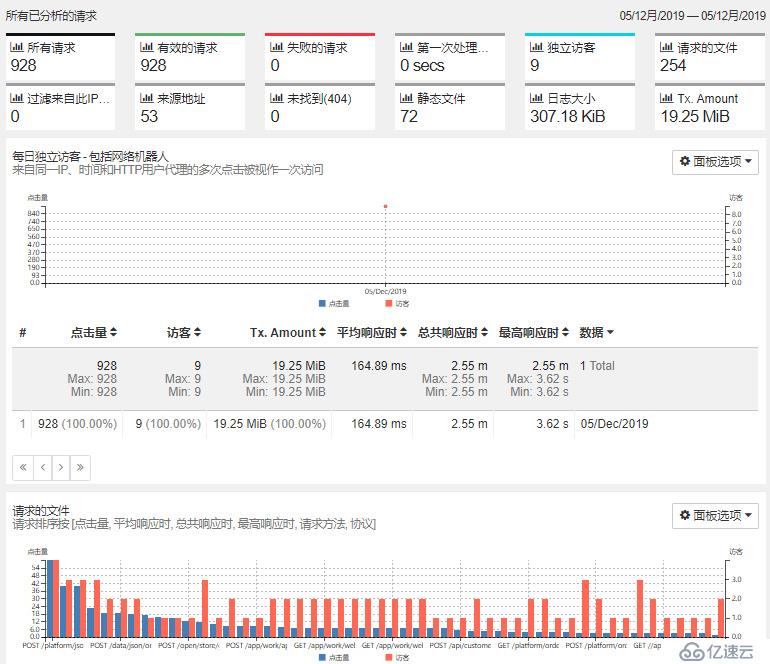
最后展示一下效果图:

免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。