您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
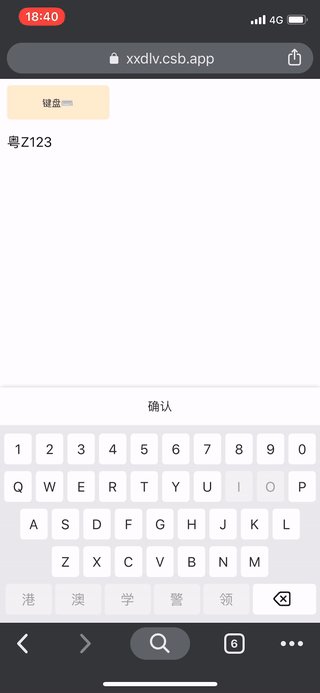
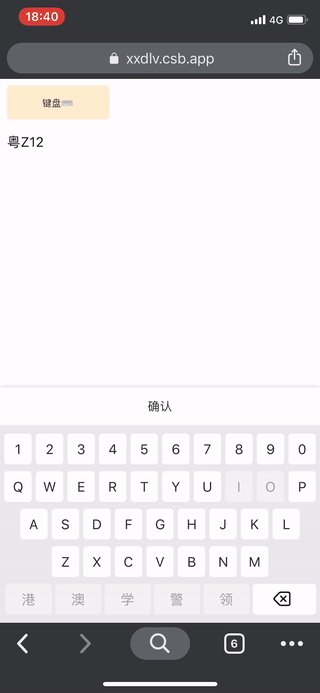
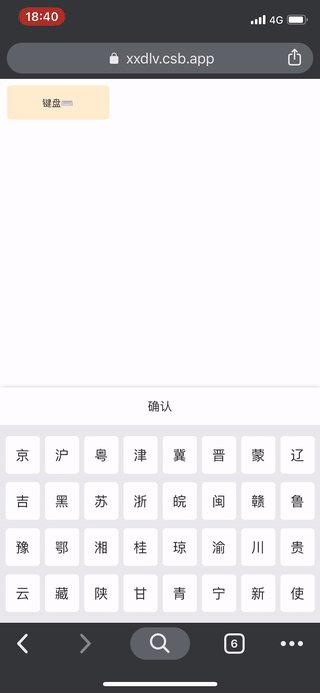
vehicle-plate-keyboard
React 实现的车牌键盘。
https://github.com/LiuuY/vehicle-plate-keyboard
💡 Features
省份 + 字母/数字 + '港澳学警领'
新能源车牌
自动判断当前位置可输入字符类型
🚗 Demo
Demo

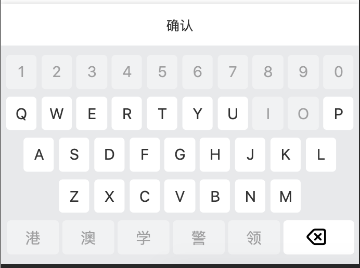
📷 Screenshots



📦 Installation
yarn add vehicle-plate-keyboard
🔨 Usage
import LicenseKeyboard from 'vehicle-plate-keyboard';
import 'vehicle-plate-keyboard/dist/main.css';
...
<LicenseKeyboard
visible={state.showKeyboard}
onChange={value => setState({ value })}
value={state.value}
done={() => setState({ showKeyboard: false })}
/>
API
| props | type | description |
|---|---|---|
| visiable | boolean | keyboard visible |
| onChange | (value: string) => void | trigger when user tap |
| value | string | controlled value |
| done | () => void | trigger when keyborad dismiss |
| confirmButtonStyle | React.CSSProperties | confirm button style |
| confirmButtonText | string | confirm button text |
| cellTextStyle | React.CSSProperties | keycell style |
| safeArea | boolean | show safearea |
📝 License
MIT License
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持亿速云。
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。