您好,登录后才能下订单哦!
1.React官方网址
https://reactjs.org/
2.React的Hello World实例
示例代码:
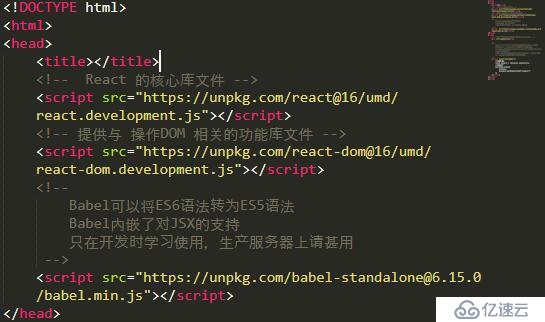
<!DOCTYPE html>
<html>
<head>
<title></title>
<!-- React 的核心库文件 -->
<script src="https://unpkg.com/react@16/umd/react.development.js"></script>
<!-- 提供与 操作DOM 相关的功能库文件 -->
<script src="https://unpkg.com/react-dom@16/umd/react-dom.development.js"></script>
<!--
Babel可以将ES6语法转为ES5语法
Babel内嵌了对JSX的支持
只在开发时学习使用,生产服务器上请甚用
-->
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
</head>
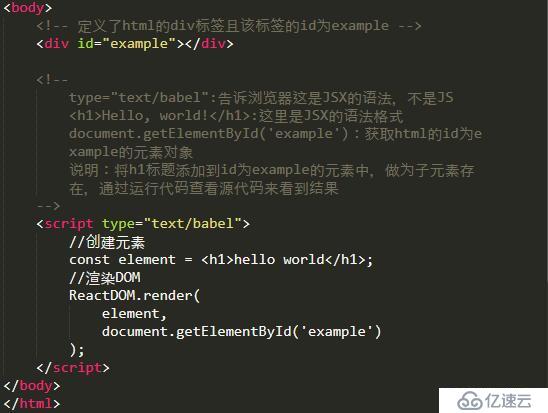
<body>
<!-- 定义了html的div标签且该标签的id为example -->
<div id="example"></div>
<!--
type="text/babel":告诉浏览器这是JSX的语法,不是JS
<h2>Hello, world!</h2>:这里是JSX的语法格式
document.getElementById('example'):获取html的id为example的元素对象
说明:将h2标题添加到id为example的元素中,做为子元素存在,通过运行代码查看源代码来看到结果
-->
<script type="text/babel">
//创建元素
const element = <h2>hello world</h2>;
//渲染DOM
ReactDOM.render(
element,
document.getElementById('example')
);
</script>
</body>
</html>
代码截图:


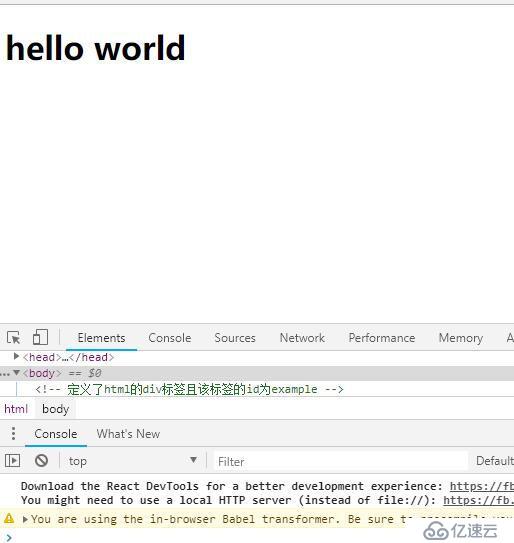
运行截图:

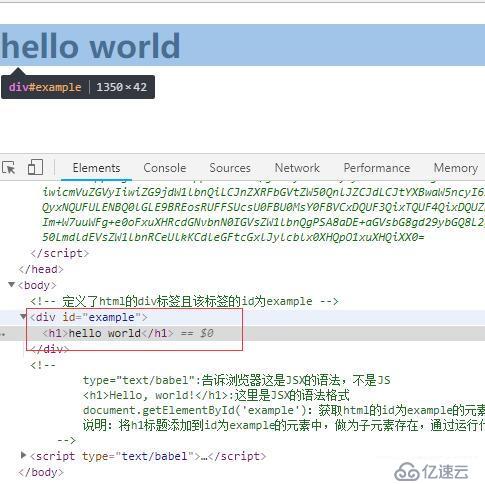
右击查看源码截图:


免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。