您好,登录后才能下订单哦!
小编给大家分享一下Vue怎么实现点击当前元素以外的地方隐藏当前元素,相信大部分人都还不怎么了解,因此分享这篇文章给大家参考一下,希望大家阅读完这篇文章后大有收获,下面让我们一起去了解一下吧!
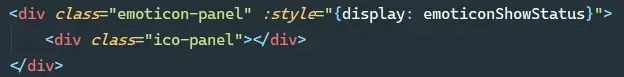
1. 绑定元素

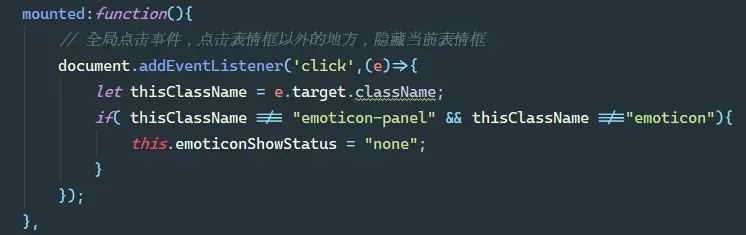
2. mounted生命周期

3. 实现思路
页面挂载完后,监听全局点击事件
获取当前点击的元素,根据需求获取当前元素本身的属性
判断当前点击元素与要隐藏的元素是否相同
当前点击元素与要隐藏的元素不相同则隐藏
4. 最终效果

接着看下vue实现点击目标元素外页面的其他地方隐藏弹窗
方法:
步骤1:给页面最外出的元素div加点击事件:@click=“popShow = false”。
步骤2:给点击目标元素加点击事件:@click=“popShow = true”。
备注:popShow 为控制弹窗显示与隐藏的标志。
PS:下面看下vue实现点击其他地方隐藏div
方法一:
通过监听事件
document.addEventListener('click',function(e){
if(e.target.className!='usermessage'){
that.userClick=false;
}
})方法二(比较好):
给最外层的div加个点击事件 @click="userClick=false"
给点击的元素上面加上:@click.stop="userClick=!userClick"
方法三:
<template>
<!--向页面添加关闭div的事件监听-->
<div class="page" @click="hide">
<!--添加.stop防止page的点击事件触发,导致无法显示div-->
<button @click.stop="show">点击显示div</button>
<!--指定的div。添加.stop防止点击div内的元素时,整个div被关闭-->
<div @click.stop>
...
</div>
</div>
<template>
<script>
export default {
methods:{
show(){},
hide(){}
}
}
</script>小结:
通过vue.js 事件的.stop修饰符可以阻止事件继续冒泡传播,也可以使用原生js事件的event.stopPropagation()方法。
通过向指定的div添加.stop,可以实现只有点击非该div内的元素时,才会往上冒泡至page,从而实现点击其他地方隐藏div。
要向触发显示div的按钮添加.stop,否则一点击按钮,触发show()之后传播到page,立马就会触发hide(),div就无法显示。
以上是“Vue怎么实现点击当前元素以外的地方隐藏当前元素”这篇文章的所有内容,感谢各位的阅读!相信大家都有了一定的了解,希望分享的内容对大家有所帮助,如果还想学习更多知识,欢迎关注亿速云行业资讯频道!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。