您好,登录后才能下订单哦!
这篇文章给大家分享的是有关vue中如何实现注册自定义的全局js的内容。小编觉得挺实用的,因此分享给大家做个参考,一起跟随小编过来看看吧。
Vue是一套用于构建用户界面的渐进式JavaScript框架,Vue与其它大型框架的区别是,使用Vue可以自底向上逐层应用,其核心库只关注视图层,方便与第三方库和项目整合,且使用Vue可以采用单文件组件和Vue生态系统支持的库开发复杂的单页应用。
前端开发的时候,总会需要写一些js方法,在vue框架中为了方便使用,可以考虑注册一个全局的js方法,下面是注册步骤:
1.0 可以在assets文件中的js文件下面新建一个js文件,如:yun.js---

2.0 在yun.js 上面实现日期格式方法,如下
import Vue from 'vue'
const format = (o, format) => { //日期类型
let args = {
"M+": o.getMonth() + 1,
"d+": o.getDate(),
"h+": o.getHours(),
"m+": o.getMinutes(),
"s+": o.getSeconds(),
"q+": Math.floor((o.getMonth() + 3) / 3), //quarter
"S": o.getMilliseconds()
};
if (/(y+)/.test(format)) format = format.replace(RegExp.$1, (o.getFullYear() + "").substr(4 - RegExp.$1.length));
for (let i in args) {
let n = args[i];
if (new RegExp("(" + i + ")").test(format)) format = format.replace(RegExp.$1, RegExp.$1.length == 1 ? n : ("00" + n).substr(("" + n).length));
}
return format;
}
export default function(Vue) {
//添加全局API
Vue.prototype.$yuns = {
format
}
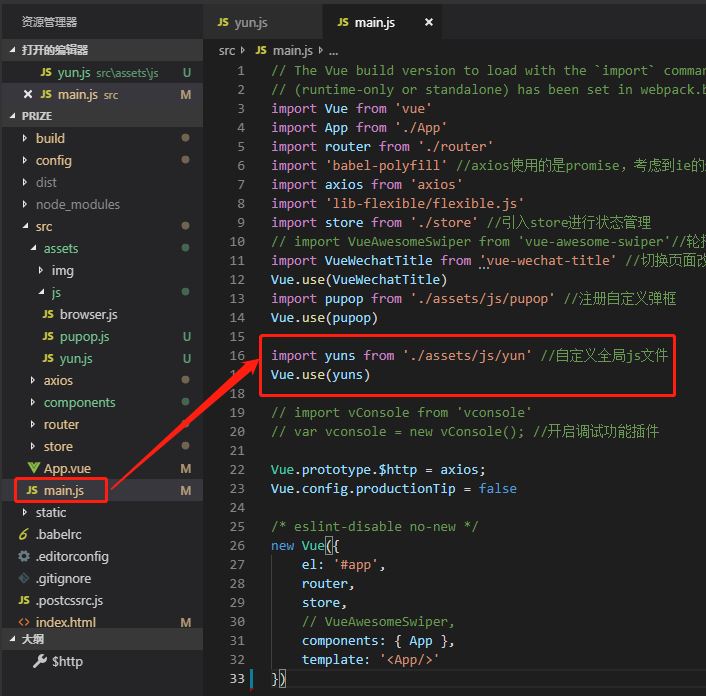
}3.0 下面将yun.js文件注册到vue的全局中去,需要在main.js文件下面注册全局:如图下

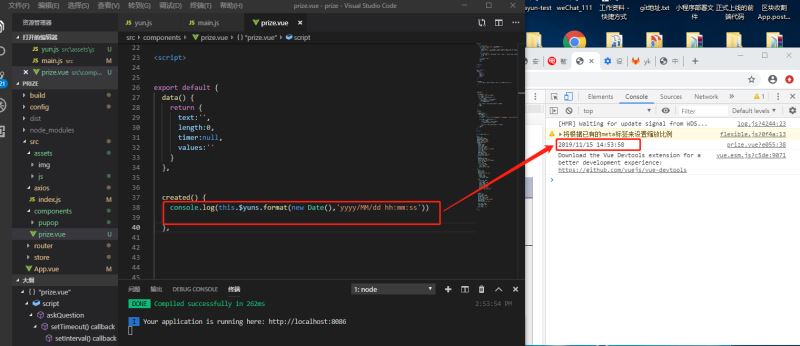
4.0 前面步骤将自定义的js注册到全局去了,后面就可以使用了,如下:

已上就是在vue中注册全局的自定义js文件的步骤,以后需要添加js方法,就在yun.js加上去就可以调用了
补充:Vue自定义函数挂到全局方法
方法一:使用Vue.prototype
//在mian.js中写入函数
Vue.prototype.getToken = function (){
...
}
//在所有组件里可调用函数
this.getToken();方法二:使用exports.install+Vue.prototype
// 写好自己需要的fun.js文件
exports.install = function (Vue, options) {
Vue.prototype.getToken = function (){
...
};
};
// main.js 引入并使用
import fun from './fun'
Vue.use(fun);
//在所有组件里可调用函数
this.getToken();在用了exports.install方法时,运行报错exports is not defined
解决方法:
export default {
install(Vue) {
Vue.prototype.getToken = {
...
}
}
}方法三:使用全局变量模块文件
Global.vue文件:
<script>
const token='12345678';
export default {
methods: {
getToken(){
....
}
}
}
</script>在需要的地方引用进全局变量模块文件,然后通过文件里面的变量名字获取全局变量参数值。
<script>
import global from '../../components/Global'//引用模块进来
export default {
data () {
return {
token:global.token
}
},
created: function() {
global.getToken();
}
}
</script>感谢各位的阅读!关于“vue中如何实现注册自定义的全局js”这篇文章就分享到这里了,希望以上内容可以对大家有一定的帮助,让大家可以学到更多知识,如果觉得文章不错,可以把它分享出去让更多的人看到吧!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。