жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
иҝҷзҜҮж–Үз« дё»иҰҒд»Ӣз»ҚдәҶhighcharts.jsж•°жҚ®з»‘е®ҡж–№ејҸд»Јз Ғе®һдҫӢ,ж–ҮдёӯйҖҡиҝҮзӨәдҫӢд»Јз Ғд»Ӣз»Қзҡ„йқһеёёиҜҰз»ҶпјҢеҜ№еӨ§е®¶зҡ„еӯҰд№ жҲ–иҖ…е·ҘдҪңе…·жңүдёҖе®ҡзҡ„еҸӮиҖғеӯҰд№ д»·еҖј,йңҖиҰҒзҡ„жңӢеҸӢеҸҜд»ҘеҸӮиҖғдёӢ
дёҖпјҢжҲ‘们е…ҲжқҘзңӢзңӢејӮжӯҘеҠ иҪҪж•°жҚ®зҡ„еҶҷжі•пјҲиҝҷжҳҜдҪҝз”ЁMVCзҡ„дҫӢеӯҗпјү
1 jsеҶҷжі•
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/highcharts.js"></script>
<div id="chart"></div>
<script type="text/javascript">
//е®ҡд№үдёҖдёӘHighchartsзҡ„еҸҳйҮҸпјҢеҲқе§ӢеҖјдёәnull
var highCharts = null;
//е®ҡд№үhighChartsзҡ„еёғеұҖзҺҜеўғ
//еёғеұҖзҺҜеўғз»„жҲҗпјҡXиҪҙгҖҒYиҪҙгҖҒж•°жҚ®жҳҫзӨәгҖҒеӣҫж Үж Үйўҳ
var oOptions = {
chart: {
renderTo: 'chart', //и®ҫзҪ®жҳҫзӨәзҡ„йЎөйқўеқ—
type: 'column' //и®ҫзҪ®жҳҫзӨәзҡ„ж–№ејҸ
},
title: {
text: '' //и®ҫзҪ®nullеҲҷдёҚжҳҫзӨәж Үйўҳ
},
plotOptions: {
column: {
pointPadding: 0,
borderWidth: 1,
groupPadding: 0,
shadow: false
}
},
xAxis: {
tickWidth: 0,
//labels: {
// enabled: false //зҰҒжӯўXиҪҙзҡ„ж ҮйўҳжҳҫзӨә
//},
type: 'category',
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May', 'Jun', 'Jul', 'Aug', 'Sep', 'Oct', 'Nov', 'Dec']
},
yAxis: {
title: {
text: ''
},
//labels: {
// enabled: false //зҰҒжӯўYиҪҙзҡ„ж ҮйўҳжҳҫзӨә
//},
},
legend: {
enabled: false
},
credits: {
enabled: false
},
tooltip: {
formatter: function () {
return '<span>' + this.series.name + '</span>: <b>' + this.y + '</b>'+ '<span>еҲҶж•°иҢғеӣҙ</span>: <b>' + (this.x + 10) * 10 + "-" + (this.x + 11) * 10 + '</b>'
},
}
};
$(function () {
highCharts = new Highcharts.Chart(oOptions);
highCharts.showLoading();
$.ajax({
url: '/home/getJosn2',
type: 'POST',
success: function (Data) {
Data = eval("(" + Data + ")");
var Series = {
name: "дәәж•°",
data: Data.rows,
color: '#ddd'
};
highCharts.addSeries(Series);
}
});
highCharts.hideLoading();
});
</script>
2 C#еҗҺеҸ°д»Јз ҒпјҲMVCпјү
[HttpPost]
public JsonResult getJosn2()
{
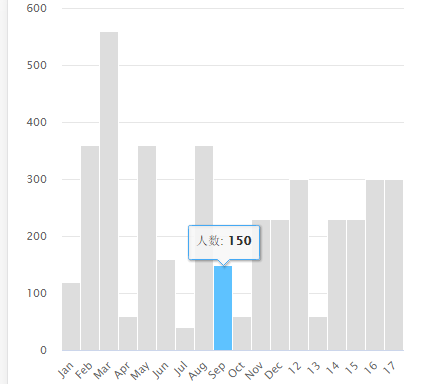
return Json("{\"rows\":[120, 360, 560, 60, 360, 160, 40, 360, { y: 150, color: '#45a9f4' }, 60, 230, 230, 300, 60, 230, 230, 300, 300]}");
}
зңӢжҲ‘иҝ”еӣһзҡ„jsonиҝҷдёӘ{ y: 150, color: '#45a9f4' }, жҳҜд»Җд№Ҳж•Ҳжһңе‘ўпјҹеҰӮдёӢеӣҫпјҢй«ҳдә®зҡ„йӮЈжқЎ

дәҢпјҢжңүдёӨз§Қж•°жҚ®з»‘е®ҡзҡ„ж–№жі•пјҢиҝҷйҮҢдҪҝз”Ёеӣәе®ҡж•°жҚ®жқҘеұ•зӨәдҫӢеӯҗ
第дёҖз§Қпјҡ
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/highcharts.js"></script>
<div id="chart"></div>
<script type="text/javascript">
$(function () {
$('#chart').highcharts({
chart: {
type: 'column'
},
title: {
text: ''
},
plotOptions: {
column: {
pointPadding: 0,
borderWidth: 1,
groupPadding: 0,
shadow: false
}
},
xAxis: {
tickWidth: 0,
//labels: {
// enabled: false
//},
type: 'category'
},
yAxis: {
title: {
text: ''
},
//labels: {
// enabled: false
//}
},
legend: {
enabled: false
},
credits: {
enabled: false
},
tooltip: {
formatter: function () {
return '<span>' + this.series.name + '</span>: <b>' + this.y + '</b>'
},
},
series: [{
name: 'дәәж•°',
data: [
['Jan', 50],
['Feb', 60],
['Mar', 70],
{
name: "Apr",
y: 150,
color: "#45a9f4"
},
['May', 140],
],
color: '#ddd'
}]
});
});
</script>
жҲ‘们еҸҜд»ҘеҗҢж—¶еңЁseriesз»ҷXиөӢеҗҚеӯ—е’ҢеҖјзҡ„дёҖдёӘjsonйӣҶеҗҲ
第дәҢз§Қпјҡ
<script src="~/Scripts/jquery-2.1.4.min.js"></script>
<script src="~/Scripts/highcharts.js"></script>
<div id="chart"></div>
<script type="text/javascript">
$(function () {
$('#chart').highcharts({
chart: {
type: 'column'
},
title: {
text: ''
},
plotOptions: {
column: {
pointPadding: 0,
borderWidth: 1,
groupPadding: 0,
shadow: false
}
},
xAxis: {
tickWidth: 0,
//labels: {
// enabled: false
//},
type: 'category',
categories: ['Jan', 'Feb', 'Mar', 'Apr', 'May']
},
yAxis: {
title: {
text: ''
},
//labels: {
// enabled: false
//}
},
legend: {
enabled: false
},
credits: {
enabled: false
},
tooltip: {
formatter: function () {
return '<span>' + this.series.name + '</span>: <b>' + this.y + '</b>'
},
},
series: [{
name: 'дәәж•°',
data: [120, 360, { y: 150, color: "#45a9f4" }, 560, 60],
color: '#ddd'
}]
});
});
</script>
жҲ‘们XиҪҙзҡ„ж Үйўҳе’ҢеҖјд№ҹеҸҜд»ҘеҲҶејҖиөӢеҖјпјҢеҰӮдёҠ
д»ҘдёҠе°ұжҳҜжң¬ж–Үзҡ„е…ЁйғЁеҶ…е®№пјҢеёҢжңӣеҜ№еӨ§е®¶зҡ„еӯҰд№ жңүжүҖеё®еҠ©пјҢд№ҹеёҢжңӣеӨ§е®¶еӨҡеӨҡж”ҜжҢҒдәҝйҖҹдә‘гҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ