жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ
жҖҺд№ҲеңЁVueдёӯеҲ©з”ЁVantе®һзҺ°дёҖдёӘж—¶й—ҙйҖүжӢ©еҷЁпјҹеҫҲеӨҡж–°жүӢеҜ№жӯӨдёҚжҳҜеҫҲжё…жҘҡпјҢдёәдәҶеё®еҠ©еӨ§е®¶и§ЈеҶіиҝҷдёӘйҡҫйўҳпјҢдёӢйқўе°Ҹзј–е°ҶдёәеӨ§е®¶иҜҰз»Ҷи®Іи§ЈпјҢжңүиҝҷж–№йқўйңҖжұӮзҡ„дәәеҸҜд»ҘжқҘеӯҰд№ дёӢпјҢеёҢжңӣдҪ иғҪжңүжүҖ收иҺ·гҖӮ
1.жҹҘзңӢVantе®ҳзҪ‘https://youzan.github.io/vant/#/zh-CN/datetime-picker
еј•е…ҘVantдёӯDatetimePicker组件пјҲе…ЁеұҖеј•е…ҘеҗҺеҸҜзӣҙжҺҘдҪҝз”Ёпјү
import Vue from 'vue';
import { DatetimePicker } from 'vant'
Vue.use(DatetimePicker);е…ій”®дҪҝз”Ёд»Јз ҒпјҲз»“еҗҲvant组件Popupзҡ„еә•йғЁеј№еҮәеұӮдёҖиө·дҪҝз”Ёпјү
<van-popup v-model="dateShow" position="bottom">
<van-datetime-picker v-model="currentDate" type="year-month" @cancel="handleCancel"
@confirm="handleEndDateConfirm" />
</van-popup>
export default {
data() {
return {
dateShow: false,
currentDate: new Date()
};
}
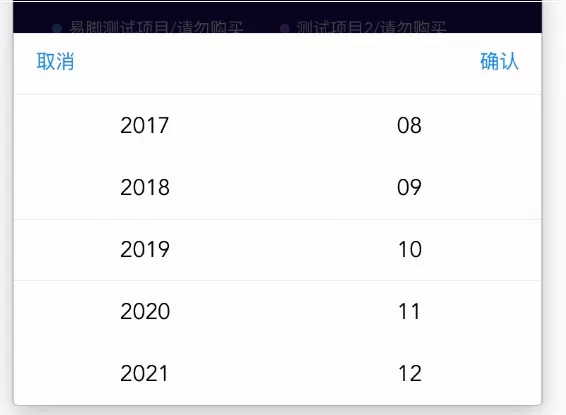
}ж•Ҳжһңеӣҫ

е®һзҺ°зӮ№еҮ»зЎ®е®ҡ е’ҢеҸ–ж¶Ҳзҡ„ж–№жі•
handleCancel () {
this.dateShow = false;
},
//ејҖе§Ӣж—¶й—ҙ
handleEndDateConfirm () {
this.dateShow = false;
this.titleTime = dateFormat(this.currentDate, 'yyyy-MM')
},зңӢе®ҢдёҠиҝ°еҶ…е®№жҳҜеҗҰеҜ№жӮЁжңүеё®еҠ©е‘ўпјҹеҰӮжһңиҝҳжғіеҜ№зӣёе…ізҹҘиҜҶжңүиҝӣдёҖжӯҘзҡ„дәҶи§ЈжҲ–йҳ…иҜ»жӣҙеӨҡзӣёе…іж–Үз« пјҢиҜ·е…іжіЁдәҝйҖҹдә‘иЎҢдёҡиө„и®Ҝйў‘йҒ“пјҢж„ҹи°ўжӮЁеҜ№дәҝйҖҹдә‘зҡ„ж”ҜжҢҒгҖӮ
е…ҚиҙЈеЈ°жҳҺпјҡжң¬з«ҷеҸ‘еёғзҡ„еҶ…е®№пјҲеӣҫзүҮгҖҒи§Ҷйў‘е’Ңж–Үеӯ—пјүд»ҘеҺҹеҲӣгҖҒиҪ¬иҪҪе’ҢеҲҶдә«дёәдё»пјҢж–Үз« и§ӮзӮ№дёҚд»ЈиЎЁжң¬зҪ‘з«ҷз«ӢеңәпјҢеҰӮжһңж¶үеҸҠдҫөжқғиҜ·иҒ”зі»з«ҷй•ҝйӮ®з®ұпјҡis@yisu.comиҝӣиЎҢдёҫжҠҘпјҢ并жҸҗдҫӣзӣёе…іиҜҒжҚ®пјҢдёҖз»ҸжҹҘе®һпјҢе°Ҷз«ӢеҲ»еҲ йҷӨж¶үе«ҢдҫөжқғеҶ…е®№гҖӮ
жӮЁеҘҪпјҢзҷ»еҪ•еҗҺжүҚиғҪдёӢи®ўеҚ•е“ҰпјҒ