您好,登录后才能下订单哦!
密码登录
登录注册
点击 登录注册 即表示同意《亿速云用户服务条款》
小编给大家分享一下微信小程序怎么实现多行文字超出部分省略号显示功能,希望大家阅读完这篇文章之后都有所收获,下面让我们一起去探讨吧!
在开发小程序: 澳买 的 时候 遇到一个棘手的问题:
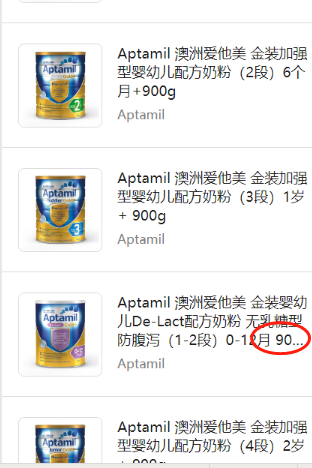
当搜索澳洲产品,获取产品列表的时候,有时候产品的名称翻译成中文特别长
我们不能全部在有限的列表里面把产品名都显示出来,这样格式不好控制,显示
出来也不太美观。
这时候我们就需要一个功能:比如设置只显示2行,2行显示不下的情况下我们
用省略号... 来替代,这样显示比较美观好看,显示效果如下

其实实现也是比较简单的
工程中样式文件.wxss内容如下:
.productNameText {
color: rgb(32, 27, 27);
font-size: 35rpx;
text-overflow:ellipsis;
z-index: -1;
display: -webkit-box;
word-break: break-all;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
}这里-webkit-line-clamp: 3; 主要控制要显示的行数
wxml 文件内容如下:
......
<!-- produdct name -->
<view class='productNameView'>
<text class='productNameText'>{{item.name}}</text>
</view>看完了这篇文章,相信你对“微信小程序怎么实现多行文字超出部分省略号显示功能”有了一定的了解,如果想了解更多相关知识,欢迎关注亿速云行业资讯频道,感谢各位的阅读!
免责声明:本站发布的内容(图片、视频和文字)以原创、转载和分享为主,文章观点不代表本网站立场,如果涉及侵权请联系站长邮箱:is@yisu.com进行举报,并提供相关证据,一经查实,将立刻删除涉嫌侵权内容。